瞭解移動web viewport的知識,主要是為了切圖時心中有數。本文主要圍繞一個問題:切圖時怎樣設置<meta name="viewport">相關參數?圍繞這個問題對viewport展開講解。 一、viewport【此處的viewport即layout viewport】概念 移動設備的view ...
瞭解移動web viewport的知識,主要是為了切圖時心中有數。本文主要圍繞一個問題:切圖時怎樣設置<meta name="viewport">相關參數?圍繞這個問題對viewport展開講解。
一、viewport【此處的viewport即layout viewport】概念
移動設備的viewport是指設備屏幕上能夠顯示網頁的一塊區域。
這塊顯示網頁的區域可能比瀏覽器可視區域大,也可能比瀏覽器可視區域小,切圖時也可以設置。預設情況,移動設備的viewport大於移動設備瀏覽器的可視區域,主要是為了在移動設備上能夠顯示PC端的頁面。
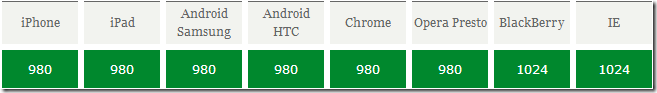
移動設備瀏覽器會有一個預設的viewport值可能是980px,1024px或其他值,由設備定。

手機瀏覽器要顯示pc頁面預設做了兩件事,先把頁面渲染在980px的layout viewport中,然後通過縮放在手機屏幕上展示,讓用戶看到頁面全貌。
但是移動端切圖的時候我們不會用這個預設的980px來佈局,主要是因為
* 寬度不可控制,不同系統不同設備的預設值viewport都可能不同
* 頁面縮小版顯式,交互不友好
* 鏈接不可點
* 有縮放,縮放後又有滾動,交互不友好。
而且用戶縮放會引起px和dp對應關係發生變化,頁面放大一倍,那麼css中1px所代表的物理像素會增加一倍,頁面縮小一倍,css中1px所代表的物理像素會減少一倍。
所以用預設的980px佈局是很不規範的,那麼切圖時為了排版正確,我們怎麼做呢?我們會用到<meta>標簽,下麵一步步說。
二、layout viewport和visual viewport
1、layout viewport
瀏覽器預設的viewport叫layout viewport,這個layour viewport可以通過document.documentElement.clientWidth 來獲取。(對前端切圖來說很重要)
2、visual viewport
layout viewport的寬度大於瀏覽器可視區域的寬度,還需要一個viewport代表瀏覽器可視區域的大小(對前端切圖來說不是太重要),這個viewport叫 visual viewport。
visual viewport的寬度可以通過window.innerWidth 來獲取。
3、ideal viewport
visual viewport代表移動設備瀏覽器可視區域的寬度,layout view為了顯示PC端頁面被設置的很大,現在移動端發展這麼快速,還需要一個能完美適配移動設備的viewport。這個完美適配的viewport中用戶不需要縮放,不需要橫向滾動條就能正常查看網站的所有內容。這個ideal viewport就是移動設備理想viewport。
ideal viewport的寬度等於移動設備的屏幕寬度。
三、利用meta標簽對viewport進行控制
移動端預設的viewport是layout viewport,也就是那個比屏幕寬的viewport,而切圖時需要讓這個預設的layout viewport變成ideal viewport。這就是移動端開發中<meta> 標簽的作用。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
這段meta重置layout viewport的寬度為設備寬度,讓我們切圖時在ideal viewport中完成,而不是用預設的layout viewport來切圖。
meta viewport 標簽首先是由蘋果公司在其safari瀏覽器中引入的,目的就是解決移動設備的viewport問題。後來安卓以及各大瀏覽器廠商也都紛紛效仿,引入對meta viewport的支持,事實也證明這個東西還是非常有用的。
在蘋果的規範中,meta viewport 有6個屬性(暫且把content中的那些東西稱為一個個屬性和值),如下:
| width | 設置layout viewport 的寬度,為一個正整數,或字元串"width-device" |
| initial-scale | 設置頁面的初始縮放值,為一個數字,可以帶小數 |
| minimum-scale | 允許用戶的最小縮放值,為一個數字,可以帶小數 |
| maximum-scale | 允許用戶的最大縮放值,為一個數字,可以帶小數 |
| height | 設置layout viewport 的高度,這個屬性對我們並不重要,很少使用 |
| user-scalable | 是否允許用戶進行縮放,值為"no"或"yes", no 代表不允許,yes代表允許 |
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/5443445.html有問題歡迎與我討論,共同進步。
擴展閱讀:
ppk大神對於移動設備上的viewport的研究(第一篇,第二篇,第三篇)。



