title: 深入理解 Nuxt.js 中的 app:error 鉤子 date: 2024/9/27 updated: 2024/9/27 author: cmdragon excerpt: 摘要:本文深入講解了Nuxt.js框架中的app:error鉤子,介紹其在處理web應用中致命錯誤的重要作 ...
title: 深入理解 Nuxt.js 中的 app:error 鉤子
date: 2024/9/27
updated: 2024/9/27
author: cmdragon
excerpt:
摘要:本文深入講解了Nuxt.js框架中的app:error鉤子,介紹其在處理web應用中致命錯誤的重要作用、使用方法及實際應用場景。通過創建Nuxt項目、定義插件、觸發錯誤與測試等步驟,演示瞭如何利用此鉤子捕獲錯誤、記錄日誌及提升用戶體驗,最後總結其關鍵要點包括錯誤處理、友好提示及監控集成。
categories:
- 前端開發
tags:
- Nuxt.js
- 錯誤處理
- 鉤子函數
- 應用開發
- 前端框架
- 代碼示例
- 用戶體驗


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
在開發複雜的 web 應用時,處理錯誤至關重要。Nuxt.js 提供了多種鉤子來處理不同的場景,其中 app:error 鉤子在發生致命錯誤時被調用。
目錄
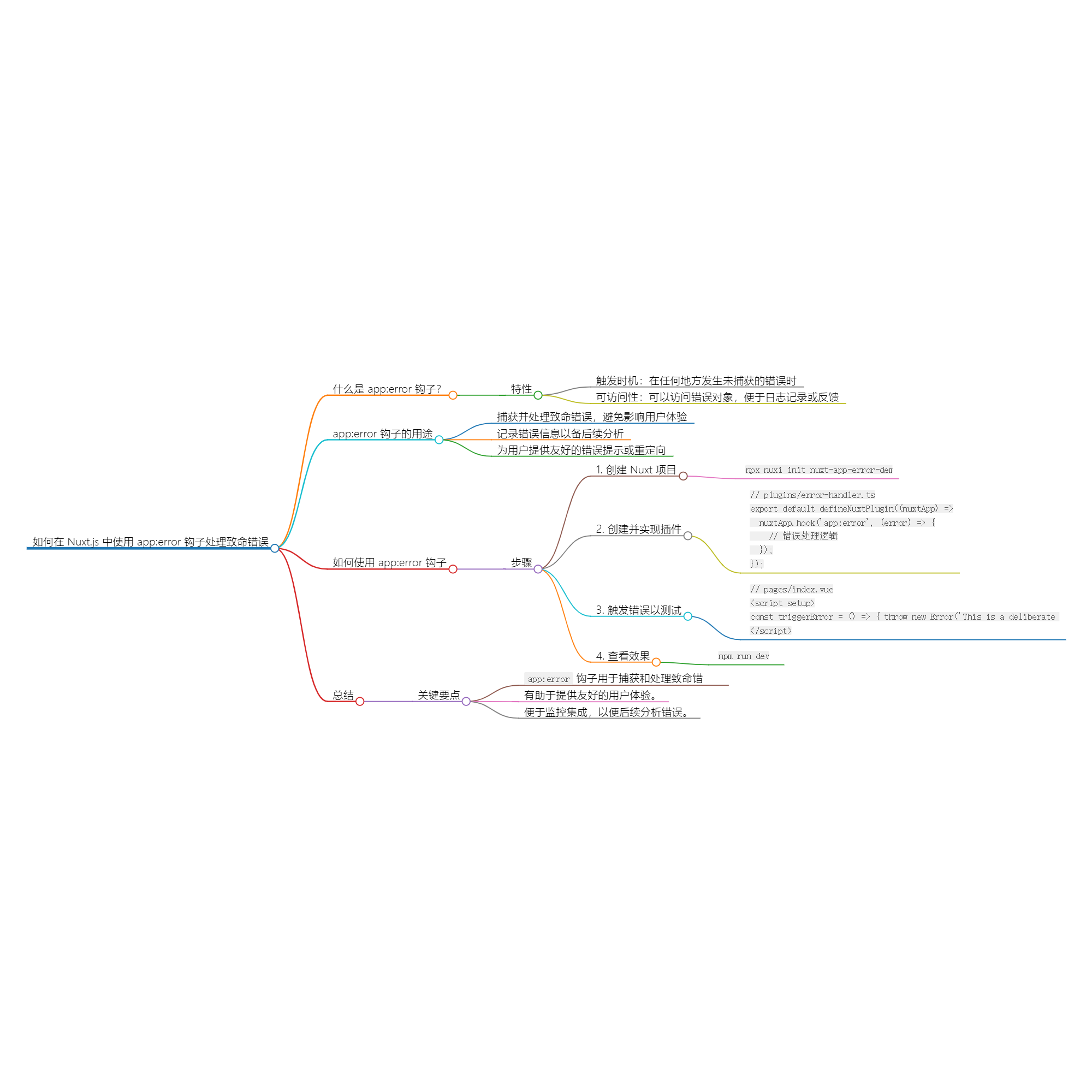
什麼是 app:error 鉤子?
