<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name ...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<form action="" name="form1">
<table>
<tr>
<td>用戶名</td>
<td><input type="text" name="input1" onblur="check1()"/></td><td><div id="div1" style="color:red"></div></td>
</tr>
<tr>
<td>密碼</td>
<td><input type="password" name="input2" onblur="check2()"/></td><td><div id="div2" style="color:red"></div></td>
</tr>
<tr>
<td>再次輸入密碼</td>
<td><input type="password" name="input3" onblur="check3()"/></td><td><div id="div3" style="color:red"></div></td>
</tr>
<tr>
<td>請輸入郵政編碼</td>
<td><input type="text" name="input4" onblur="check4()"/></td><td><div id="div4" style="color:red"></div></td>
</tr>
<tr>
<td>輸入手機號碼</td>
<td><input type="text" name="input5" onblur="check5()"/></td><td><div id="div5" style="color:red"></div></div></td>
</tr>
<tr>
<td> 郵箱地址</td>
<td><input type="text" name="input6" onblur="check6()"/></td><td><div id="div6" style="color:red"></div></td>
</tr>
<tr>
<td>生日</td><td><input type="text" name="input7" onclick="check7()"/></td><td><div id="div7" style="color:red"></div></td>
</tr>
<tr><td><input type="submit" value="完成註冊" onclick="sub()"></td></tr>
</table>
</form>
<script type="text/javascript">
var p = false;
function check1() {
var reg=/^[a-zA-Z][a-zA-Z0-9]{3,15}$/;
var div1=document.getElementById("div1");
if(!reg.test(document.form1.input1.value)){
div1.innerHTML="用戶名必須是4-16字母或數字組成且以字母開始";
}else{
div1.innerHTML="√";
return true;
}
}
function check2() {
var reg=/[a-zA-Z0-9]{4,10}/;
var div2=document.getElementById("div2");
if(!reg.test(document.form1.input2.value)){
div2.innerHTML="密碼只能由英文字母和數字組成,長度為4-10個字元";
}else{
div2.innerHTML="√";
return true;
}
}
function check3() {
var div3=document.getElementById("div3");
if(document.form1.input3.value==0){
div3.innerHTML="請再次輸入密碼";
}else if(document.form1.input3.value!=document.form1.input2.value){
div3.innerHTML="密碼不一致";
}else {
div3.innerHTML="√";
return true;
}
}
function check4() {
var reg=/^\d{6}$/;
var div4=document.getElementById("div4");
if(!reg.test(document.form1.input4.value)){
div4.innerHTML="郵政編碼必須是6個數字";
}
else{
div4.innerHTML="√";
return true;
}
}
function check5() {
var reg=/^1\d{10}$/;
var div5=document.getElementById("div5");
if(!reg.test(document.form1.input5.value)){
div5.innerHTML="手機號必須是11個數字且1開始";
}else{
div5.innerHTML="√";
return true;
}
}
function check6() {
var reg=/^[a-zA-Z][a-zA-Z0-9_]+@([a-zA-Z0-9]+.)+(com|cn)$/;
var div6=document.getElementById("div6");
if(!reg.test(document.form1.input6.value)){
div6.innerHTML="郵箱地址不是這種格式";
}else{
div6.innerHTML="√";
return true;
}
}
function check7() {
var reg=/^(\d{4})-(\d{1,2})-(\d{1,2})$/;
var div7=document.getElementById("div7");
var arr=reg.exec(document.form1.input7.value);
if(arr==null){
div7.innerHTML="生日格式為1980-05-12或1988-05-04的形式";
}else if (arr[1]<1900||arr[1]>2016) {
div7.innerHTML="生日必須在1900-2014";
}else if (arr[2]<1||arr[2]>12) {
div7.innerHTML="生日的月份在01~12之間";
}else if (arr[3]<1||arr[3]>31) {
div7.innerHTML="生日的日期必須在01-31之間";
}else {
div7.innerHTML="√";
p = true;
}
}
function sub(){
if(check1()==true&&p==true&& check2()==true&&check3()==true&&check4()==true&&check5()==true&&check6()==true){
alert("註冊成功");
}else{
alert("註冊失敗,你還有信息沒填或不符合格式");
}
}
</script>
</body>
</html>
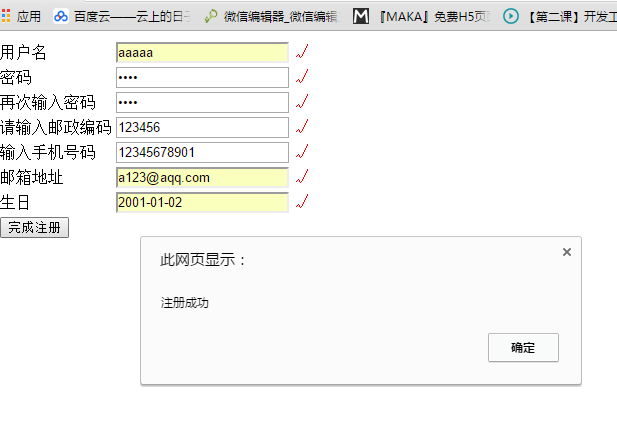
如圖: