微信小程式全稱微信公眾平臺·小程式,原名微信公眾平臺·應用號(簡稱微信應用號) 聲明 微信小程式開發工具類似於一個輕量級的IDE集成開發環境,目前僅開放給了少部分受微信官方邀請的人士(據說僅200個名額)進行內測,因此目前未受到邀請的人士只能使用破解版; 本破解版資源來自於網上,與本人無關,僅供技術 ...
微信小程式全稱微信公眾平臺·小程式,原名微信公眾平臺·應用號(簡稱微信應用號)

聲明
- 微信小程式開發工具類似於一個輕量級的IDE集成開發環境,目前僅開放給了少部分受微信官方邀請的人士(據說僅200個名額)進行內測,因此目前未受到邀請的人士只能使用破解版;
- 本破解版資源來自於網上,與本人無關,僅供技術開發人員研究之用;
- 由於尚屬內測階段,因此迭代更新非常快,後續很可能由於升級而導致暫時無法使用。
特別註意
- 由於目前發佈的0.9版本必須驗證才能登錄(估計是為了驗證是否為內測人士),因此必須先下載安裝無需驗證的0.7版進行微信掃碼登錄,然後關閉0.7版,再下載安裝0.9版(需要先覆蓋三個破解文件,後面有詳細說明)用於開發;目前暫時只能在本地編譯,不能上傳。
資源
- QQ群:120431613 微信小程式開發高手群;
- 微信小程式開發工具0.7版、0.9版、破解文件、Demo源碼、README說明文件:在上述QQ群的群文件中下載。
安裝步驟(下麵以Windows7(64位)系統為準,Mac系統步驟大同小異)
- 首先請安裝0.7版;
- 點擊“開始菜單-微信web開發者工具-微信web開發者工具”啟動;
- 微信掃碼登錄,然後關閉;
- 再安裝0.9版本;
- 進入安裝目錄,用解壓縮出來的對應的破解文件替換以下文件進行破解:
- Windows:
- \package.nw\app\dist\components\create\createstep.js
- \package.nw\app\dist\stroes\projectStores.js
- \package.nw\app\dist\weapp\appservice\asdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
特別註意:上述第二個文件projectStores.js所在的文件夾名stroes是微信官方工程師的筆誤,實際應該為stores,後續第8步會涉及到這個問題!
- 再次點擊“開始菜單-微信web開發者工具-微信web開發者工具”啟動;
- 啟動過程中可能會自動從當前的0.9.092100版本升級為0.9.092300版本;
- 自動更新到0.9.092300版之後,再啟動會報40013錯誤(見下圖),這是因為微信官方在0.9.092300版本中已經將文件夾名stroes改為stores了,此時需要先關閉登錄視窗,然後再次用解壓縮出來的破解文件projectStores.js替換掉stores文件夾下對應的文件。

- 再次點擊“開始菜單-微信web開發者工具-微信web開發者工具”啟動,應該就可以正常打開0.9.092300版了(如果還不行,再看下一步);
- 如果還不行,那就再用0.7版安裝一遍,此時只覆蓋安裝,安裝後不用再次掃碼登錄0.7版,直接再覆蓋安裝0.9版,然後進入安裝目錄,按上述第5步替換三個破解文件,此時可能會發現dist文件夾下同時有stroes文件夾和stores文件夾,這兩個文件夾要同時保留,並都需要替換projectStores.js文件。
創建項目
- 啟動“微信web開發者工具”,選擇“添加項目”

- 創建項目
- AppID:隨便填;
- 項目名稱:隨便填;
- 本地開發目錄:選擇一個目錄。

- 點擊右下角“添加項目”按鈕
- 點擊“添加項目”後,如果出錯,先退出再試一次;
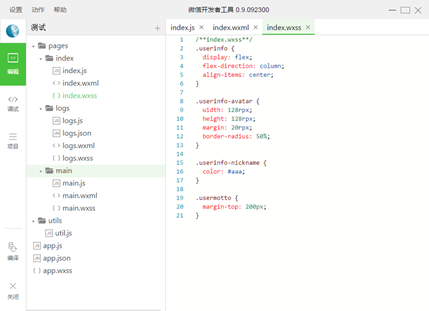
- 成功後,會自動打開該項目:

- 然後就可以愛咋整就咋整了~~~
參考



