title: 使用 Nuxt Kit 的構建器 API 來擴展配置 date: 2024/9/24 updated: 2024/9/24 author: cmdragon excerpt: 摘要:本文詳細介紹瞭如何使用 Nuxt Kit 的構建器 API 來擴展和定製 Nuxt 3 項目的 webp ...
title: 使用 Nuxt Kit 的構建器 API 來擴展配置
date: 2024/9/24
updated: 2024/9/24
author: cmdragon
excerpt:
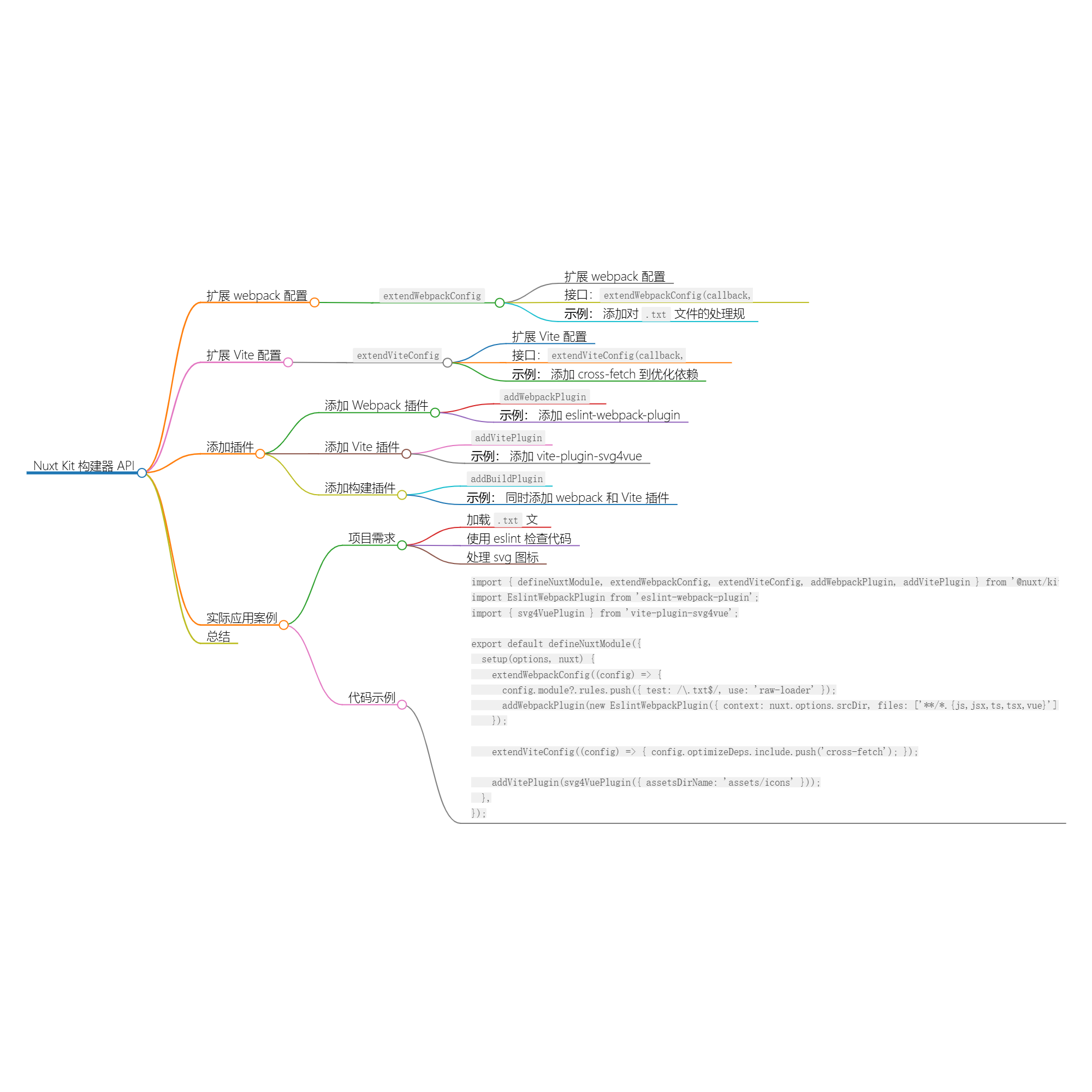
摘要:本文詳細介紹瞭如何使用 Nuxt Kit 的構建器 API 來擴展和定製 Nuxt 3 項目的 webpack 和 Vite 構建配置,包括擴展Webpack和Vite配置、添加自定義插件、以及通過具體示例展示瞭如何在實際項目中應用這些API以滿足不同開發需求,從而提升前端構建流程的靈活性和效率。
categories:
- 前端開發
tags:
- Nuxt Kit
- 構建器 API
- Webpack
- Vite
- 插件
- 擴展配置
- 前端開發


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
在現代前端開發中,靈活的構建配置尤為重要。Nuxt 3 的 Nuxt Kit 為開發者提供了豐富的 API 來擴展和定製 webpack 和 Vite 的構建過程。
目錄
1. 構建器概述
Nuxt Kit 提供了一系列工具,允許你擴展 webpack 和 Vite 的配置,這對於處理不同的項目需求非常有用。主要的 API 包括:
extendWebpackConfig: 用於擴展 webpack 的配置。extendViteConfig: 用於擴展 Vite 的配置。addWebpackPlugin: 向 webpack 配置中添加插件。addVitePlugin: 向 Vite 配置中添加插件。addBuildPlugin: 向兩個構建器添加插件的相容版本。
2. 擴展 Webpack 配置
2.1 extendWebpackConfig
該函數用於擴展 webpack 的配置。可以通過回調函數對 webpack 配置對象進行修改。
2.2 介面定義
function extendWebpackConfig(callback: (config: WebpackConfig) => void, options?: ExtendWebpackConfigOptions): void
參數說明
- callback:必填,回調函數,參數為 webpack 配置對象。
- options:可選,擴展配置選項,可以包含以下屬性:
dev(boolean): 預設值為true,如果為true,則在開發模式下調用該函數。build(boolean): 預設值為true,如果為true,則在生產模式下調用。server(boolean): 預設值為true,在構建伺服器包時調用。client(boolean): 預設值為true,在構建客戶端包時調用。prepend(boolean): 如果為true,則在數組開頭使用unshift()方法添加。
2.3 Webpack 配置示例
以下示例向 webpack 中添加處理 .txt 文件的規則。
import { defineNuxtModule, extendWebpackConfig } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
extendWebpackConfig((config) => {
// 向Webpack配置添加一個規則來處理txt文件
config.module?.rules.push({
test: /\.txt$/, // 匹配所有txt文件
use: 'raw-loader', // 使用raw-loader來處理
});
});
}
});
3. 擴展 Vite 配置
3.1 extendViteConfig
該函數用於擴展 Vite 的配置,用法與 extendWebpackConfig 類似。
3.2 介面定義
function extendViteConfig(callback: (config: ViteConfig) => void, options?: ExtendViteConfigOptions): void
參數說明
- callback:必填,回調函數,參數為 Vite 配置對象。
- options:可選,擴展配置選項,含義與
extendWebpackConfig相同。
3.3 Vite 配置示例
以下示例向 Vite 的依賴優化中添加 cross-fetch。
import { defineNuxtModule, extendViteConfig } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
extendViteConfig((config) => {
// 確保config.optimizeDeps存在
config.optimizeDeps = config.optimizeDeps || {};
config.optimizeDeps.include = config.optimizeDeps.include || [];
// 添加cross-fetch到優化依賴中
