由於本人新手 還沒學JS 我是用bootstrap來做的 很簡單 直接把那坨代碼複製到 webstorm裡面 下麵我會用我的某一次作業 來做實際解釋裡面的某部分各代表什麼意思 (由於這個代碼到底什麼意思 老師沒有教過 我自行理解 有錯的地方 望海涵)“男友秋裝上新”這個地方 就是個輪播 一共3個小點 ...
由於本人新手 還沒學JS
我是用bootstrap來做的 很簡單  直接把那坨代碼複製到 webstorm裡面
直接把那坨代碼複製到 webstorm裡面
下麵我會用我的某一次作業 來做實際解釋裡面的某部分各代表什麼意思
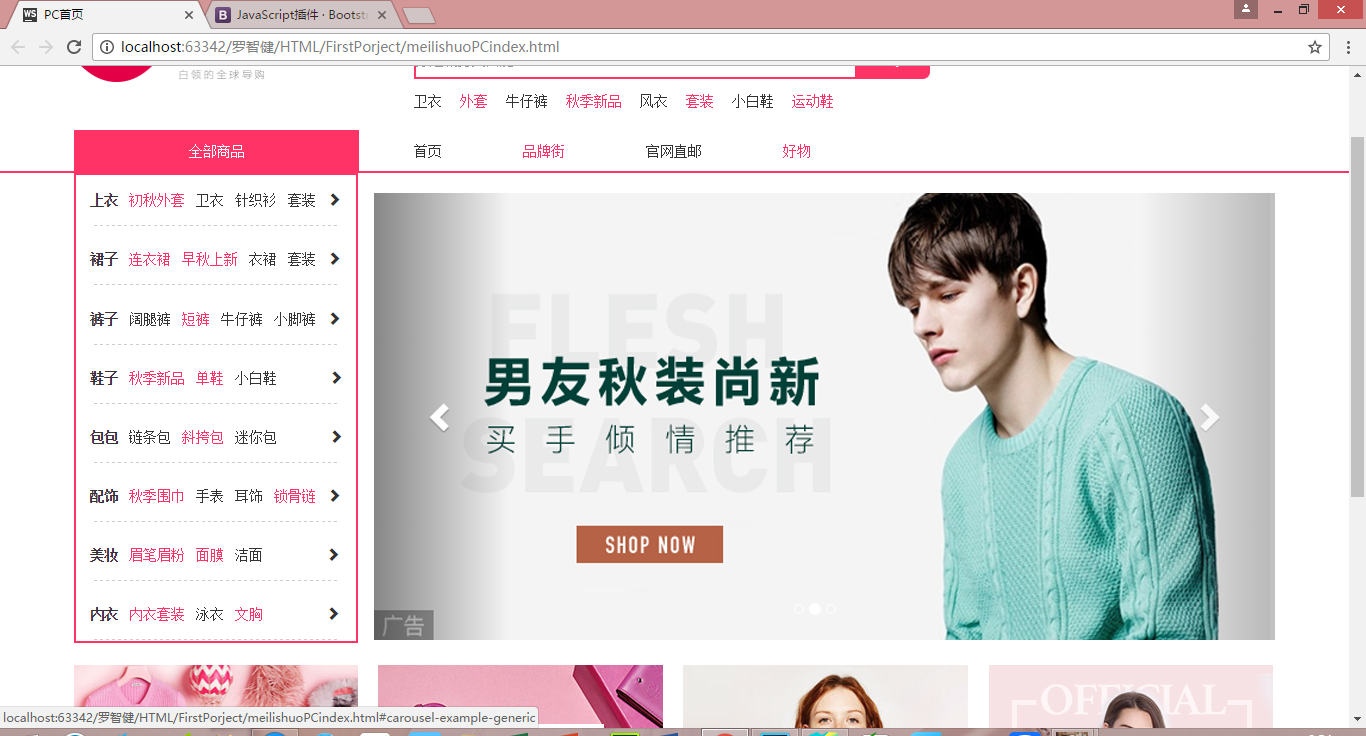
(由於這個代碼到底什麼意思 老師沒有教過 我自行理解 有錯的地方 望海涵) “男友秋裝上新”這個地方 就是個輪播 一共3個小點 也就是三張圖 可通過左右的箭頭 左右翻動
“男友秋裝上新”這個地方 就是個輪播 一共3個小點 也就是三張圖 可通過左右的箭頭 左右翻動
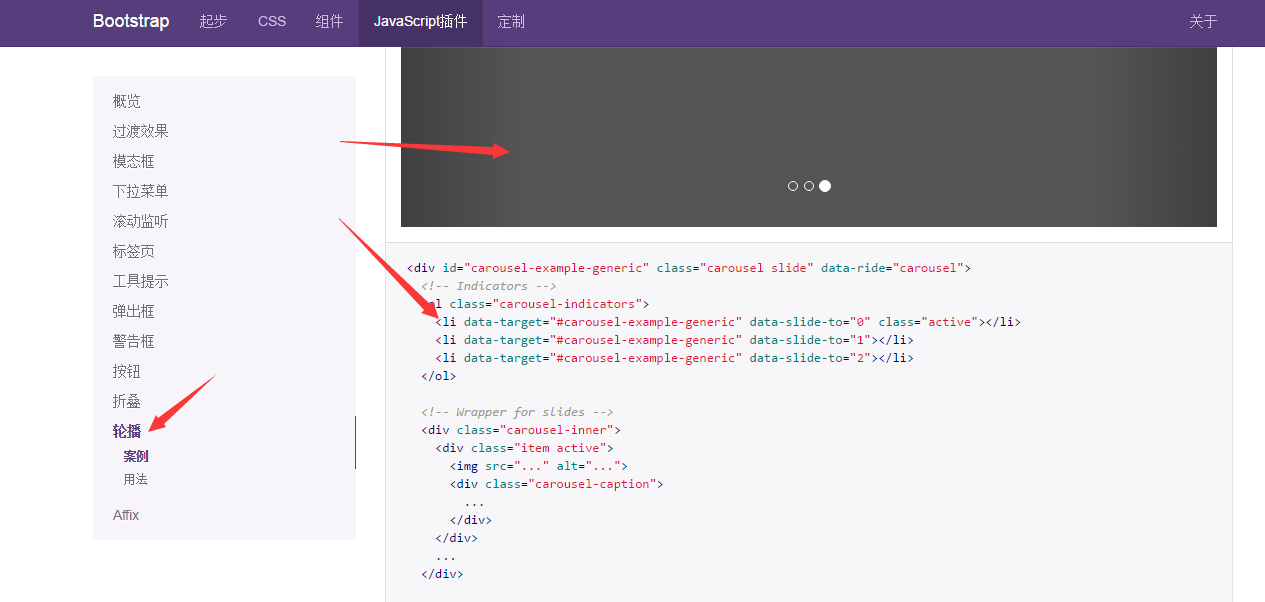
接下來 奉上源代碼:併在代碼後給各部分做出解釋
<div class="col-md-9 lunbo">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem">
<!-- Indicators -->
<ol class="carousel-indicators" style="margin-left: -20rem">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> 這裡規定播放順序 3個li代表3個小點 點一個小點 就是一張圖
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner"> 這裡是要播放的圖 3張
<div class="item active">這裡的active 對應上面active的那個小圓點
<img src="三組項目/PC/PC首頁/lunbo1.jpg" alt="..." style="width: 64rem;height: 31.9285rem">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="三組項目/PC/PC首頁/lunbo2.jpg" alt="..."style="width: 64rem;height: 31.9285rem">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="三組項目/PC/PC首頁/lunbo3.jpg" alt="..."style="width: 64rem;height: 31.9285rem">
<div class="carousel-caption"></div>
</div>
</div>
<!-- Controls --> 這裡就是那左右兩個箭頭
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
如果只需兩個圖 那麼就自己改代碼 刪除一個圖片 一個圓點 並改好圓點那裡
data-slide-to="0" 裡面的數字 這裡的0 只是舉例數字 具體情況 自行判斷
即可