app:error 鉤子是在伺服器端或客戶端發生致命錯誤時被調用。這為開發者提供了一個 централизованный 的方式來捕獲和處理錯誤。
特性
- 觸發時機:在任何地方發生未捕獲的錯誤時。
- 可訪問性:可以訪問錯誤對象,並允許開發者進行日誌記錄或用戶友好的反饋。
app:error 鉤子的用途
使用 app:error 鉤子,你可以:
- 捕獲並處理應用中的致命錯誤,避免影響用戶體驗。
- 記錄錯誤信息以備後續分析,可以將錯誤信息發送到監控系統。
- 為用戶提供友好的錯誤提示或重定向。
如何使用 app:error 鉤子
1. 創建 Nuxt 項目
首先,創建一個新的 Nuxt 項目。使用以下命令:
npx nuxi init nuxt-app-error-demo
cd nuxt-app-error-demo
npm install
2. 創建插件並實現鉤子
在 plugins 文件夾中創建一個新的插件文件 error-handler.ts,並添加以下代碼:
// plugins/error-handler.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:error', (error) => {
console.error('An error occurred:', error);
// 你可以在這裡執行其他相關操作,比如發送錯誤到監控系統
// 例如: sendErrorToMonitoringService(error);
// 可以在這裡設置用戶友好的錯誤信息
nuxtApp.$toast.error('Something went wrong! Please try again later.');
});
});
3. 觸發錯誤以測試
可以在某個組件中故意觸發一個錯誤來測試錯誤處理。例如,修改 pages/index.vue:
<template>
<div>
<h1>Nuxt.js App Error Handler Example</h1>
<button @click="triggerError">Trigger Error</button>
</div>
</template>
<script setup>
const triggerError = () => {
throw new Error('This is a deliberate error!');
};
</script>
4. 查看效果
使用以下命令啟動應用:
npm run dev
訪問 http://localhost:3000,點擊 "Trigger Error" 按鈕,會觸發錯誤,併在控制臺中看到錯誤消息。同時,用戶界面將顯示友好的錯誤提示。
總結
通過上述內容,你瞭解了 Nuxt.js 中的 app:error 鉤子的用途和使用方法。這個鉤子為你的應用提供了一種優雅的方式來捕獲和處理錯誤,提升了用戶體驗。
關鍵要點
- 錯誤處理:通過
app:error鉤子,可以捕獲未被處理的致命錯誤。 - 友好的用戶體驗:能夠提供用戶友好的錯誤提示,而非簡單的錯誤信息。
- 監控集成:方便將錯誤信息發送到監控系統,為後續分析提供數據。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:深入理解 Nuxt.js 中的 app:error 鉤子 | cmdragon's Blog
往期文章歸檔:
- 深入理解 Nuxt 中的 app created 鉤子 | cmdragon's Blog
- Nuxt Kit 實用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog



