title: 深入理解 Nuxt.js 中的 app:data:refresh 鉤子 date: 2024/9/29 updated: 2024/9/29 author: cmdragon excerpt: 摘要:本文詳細介紹了 Nuxt.js框架中的app:data:refresh鉤子,包括其定義 ...
title: 深入理解 Nuxt.js 中的 app:data:refresh 鉤子
date: 2024/9/29
updated: 2024/9/29
author: cmdragon
excerpt:
摘要:本文詳細介紹了 Nuxt.js框架中的app:data:refresh鉤子,包括其定義、用途、使用方法及實際應用案例。該鉤子用於在數據刷新時執行額外處理,支持伺服器端和客戶端,有助於優化動態數據更新和用戶體驗。
categories:
- 前端開發
tags:
- Nuxt.js
- 數據刷新
- 鉤子函數
- 前端開發
- 動態更新
- UI優化
- 代碼示例


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
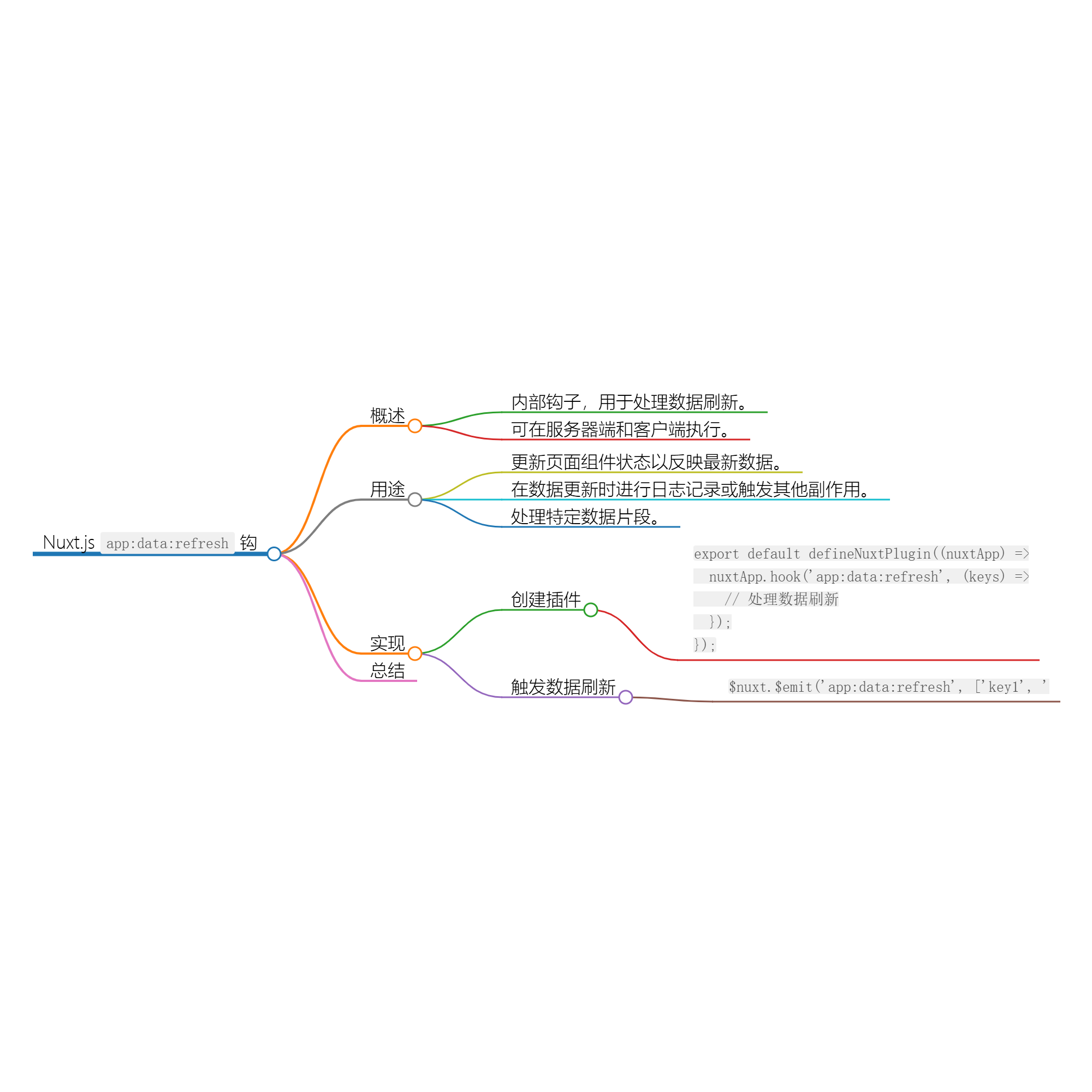
在 Nuxt.js 中,app:data:refresh 鉤子是一個重要的內部鉤子,主要用於在數據被刷新時進行一些額外的處理。這個鉤子可以在伺服器端和客戶端執行,對於實現動態數據更新和優化用戶體驗具有重要意義。
目錄
什麼是 app:data:refresh 鉤子?