config.optimizeDeps.include.push('cross-fetch');
});
}
});
4. 添加 Webpack 和 Vite 插件
4.1 添加 Webpack 插件
使用 addWebpackPlugin 向 webpack 配置添加插件。
示例
以下示例將 eslint-webpack-plugin 添加到配置中。
import EslintWebpackPlugin from 'eslint-webpack-plugin';
import { defineNuxtModule, addWebpackPlugin } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const webpackOptions = {
context: nuxt.options.srcDir,
files: [`${nuxt.options.srcDir}/**/*.{js,jsx,ts,tsx,vue}`], // 指定需要檢查的文件
lintDirtyModulesOnly: true, // 僅檢查修改過的模塊
};
// 添加ESLint插件並禁用在伺服器端的Lint檢查
addWebpackPlugin(new EslintWebpackPlugin(webpackOptions), { server: false });
},
});
4.2 添加 Vite 插件
使用 addVitePlugin 向 Vite 配置添加插件。
示例
以下示例使用 vite-plugin-svg4vue 來處理 SVG 文件。
import { defineNuxtModule, addVitePlugin } from '@nuxt/kit';
import { svg4VuePlugin } from 'vite-plugin-svg4vue';
export default defineNuxtModule({
setup(options) {
// 添加svg插件到Vite配置中
addVitePlugin(svg4VuePlugin({ assetsDirName: 'assets/icons' }));
},
});
4.3 添加構建插件
使用 addBuildPlugin 方法,可以同時向 webpack 和 Vite 添加插件。
示例
以下示例展示如何同時添加兩個插件。
import { defineNuxtModule, addBuildPlugin } from '@nuxt/kit';
import SomeWebpackPlugin from 'some-webpack-plugin';
import SomeVitePlugin from 'some-vite-plugin';
export default defineNuxtModule({
setup() {
addBuildPlugin(() => ({
webpack: () => new SomeWebpackPlugin(),
vite: () => new SomeVitePlugin(),
}));
},
});
5. 實際應用案例
假設你正在構建一個複雜的項目,需要同時使用 webpack 和 Vite 來處理不同的資源。你可能會遇到以下需求:
- 需要載入
.txt文件。 - 使用
eslint插件在開發過程中檢查代碼。 - 使用
svg插件來處理圖標。
代碼如下:
import { defineNuxtModule, extendWebpackConfig, extendViteConfig, addWebpackPlugin, addVitePlugin } from '@nuxt/kit';
import EslintWebpackPlugin from 'eslint-webpack-plugin';
import { svg4VuePlugin } from 'vite-plugin-svg4vue';
export default defineNuxtModule({
setup(options, nuxt) {
// 擴展Webpack配置
extendWebpackConfig((config) => {
config.module?.rules.push({
test: /\.txt$/,
use: 'raw-loader',
});
addWebpackPlugin(new EslintWebpackPlugin({ context: nuxt.options.srcDir, files: ['**/*.{js,jsx,ts,tsx,vue}'] }), { server: false });
});
// 擴展Vite配置
extendViteConfig((config) => {
config.optimizeDeps.include.push('cross-fetch');
});
// 添加Vite插件
addVitePlugin(svg4VuePlugin({ assetsDirName: 'assets/icons' }));
},
});
6. 總結
使用 Nuxt Kit 的構建器 API 來擴展 webpack 和 Vite 的配置。這些工具可以極大地幫助你定製化構建過程,以適應不同的項目需求。根據每個項目的具體要求,靈活使用這些 API,你將能獲得更高的開發效率。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog


