實現功能: 1、APP主界面底部模塊欄 2、ViewPager一屏多個界面顯示 3、........ 首先需要瞭解一下這個屬性的意思 ,即 是否允許子View超出父View的返回,有兩個值true 、false ,預設true 使用的時候給子View和根節點View控制項都設置android:clip ...
實現功能:
1、APP主界面底部模塊欄
2、ViewPager一屏多個界面顯示
3、........
首先需要瞭解一下這個屬性的意思 ,即
是否允許子View超出父View的返回,有兩個值true 、false ,預設true
使用的時候給子View和根節點View控制項都設置android:clipChildren="false",那麼這個子View就不會限制在父View當中
-------------------------------------------------------------------------------------------------------------
下麵通過兩個項目中經常用到的例子來說明:
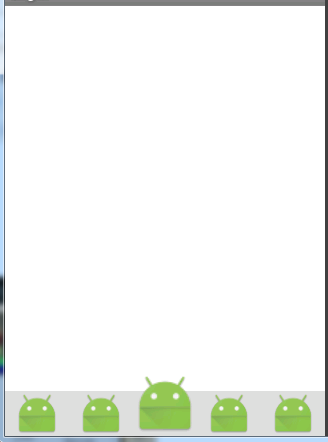
1、APP主界面底部模塊欄

可以看出底部其實有一個ViewGroup(LinearLayout or RelativeLayout 灰色背景部分)
但是我們要求中間一個圖標按鈕 是要比別的稍大點的,那麼正常的我們寫在一個LinearLayout中會出現下麵這種情況

因為ViewGroup有高度限制,導致他也限制了它內部子View的高度,很顯然達不到我們的需求。那麼我們需要一種屬性來讓子View可以不受到父容器的限制
這就要用到了android:clipChildren屬性
我們只需要給 根節點控制項 和 不想被父容器限制的子View 設置這個屬性: android:clipChildren="false" 即可
佈局代碼:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:clipChildren="false" tools:context="com.xqx.com.treat.ui.user.Login"> <LinearLayout android:layout_width="match_parent" android:layout_height="45dp" android:orientation="horizontal" android:layout_gravity="bottom" android:background="#ddd" > <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="65dp" android:layout_weight="1" android:background="#0000" android:layout_gravity="bottom" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> </LinearLayout> </LinearLayout>main
2、實現ViewPager一屏多個視圖滾動
詳細見各大APP應用市場 ,應用詳情界面,會有類似圖片滾動來顯示應用功能的部分

首先實現該功能我們需要瞭解ViewPager,安卓開發_深入學習ViewPager控制項
瞭解ViewPager的同學都知道,正常情況下我們一個手機界面只會顯示出一個viewpager的子View視圖
那麼我們需要實現一個手機界面能看到多個子View視圖該怎麼辦?
其實很簡單,這裡假設大家都會使用ViewPager並且已經寫出了ViewPager的效果
第一步:
我們只需要在原來基礎上在佈局文件里對ViewPager控制項和它對應的根控制項 添加 android:clipChildren="false"屬性
第二步:
設置ViewPager的左右margin屬性
android:layout_marginRight="80dp" android:layout_marginLeft="80dp"
設置這兩個屬性的目的是什麼呢?
首先,我們正常設置ViewPager控制項的寬度都是
android:layout_width="match_parent"
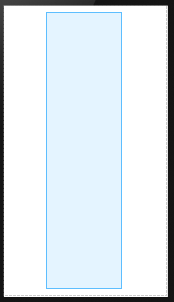
而我們設置距離左右控制項的距離之後,就會使ViewPager可現實的寬度變窄,如圖,藍色框部分就是viewpager可見部分

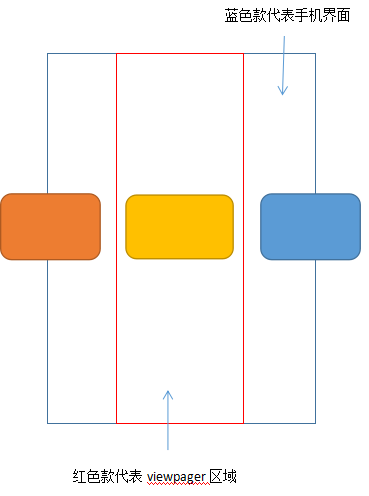
再加上第一步的設置
最終就出現這樣的情況:一個界面我們可以看到至少2個起的viewpager中的子View(橙色,藍色View視圖)

註意點:該做法會有一個bug,就是只能滑動中間的那個View,而如果我們想要點著左邊或者右邊的View滑動怎麼辦?
解決辦法:將父類的touch事件分發至viewPgaer,R.id.ly是ViewPager控制項的父容器
findViewById(R.id.ly).setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { return viewpager.dispatchTouchEvent(event); } });
另外,activity代碼中給ViewPager控制項動態設置間距也會是效果大大提高
viewpager.setPageMargin(8);
ViewPager滾動效果:
效果圖:

佈局文件代碼:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:background="#fff" android:id="@+id/ly" android:clipChildren="false" tools:context="com.xqx.com.treat.ViewPagerActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:clipChildren="false" android:layout_marginRight="80dp" android:layout_marginLeft="80dp" ></android.support.v4.view.ViewPager> </RelativeLayout>View Code




