產品姐姐想法多,點擊input項才能聚焦進行操作,點擊外部不能有反應 好了。。。直入正題 為了讓標簽更加語義化,在表單項中,我們往往會使用label進行包裹 在移動平臺頁面的開發中,為了讓表單項的可點區域變大而更好的操作,label可提供相應的便利。 但有時,我們只是需要label標簽,卻不希望可點 ...
產品姐姐想法多,點擊input項才能聚焦進行操作,點擊外部不能有反應
好了。。。直入正題
為了讓標簽更加語義化,在表單項中,我們往往會使用label進行包裹
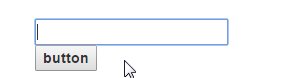
<label for="label-input"> <input type="text" class="" id="label-input"><br> <button>button</button> </label>

在移動平臺頁面的開發中,為了讓表單項的可點區域變大而更好的操作,label可提供相應的便利。
但有時,我們只是需要label標簽,卻不希望可點區域無故增大。而Bootstrap的引入,自動增大了可點區域

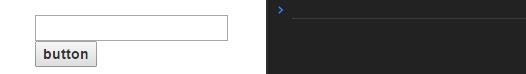
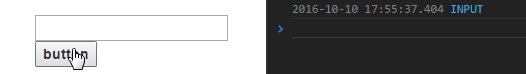
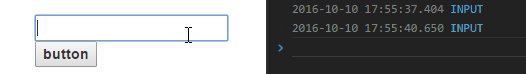
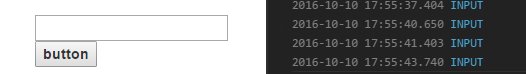
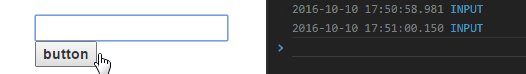
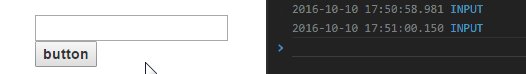
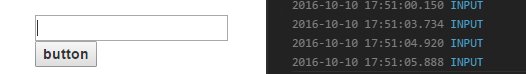
如上圖所示,只是希望點擊input項才產生效果,但點擊label標簽內的其他空區域就觸發了(註意到點擊button不會觸發)
只是引入了Bootstrap的樣式庫
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
為瞭解決,嘗試判斷事件觸發的對象。然而,無效,始終是INPUT標簽,不科學呀
$('#label-input').click(function(e) {
var elem = e.target;
console.log(elem.tagName);
if (elem.tagName !== 'INPUT') {
return false;
}
})

這可咋辦咧
想到了一種方法,再弄個監聽點擊label的,然後直接return false,OK~
$('label').click(function() {
return false;
});
$('#label-input').click(function(e) {
var elem = e.target;
console.log(elem.tagName);
})