app:data:refresh 鉤子在數據被刷新時觸發,可以選擇性地傳入要刷新的鍵名(keys)。這為開發者提供了一個靈活的機制來響應數據變化,併進行必要的更新。
特性
- 觸發時機:當某個數據源的內容被更新時。
- 可訪問性:允許開發者註冊鉤子以執行附加邏輯,例如更新 UI 或進行 API 請求。
app:data:refresh 鉤子的用途
使用 app:data:refresh 鉤子,你可以:
- 更新頁面組件的狀態以反映最新的數據。
- 在數據更新時進行日誌記錄或觸發其他副作用。
- 處理特定的數據片段,可以通過傳入的 keys 精確控制哪些數據需要更新。
如何使用 app:data:refresh 鉤子
1. 創建 Nuxt 項目
首先,創建一個新的 Nuxt 項目。使用以下命令:
npx nuxi init nuxt-app-data-refresh-demo
cd nuxt-app-data-refresh-demo
npm install
2. 創建插件並實現鉤子
在 plugins 文件夾中創建一個新的插件文件 data-refresh-handler.ts,並添加以下代碼:
// plugins/data-refresh-handler.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:data:refresh', (keys) => {
console.log('Data has been refreshed!', keys);
// 你可以在這裡進行其他必要的操作,比如調用 API 或者更新狀態
// 例如: someApiCallToFetchUpdatedData(keys);
// 假如有 toast 消息系統,你可以這樣用:
nuxtApp.$toast.info('Data refreshed successfully!');
});
});
3. 在組件中觸發數據刷新
可以在某個組件中添加一個按鈕來手動觸發數據刷新:
<template>
<div>
<h1>Nuxt.js App Data Refresh Handler Example</h1>
<button @click="refreshData">Refresh Data</button>
</div>
</template>
<script setup>
const refreshing = ref(false)
const refreshData = () => {
// 觸發數據刷新,傳遞需要刷新的 keys
// 在這裡可以是任意適合的鍵,比如數據源的標識符
// $nuxt.$emit('app:data:refresh', ['userData', 'postData']);
refreshing.value = true
try {
refreshNuxtData()
} finally {
refreshing.value = false
}
};
</script>
運行應用
使用以下命令啟動應用:
npm run dev
訪問 http://localhost:3000,點擊 "Refresh Data" 按鈕,你會在控制臺中看到數據被刷新消息,並且用戶界面會顯示相應的更新提示。
總結
Nuxt.js 中的 app:data:refresh 鉤子的用途及其實現方法。這個鉤子為開發者提供了一種靈活的方式來處理數據的更新,從而優化應用的響應性和用戶體驗。
關鍵要點
- 數據更新處理:通過
app:data:refresh鉤子,可以處理組件或頁面內數據的更新。 - 靈活性:能夠選擇性地傳遞鍵名以精確控制需要更新的數據。
- 用戶反饋:在數據更新時為用戶提供相應的反饋,以提升用戶體驗。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:深入理解 Nuxt.js 中的 app:data:refresh 鉤子 | cmdragon's Blog
往期文章歸檔:
- 深入理解 Nuxt.js 中的 app:error:cleared 鉤子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 鉤子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 鉤子 | cmdragon's Blog
- Nuxt Kit 實用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog



