HTML教程 一、HTML基礎(人) 1、基礎概念: 1.1、自動閉合標簽和閉合標簽(如出錯html編寫時不會報錯) 自閉合:<mete /> 閉合:<table>文字</table> 1.2、註釋:<!-- 文字 --> 1.3、標簽屬性(name): <table name="name"><ta ...
HTML教程
一、HTML基礎(人)
1、基礎概念:
1.1、自動閉合標簽和閉合標簽(如出錯html編寫時不會報錯)
自閉合:<mete />
閉合:<table>文字</table>
1.2、註釋:<!-- 文字 -->
1.3、標簽屬性(name):
<table name="name"><table>
2、整體頁面設置
Doctype:告訴瀏覽器使用什麼html規範來解析html。現在使用<!Doctype html>.
Meta:提供有關頁面的元信息,例:頁面編碼、刷新等.
<meta http-equiv="Refresh" CONTENT="2"> <!--刷新--> <meta http-equiv="Refresh" content="2 ;url=http://www.baidu.com"/> <!--跳轉--> <meta charset="UTF-8"> <!--設置編碼-->
關鍵字和描述:
<!--關鍵字(用於在百度中搜索關鍵字)--> < meta name="keywords" content="你好,博客園,飛機" > <!--描述--> < meta name="keywords" content="你好歡迎你,你也可以來博客園" >
2、HTML中頭部(head)的應用
2.1網頁名標簽
Title:網頁頭部信息
<title>Title</title>
2.2引用標簽:
Link:引用外部資源
<link rel="stylesheet" type="text/css" href="css/com.css"> <!--CSS--> <link rel="shortcut icon" href="i_name%20(1).jpg"> <!--圖片-->
2.3樣式標簽
Style:引用頁面中的樣式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的樣式</title> <style> .color{ background-color: black; color: aliceblue; } </style> </head> <body> <!--最常使用且可重覆使用--> <div class="color">引用樣式</div> <div class="color">不錯</div> <div class="color">還是這個樣式</div> </body> </html>
2.4腳本標簽(後續更新)
3、HTML中主體(body)的應用
2.1標簽分為2類(對寫CSS樣式有用):
塊級標簽:div、fieldset、h1、hr、p、ol、ul.
內聯標簽:a、img、lable、span、select、input.
內聯標簽和塊級標簽的區別:內聯是根據內容有多少就占多少,快級標簽是不管多少都會占一行。
2.2常用標簽應用:
表單中的標簽:form、input、select、lable、textarea
用於格式的標簽:<br />、<hr /> 、<h1-6></h1-6>
列表標簽:ul、li、ol、dl、dt、dd
表格標簽:table(<thead>、<tbody>、<tr>、<td>、<th>)
佈局標簽:div、span
引用、跳轉外部標簽:a(文字跳轉)、meta(頁面跳轉)、link(引用外部資源)
2.3各種符號:
網址查看:http://www.cnblogs.com/webd/archive/2010/04/16/1713298.html 例:<a >
2.4標簽的應用(id可以在任何標簽內且唯一):
1、Div:div用於佈局
<body> <div> <div name="upper"> <div name="top"></div> <div upper_nav></div> </div> <div name="middle"></div> <div name="lower"></div> </div> </body>
2、a:引用和跳轉
(1)、超鏈接
<!--超鏈接--> <a href="http://www.baidu.com">本頁面跳轉百度</a> <a href="http://www.baidu.com" target="_blank">新頁面跳轉百度</a>
(2)、錨:定位到id的位置,id位置將會在頁面的頂部。id不能重覆,可以不寫id。
<!--錨--> <a href="#i1">1章</a> <a href="#i2">2章</a> <div id="i1" style="height: 500px">1章內容</div> <div id="i2" style="height: 500px">2章內容</div>
3、p:是段落標簽,每一個p標簽後都會被認為是段落。
<!--p段落標簽--> <p>dddddddddddddddddd<br /></p> <p>dddddddddddddddddd</p>
4、H:h1到h6是從大到小的的字型大小。
<!--H標簽--> <h1>a</h1> <h2>a</h2> <h3>a</h3> <h4>a</h4> <h5>a</h5> <h6>a</h6>
5、列表標簽:
<!--無序列表(沒有排列限制可以隨意加li):--> <ul> <li>無序無序</li> <li>無序無序</li> </ul> <!--有序列表(會按照你寫的li前後依次排列):--> <ol> <li>有序有序</li> <li>有序有序</li> </ol> <!--定義列表(預設前後層級關係):--> <dl> <dt>北京</dt> <dd>海澱區</dd> <dd>朝陽區</dd> <dt>重慶</dt> <dd>萬州區</dd> <dd>南岸區</dd> </dl>
6、Lable標簽:用於滑鼠點擊文字後跳到文本框中
<!--label標簽--> <div> <label for="name2"> 姓名: <input type="text"id="name2"/> </label> <label for="hun"> 婚否: <input type="checkbox"id="hun" /> </label> </div>
7、表格:
7.1、新建表格:
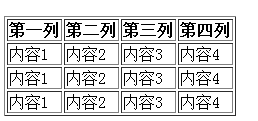
表格由 <table> 標簽來定義。每個表格均有若幹行(由 <tr> 標簽定義),每行被分割為若幹單元格(由 <td> 標簽定義)字母 td 指表格數據(table data,第一行標題行則通常用<th>來顯示。即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
<!--新建表格:--> <table border="1"> <!--border為顯示邊框--> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> <tr> <td>內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> <tr> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> </tbody> </table>
7.2、表格合併:
使用colspan(橫向合併)和rowspan(縱向合併)合併表格
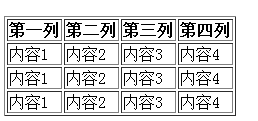
(1)橫向合併
原圖如下:

