title: Nuxt Kit 實用工具的使用示例 date: 2024/9/25 updated: 2024/9/25 author: cmdragon excerpt: 摘要:本文介紹了Nuxt Kit工具在開發集成工具或插件時,如何訪問和修改Nuxt應用中使用的Vite或webpack配置,以 ...
title: Nuxt Kit 實用工具的使用示例
date: 2024/9/25
updated: 2024/9/25
author: cmdragon
excerpt:
摘要:本文介紹了Nuxt Kit工具在開發集成工具或插件時,如何訪問和修改Nuxt應用中使用的Vite或webpack配置,以實現定製化構建需求。內容包括功能概述、項目示例、詳細步驟說明瞭如何訪問Vite配置及Webpack配置,並通過代碼示例展示了配置過程,最後總結了Nuxt Kit在此類操作中的作用和優勢。
categories:
- 前端開發
tags:
- Nuxt
- Kit
- Vite
- Webpack
- API
- 構建
- 配置


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
在開發集成工具或插件時,訪問和修改 Nuxt 使用的 Vite 或 webpack 配置是非常重要的。NUXT Kit 提供了一種機制來提取這些配置,通過一些 API,可以靈活地進行定製。
目錄
1. 功能概述
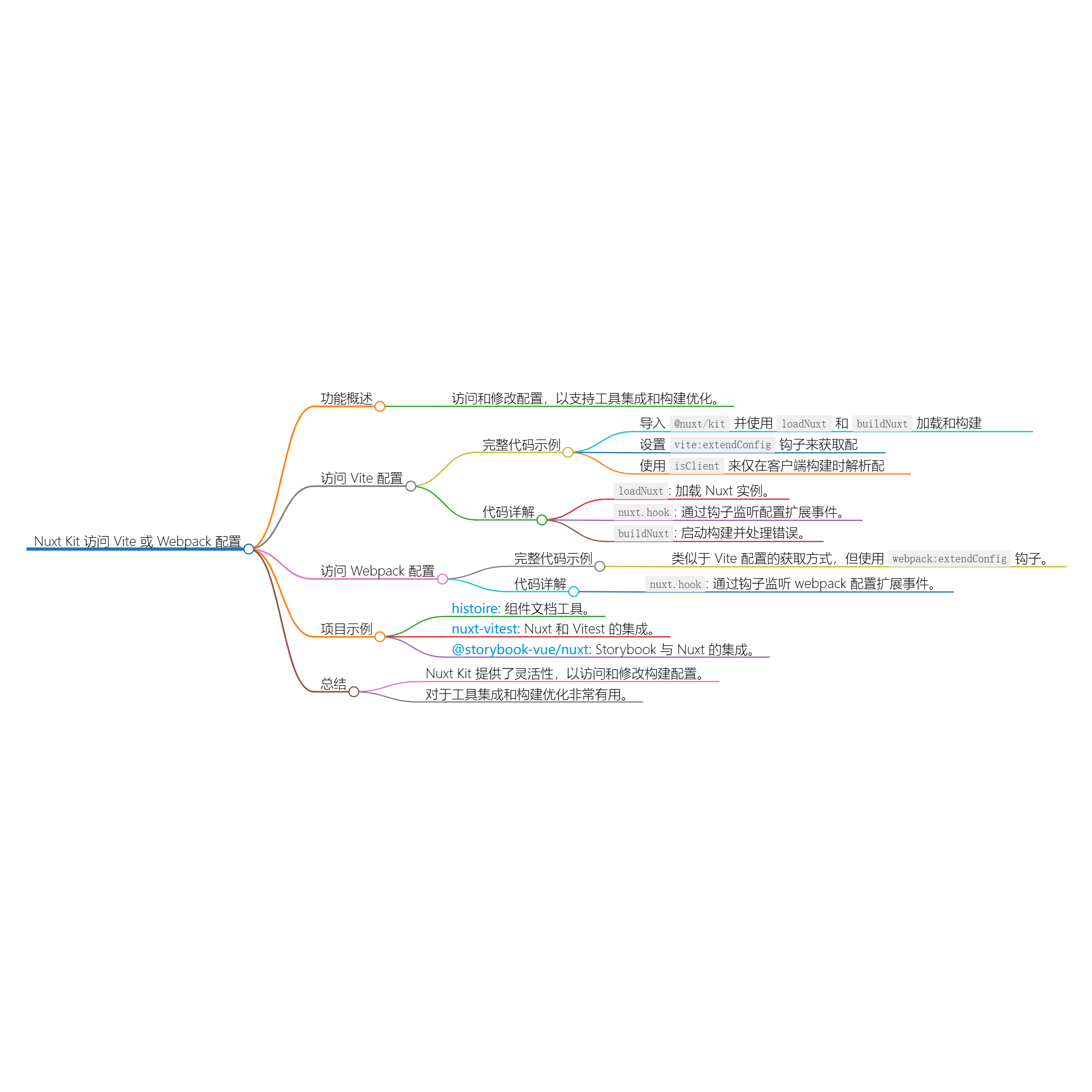
Nuxt Kit 提供了一系列 API,允許你在 Nuxt 應用構建過程中訪問和修改 Vite 或 webpack 配置。這對於集成第三方工具或者優化構建過程至關重要。
2. 項目示例
以下是一些已經實現此功能並廣受歡迎的項目:
- histoire: 用於構建 UI 組件文檔的工具。
- nuxt-vitest: Nuxt 與 Vitest 的集成。
- @storybook-vue/nuxt: 將 Storybook 集成到 Nuxt 的解決方案。
3. 訪問 Vite 配置
完整代碼示例
以下代碼展示瞭如何通過 Nuxt Kit 獲取 Vite 的配置:
import { loadNuxt, buildNuxt } from '@nuxt/kit';
// 定義非同步函數以獲取 Vite 配置
async function getViteConfig() {
// 載入 Nuxt 實例
const nuxt = await loadNuxt({
cwd: process.cwd(), // 當前工作目錄
dev: false, // 設為生產模式
overrides: { ssr: false } // 關閉伺服器端渲染
});
return new Promise((resolve, reject) => {
// 設置鉤子以獲取 Vite 配置
nuxt.hook('vite:extendConfig', (config, { isClient }) => {
if (isClient) {
resolve(config); // 解析配置
throw new Error('_stop_'); // 停止構建
}
});
// 開始構建
buildNuxt(nuxt).catch((err) => {
if (!err.toString().includes('_stop_')) {
reject(err); // 拒絕在錯誤情況下
}
});
}).finally(() => nuxt.close()); // 清理
}
// 獲取並列印 Vite 配置
const viteConfig = await getViteConfig();
console.log(viteConfig);
代碼詳解
-
loadNuxt: 載入 Nuxt 實例,允許你指定當前工作目錄和構建模式。 -
nuxt.hook('vite:extendConfig', ...): 通過 hook 函數監聽 Vite 配置。在構建過程中,當 Vite 配置被擴展時,該函數會觸發。 -
buildNuxt(nuxt): 啟動 Nuxt 構建。如果捕獲到非_stop_類型的錯誤,則拒絕 Promise。 -
finally(() => nuxt.close()): 確保在 Promise 完成後關閉 Nuxt 實例,進行資源清理。
4. 訪問 Webpack 配置
完整代碼示例
以下代碼展示瞭如何獲取 webpack 的配置:
async function getWebpackConfig() {
const nuxt = await loadNuxt({ cwd: process.cwd(), dev: false });
return new Promise((resolve, reject) => {
// 設置鉤子以獲取 Webpack 配置
nuxt.hook('webpack:extendConfig', (config) => {
resolve(config); // 解析配置
throw new Error('_stop_'); // 停止構建
});
// 開始構建
buildNuxt(nuxt).catch((err) => {
if (!err.toString().includes('_stop_')) {
reject(err); // 拒絕在錯誤情況下
}
});
}).finally(() => nuxt.close()); // 清理
}
// 獲取並列印 Webpack 配置
const webpackConfig = await getWebpackConfig();
console.log(webpackConfig);
代碼詳解
-
nuxt.hook('webpack:extendConfig', ...): 通過 hook 監聽 webpack 配置的擴展時機。其方式與 Vite 配置非常相似。 -
解析和構建: 過程和獲取 Vite 配置的方式類似,都是通過 Promise 處理非同步操作。
5. 總結
使用 Nuxt Kit 有效訪問 Vite 和 webpack 配置。這樣可以為你的項目或插件定製更為細緻的構建需求,增加靈活性。無論是用於集成第三方工具,還是為了優化構建過程,Nuxt Kit 都提供了強有力的支持。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit 實用工具的使用示例 | cmdragon's Blog
往期文章歸檔:
- 使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog



