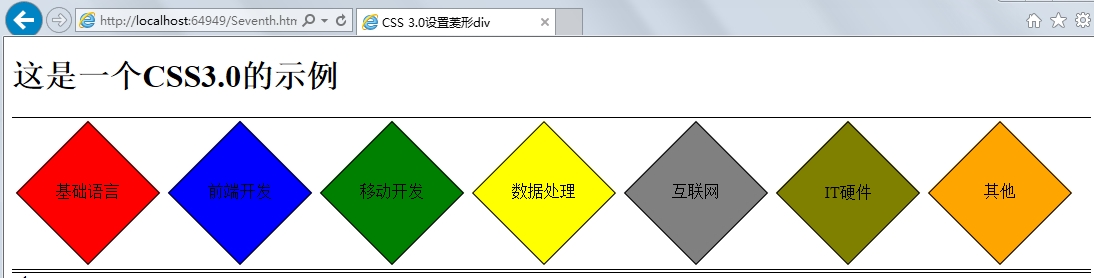
本例是採用html5+css3.0設置的菜單鏈接。其中主要用到了以下幾個方面: 1. CSS3.0中的2D變換,如:旋轉transform:rotate(45deg);移動,放大transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/ ...
本例是採用html5+css3.0設置的菜單鏈接。其中主要用到了以下幾個方面:
1. CSS3.0中的2D變換,如:旋轉transform:rotate(45deg);移動,放大transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*滑鼠放上去後,放大,移動*/等功能。
2. 用到了margin:25px;/*margin表示元素與其他元素之間的空白*/。
3. 超鏈接標簽a中垂直居中的設置:設置height 和line-height屬性
4. 滑鼠放上去的樣式

具體代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS 3.0設置菱形div</title> 5 <style type="text/css"> 6 .menu 7 { 8 border-bottom:1px solid black; 9 10 } 11 .menu div 12 { 13 width:100px; 14 height:100px; 15 text-align:center; 16 margin:25px;/*margin表示元素與其他元素之間的空白*/ 17 float:left; 18 border:1px solid black; 19 transform:rotate(45deg);/*rotate表示旋轉45°*/ 20 } 21 .m1 22 { 23 background-color:Red; 24 } 25 .m2 26 { 27 background-color:Blue; 28 } 29 .m3 30 { 31 background-color:Green; 32 } 33 .m4 34 { 35 background-color:Yellow; 36 } 37 .m5 38 { 39 background-color:Gray; 40 } 41 .m6 42 { 43 background-color:Olive; 44 } 45 .m7 46 { 47 background-color:Orange; 48 } 49 .menu a 50 { 51 text-decoration:none;/*不顯示下劃線*/ 52 width:70px; 53 height:70px; 54 margin:15px; 55 display:block; 56 color:Black; 57 text-align:center; 58 line-height:70px; 59 transform:rotate(-45deg);/*因為外層Div進行旋轉,所以a標簽也會旋轉,所以需要逆向旋轉回來*/ 60 } 61 62 .menu a:hover 63 { 64 transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*滑鼠放上去後,放大,移動*/ 65 } 66 </style> 67 </head> 68 <body> 69 <header> 70 <h1>這是一個CSS3.0的示例</h1> 71 <div class="menu"> 72 <div class="m1"><a href="#">基礎語言</a></div> 73 <div class="m2"><a href="#">前端開發</a></div> 74 <div class="m3"><a href="#">移動開發</a></div> 75 <div class="m4"><a href="#">數據處理</a></div> 76 <div class="m5"><a href="#">互聯網</a></div> 77 <div class="m6"><a href="#">IT硬體</a></div> 78 <div class="m7"><span><a href="#">其他</a></span></div> 79 </div> 80 81 </header> 82 <div style="clear:left;border-top:1px solid black;"></div> 83 <div style=" margin-top:2px; border-top:1px solid black;">ada </div> 84 </body> 85 </html>View Code



