本篇小分享,帶有一定車技的新司機上車,老司機我帶不動你,你可以帶帶我。版權歸博客園和作者本人共同所有,轉載和爬蟲請註明原文地址 博客園吳雙 www.cnblogs.com/tdws 對新司機說:JavaScript原型鏈對於你我這樣的新司機總顯得神秘不好理解,但在你成為老司機的路上,你不得不去搞一搞 ...
本篇小分享,帶有一定車技的新司機上車,老司機我帶不動你,你可以帶帶我。版權歸博客園和作者本人共同所有,轉載和爬蟲請註明原文地址 博客園吳雙 www.cnblogs.com/tdws
對新司機說:JavaScript原型鏈對於你我這樣的新司機總顯得神秘不好理解,但在你成為老司機的路上,你不得不去搞一搞,或許你很少有機會來使用它,不過我想說機會總是留給有準備的人,就是這樣一個個小的代碼插曲,讓你我一起成為真正的老司機。今天,就上一次車:
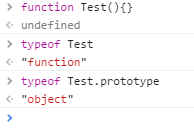
百度百科中,這樣描述了property:在JavaScript中,prototype對象是實現面向對象的一個重要機制。每個函數就是一個對象(Function),函數對象都有一個子對象 prototype對象,類是以函數的形式來定義的。prototype表示該函數的原型,也表示一個類的成員的集合。 實踐中理解 那麼我在瀏覽器中做出如下實驗: 你可以看到我定一個Test“類型”. 我使用typeof獲取Test“類型”的類型結果為function,結果告訴我們他是一個類。線面我又繼續獲取Test.prototype的類型,也就是原型的類型,結果為object,告訴我們這是一個對象。如果你看過我上一篇http://www.cnblogs.com/tdws/p/5944254.html閉包的分享,在對象中附加了一系列方法和屬性,你就理解什麼是object. 既然我們知道這是一個對象,我們就可以向對象上做一系列的操作了。請看代碼:
自己寫一遍收穫更多喲
你可以看到我定一個Test“類型”. 我使用typeof獲取Test“類型”的類型結果為function,結果告訴我們他是一個類。線面我又繼續獲取Test.prototype的類型,也就是原型的類型,結果為object,告訴我們這是一個對象。如果你看過我上一篇http://www.cnblogs.com/tdws/p/5944254.html閉包的分享,在對象中附加了一系列方法和屬性,你就理解什麼是object. 既然我們知道這是一個對象,我們就可以向對象上做一系列的操作了。請看代碼:
自己寫一遍收穫更多喲
<script>
//來兩個參數>>品牌,型號
function Car(carBrand, model) {
this.carBrand = carBrand;
this.model = model;
}
//來一個方法>>加速方法
Car.prototype.Acceleration = function () {
console.log("this is " + this.carBrand + '--' + this.model);
}
//再來一個方法>>按喇叭
Car.prototype.Hoot = function () {
console.log("嘀嘀嘀");
}
//來一個屬性>>輪子數量
Car.prototype.Wheel = 4;
//特斯拉>>來三個參數>>品牌,型號,動力
function Tesla(carBrand, model ,power) {
Car.call(this, carBrand, model);
this.power = power;
}
Tesla.prototype = Object.create(Car.prototype);//創造一個空對象,並且使其原型指向參數,也就是Car.prototype.
Tesla.prototype.constructor = Tesla; //取消不影響整體流程,但為了保持一致 特斯拉構造,如果沒有此行代碼,則constructor為Car
Tesla.prototype.Acceleration = function () {
console.log("this is " + this.carBrand + '--' + this.model+" And Drive by "+this.power);
}
//特斯拉獨有的 GetGirl你懂的方法
Tesla.prototype.GetGirl = function () {
console.log('yes,fucking car...');
}
//特斯拉 modelX 電動
var modelX = new Tesla("Tesla", "ModelX", "electric power");
console.log(typeof modelX);
modelX.Acceleration();
console.log(modelX.Wheel);
modelX.GetGirl();
modelX.Hoot();
console.log(Tesla.prototype.constructor);
</script>
在代碼中我做了一系列註釋,也開了一把特斯拉。我定義了Car這個類型,並且在得到Car的對象的時候你需要兩個參數,品牌和型號。有一個加速,一個鳴笛的方法。下麵我希望特斯拉能繼承Car的基礎方法和屬性。繼而我定義了Tesla類型,並且在其中通過call調用父類的方法,你可能在此處看不到這個調用有什麼意義,因為Car類型中不過只是賦值而已,如果真是做一系列的複雜邏輯操作後賦值(車輛生產),那就會感受到用處啦。
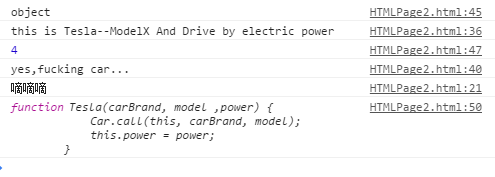
輸出開車結果看一下輸出結果,不用問為什麼,繼續往下看。

你看到了輸出》我是特斯拉ModelX,電動車。其他的輸出不一一詳述。
特斯拉的prototype原型指向的是一個Car原型,為什麼不直接賦值呢 ?原因就是直接賦值原型時,子類原型對象的附加屬性和方法,會被帶到父類。
而後將Tesla的原型構造指向其本身,如果不指向本身,那麼其原型構造就是Car,雖不會影響整體流程,但為了保證一致性,還是將其原型構造保持在Tesla.下麵特斯拉擁有和父類同名的加速方法。也擁有了你懂的GetGirl的自身方法,你可以自己手動調用並看到父類原型對象上並沒有子類的方法。
在子類調用父類同名方法時,則會選擇子類的調用。而子類Tesla不擁有鳴笛方法,prototype沿著原型鏈向父親查找,則可以調用父類的按喇叭方法。
如果我的點滴分享,對你有點滴幫助,請點擊下方紅色按鈕關註,我將持續分享,我們共同進步和討論。也歡迎點下推薦按鈕,為我,也為你自己點贊。



