續上一篇文章:vue2.0 開發實踐總結之入門篇 ,如果沒有看過的可以移步看一下。 本篇文章目錄如下: 1. vue 組件的說明和使用 2. vuex在實際開發中的使用 3. 開發實踐總結 1. vue 組件的說明和使用 一個組件實質上是一個擁有預定義選項的一個 Vue 實例 在header組件內部 ...
續上一篇文章:vue2.0 開發實踐總結之入門篇 ,如果沒有看過的可以移步看一下。
本篇文章目錄如下:
1. vue 組件的說明和使用
2. vuex在實際開發中的使用
3. 開發實踐總結
1. vue 組件的說明和使用
一個組件實質上是一個擁有預定義選項的一個 Vue 實例在header組件內部允許外部使用,需要導出屬性,有2種導出方法
1. 預設導出(不用命名)
1 export default {
2 data () {
3 return {
4 msg: 'header'
5 }
6 }
7 }
以上代碼實際上會自動生成一個 new vue
在父組件中導入
1 import Header from './components/header'
2.直接在任何變數或者函數前面加上一個關鍵字
1 export const sqrt = Math.sqrt;
在父組件中導入
1 import sqrt from './components/header';
引用一個組件
import Header from './components/header'
在該組件中定義
1 export default{ 2 data: function () {}, //data一定要是返回一個函數 3 components: { 4 comHeader: Header //聲明組件 5 } 6 }
在template中使用
1 <template> 2 <div class="com-app"> 3 <com-header></com-header> //註意,html不區分大小寫,所以需要將 comHeader 寫成 com-header 4 </div> 5 </template>
一個vue對象通常包括下麵幾個屬性
1 data: //vue對象的數據 2 methods: //vue對象的方法 3 watch: //對象監聽的方法 4 computed: //計算邏輯放到computed中 5 created: //屬性已綁定,dom未生成,一般在這裡進行ajax處理以及頁面初始化處理
2. vuex

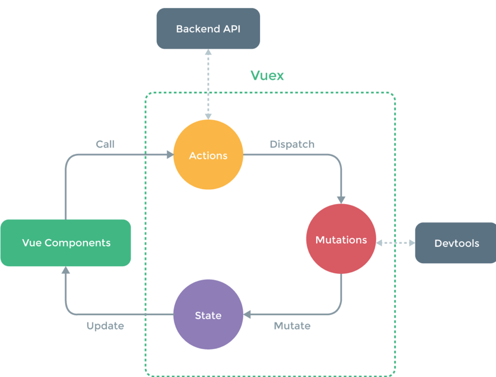
通過尤大大這張圖,我們很清楚的看到,所有的數據流都是單向的,並且actions只能通過分發mutations來修改 store 實例的狀態
像一些全局信息通用,比如 header內容的渲染,是否顯示,loading 什麼時候顯示,什麼時候隱藏,以及介面api的固定值,都寫在store記錄組件的state。1 const store = new Vuex.Store({ 2 state: { 3 comm: { 4 loading: false, //是否顯示loading 5 apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //介面base url 6 imgUrl: 'http://www.sherlochao.com:9091/filebase', //圖片base url 7 indexConf: { 8 isFooter: true, // 是否顯示底部 9 isSearch: true, // 是否顯示搜索 10 isBack: false, // 是否顯示返回 11 isShare: false, // 是否顯示分享 12 title: '' // 標題 13 } 14 } 15 } 16 })
在mutations中改變state狀態
1 const store = new Vuex.Store({ 2 mutations: { 3 //loading的顯示 4 isLoading: (state, status) => { 5 state.comm.loading = status 6 }, 7 //修改header的信息 8 changeIndexConf: (state, data) => { 9 Object.assign(state.comm.indexConf, data) 10 } 11 })
e.g 在 header.vue 中 控制是否顯示
1 export default { 2 data: function () { 3 return {} 4 }, 5 computed: { 6 isShowSearch: function () { 7 return this.$store.state.comm.indexConf.isSearch //獲取vuex裡面 state 狀態值 8 }, 9 title: function () { 10 return this.$store.state.comm.indexConf.title 11 }, 12 isBack: function () { 13 return this.$store.state.comm.indexConf.isBack 14 } 15 } 16 }
template代碼
1 <template> 2 <div class="header"> 3 <div v-show="isShowSearch"></div> 4 <div class="title" v-show="!isShowSearch"> 5 <a v-show="isBack" class="back t-icon" @click="goBack"><span 6 class="iconfont icon icon-xiangzuojiantou"></span></a> 7 <p>{{title}}</p> 8 </div> 9 </div> 10 </template>
在其他地方控制 header 是否顯示, e.g: 詳情頁面
1 export default { 2 created: function () { 3 vm.$store.commit('changeIndexConf', { 4 isFooter: false, 5 isSearch: false, 6 isBack: true, 7 isShare: true, 8 title: '詳情頁' 9 }) 10 } 11 }
3.開發實踐總結
1. vue-router
由於整個項目list組件很多地方公用,並且‘我的收藏’,‘搜索結果頁面’,‘我的圈子’,僅僅只是從 /search/own 到 /search/star此時,原來的組件實例會被覆用,意味著組件的生命周期鉤子不會再被調用 解決方法: 復用組件時,想對路由參數的變化作出響應的話,可以簡單地 watch(監測變化) 對象
1 export default { 2 watch: { 3 '$route' (to, from) { 4 // 對路由變化作出響應... 5 } 6 } 7 }
2.判斷是否登陸
進入個人信息頁面,由於需要判斷是否已登陸,此時由 router 進行一個攔截,具體代碼如下
1 router.beforeEach(function (to,from,next) { 2 var userMsg = localStorage.getItem('userMsg') 3 if(to.path === '/home'){ 4 if(!userMsg){ 5 next({ path: '/login' }) 6 } 7 } 8 next() 9 })
3.常用api
1. 點擊事件獲取當前對象
event.target , this為vue 對象 2. 和jquery類似獲取當前dom對象1 <input type="submit" disabled="canSubmit" ref="isSubmit" @click="register" value="立即註冊" class="button"/>
1 this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 獲取當前dom
其他常見的api 可移步 vue2.0官方文檔
如果在閱讀中有發現任何錯誤或者有更好的建議,請聯繫我,謝謝!
原創文章,轉發請註明來源!