代碼:
<table border="1"> <thead> <tr> <th colspan="2">第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> <tr> <td>內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> <tr> <td>內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> </tbody> </table>
執行代碼後:

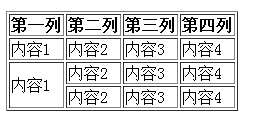
(2)縱向合併
原圖如下:

代碼:
<table border="1"> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> <tr> <td rowspan="2">內容1</td> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> <tr> <td>內容2</td> <td>內容3</td> <td>內容4</td> </tr> </tbody> </table>
執行代碼後:

8、ifname標簽:一般用來包含網站
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的百度</title> </head> <body> <h1>我的百度</h1> <iframe style="width: 100%;height: 2000px"src="http://www.baidu.com"></iframe> </body> </html>
9、表單標簽:
Form標簽:用於為用戶輸入創建 HTML 表單
Input標簽:用於搜集用戶信息
intup標簽中的type屬性:
text:文本框
password:密碼框
radio:單選框
email:郵件地址(由瀏覽器提供)
chackbox:覆選框
file:文件上傳
button:按鈕
submit:提交按鈕
reset:重置按鈕
textarea標簽:用於寫多行文本<textarea></textarea>
select標簽:下拉菜單<select></select>

<form> 2 <div style="border: 1px solid red"> 3 <p>用戶名<input type="text"/></p> 4 <p>密碼:<input type="password" /></p> 5 <p>郵箱:<input type="email"/></p> 6 <p>性別: 7 男<input type="radio" name="ee"> 8 女<input type="radio" name="ee"> 9 </p> 10 <p>愛好: 11 籃球<input type="checkbox" /> 12 游泳<input type="checkbox" /> 13 </p> 14 <p>城市: 15 <!--選擇下拉菜單--> 16 <select> 17 <option>上海</option> 18 <option>北京</option> 19 </select> 20 <!--展示所有城市(可以利用size,預設顯示10個)--> 21 <select multiple size="10"> 22 <option>上海</option> 23 <option>北京</option> 24 </select> 25 <!--下拉框展示中可以分組查看--> 26 <select> 27 <optgroup label="北京市"> 28 <option>海澱區</option> 29 <option>朝陽區</option> 30 </optgroup> 31 </select> 32 </p> 33 <p>文件上傳:<input type="file" /></p> 34 <p>備註:<textarea></textarea></p> 35 <p><input type="button" /></p> 36 <p><input type="submit" /></p> 37 <p><input type="reset" /></p> 38 </div> 39 </form>例子
10、Form標簽生產中應用:
在生產中你的伺服器會從表單中去獲取你輸入的信息,來處理後返還給你處理的結果。你可以用get或post方式來發送。 發送到伺服器中是以字典的方式保存的。而伺服器取,只需要在字典中取即可。
例1:
<!--利用搜狗搜索框定義的name來讓搜狗伺服器獲取--> <form action="http://www.sogou.com/web?" method="get"> <!--預設用get方式提交--> <input type="text" name="query"/> <!--get和post只是格式不同--> <input type



