最近一直在看關於AngularJS 2的資料,查看了網上和官網很多資料,接下來就根據官網教程步驟一步步搭建我的第一個Angular App AngularJS 2說明請參考:http://cnodejs.org/topic/55af2bc4911fb957520eacef 官網教程地址:https: ...
最近一直在看關於AngularJS 2的資料,查看了網上和官網很多資料,接下來就根據官網教程步驟一步步搭建我的第一個Angular App
AngularJS 2說明請參考:http://cnodejs.org/topic/55af2bc4911fb957520eacef
官網教程地址:https://angular.io/docs/ts/latest/quickstart.html
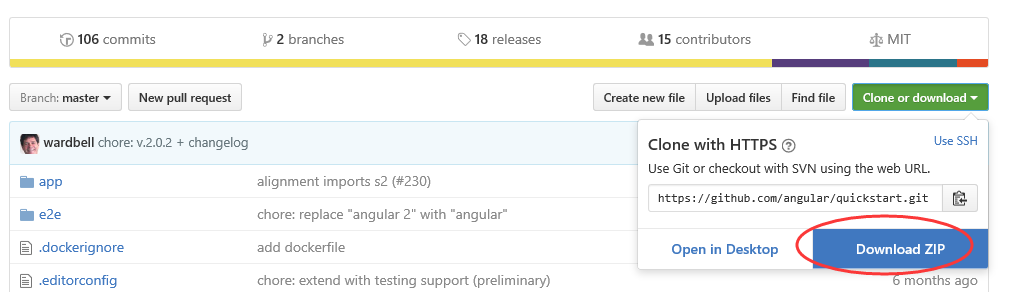
- 先直接在GitHub上下載Angular QuickStart Source,當然這個源碼是直接運行不起來的。GitHub下載地址:https://github.com/angular/quickstart

下載後直接解壓,我這裡解壓到F:\StudyInfo\AngularJS2

2.安裝node.js 和 npm 註:版本要求node v4.x.x或跟高 和 npm 3.x.x 更高,到官網直接下載最新版本安裝即可.這裡只需要下載nodejs安裝,自帶npm版本。
node.js下載地址:https://nodejs.org/en/

安裝完成後檢查版本輸入命令: node -v npm -v

3.按照官網的說明步驟需要一步步創建和配置APP項目,我這裡直接GitHub下載解壓省略了中間配置和創建步驟,直接到解壓目錄進行安裝包
詳細配置可以查看官網和解壓包查看
官網:

解壓包:

切換到解壓目錄輸入命令:npm install

輸入命令後需要等待一會,會出現一些警告信息,不要管它

安裝完成後輸入命令:npm run typings install

4.啟動APP
輸入命令:npm start

HTML代碼:

運行成功




