title: Nuxt Kit 中的頁面和路由管理 date: 2024/9/17 updated: 2024/9/17 author: cmdragon excerpt: 摘要:本文介紹了Nuxt Kit中頁面和路由管理的高級功能,包括extendPages自定義頁面路由、extendRouteR ...
title: Nuxt Kit 中的頁面和路由管理
date: 2024/9/17
updated: 2024/9/17
author: cmdragon
excerpt:
摘要:本文介紹了Nuxt Kit中頁面和路由管理的高級功能,包括extendPages自定義頁面路由、extendRouteRules定義複雜路由邏輯及addRouteMiddleware註冊路由中間件。通過這些功能,開發者能夠靈活地添加、修改路由,設置緩存、重定向等,並實現訪問控制等中間件處理,以提升Web應用的開發效率和可維護性。
categories:
- 前端開發
tags:
- Nuxt
- 路由
- 管理
- 中間件
- 緩存
- 重定向
- 動態


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
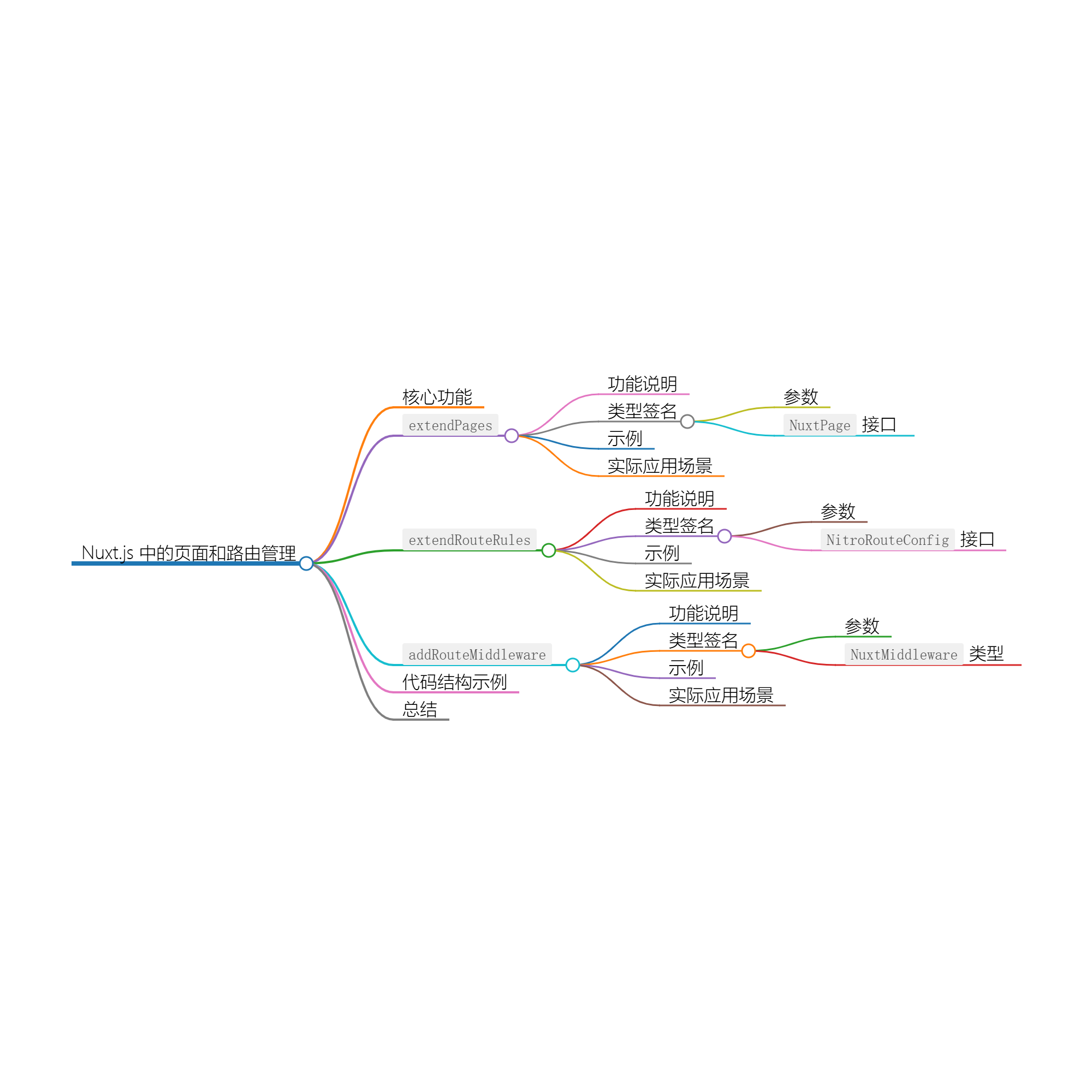
在構建現代 Web 應用時,路由管理是一個核心功能。Nuxt.js 提供了一系列強大且靈活的工具來幫助您創建和管理頁面及其路由。
1. extendPages:自定義頁面路由
1.1 功能說明
extendPages 允許您根據需要添加、刪除或修改自動生成的路由。預設情況下,Nuxt 會自動根據 pages 目錄中的文件結構生成路由,但有時您可能需要更複雜的路由邏輯。
1.2 類型簽名
function extendPages(callback: (pages: NuxtPage[]) => void): void
參數
- callback: 一個函數,該函數接受一個
NuxtPage數組作為參數,您可以對該數組進行修改。
1.3 NuxtPage 介面
type NuxtPage = {
name?: string; // 可選的姓名
path: string; // 路由路徑
file?: string; // 關聯的文件路徑
meta?: Record<string, any>; // 路由元數據
alias?: string[] | string; // 別名
redirect?: RouteLocationRaw; // 重定向配置
children?: NuxtPage[]; // 子路由
}
1.4 示例
下麵是如何使用 extendPages 添加新路由的完整示例:
// my-module.ts
import { createResolver, defineNuxtModule, extendPages } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const resolver = createResolver(import.meta.url);
extendPages((pages) => {
pages.unshift({
name: 'custom-preview',
path: '/custom-preview',
file: resolver.resolve('runtime/customPreview.vue'), // 指向組件文件
});
});
}
});
1.5 實際應用場景
- 動態路由: 如果有不在
pages目錄中的動態路由(如用戶配置的路由),您可以使用此功能來添加這些路由。 - 修改預設路由: 有時,您可能希望更改或刪除預設路由,以滿足特定需求。
2. extendRouteRules:定義複雜路由邏輯
2.1 功能說明
extendRouteRules 允許您在 Nitro 伺服器引擎中定義複雜的路由邏輯,包括緩存、重定向、代理等。
2.2 類型簽名
function extendRouteRules(route: string, rule: NitroRouteConfig, options: ExtendRouteRulesOptions): void
參數
- route: 要匹配的路由模式。
- rule: 應用到匹配路由的規則配置。
- options: 傳遞給配置的可選參數,是否覆蓋已有配置。
2.3 NitroRouteConfig 介面
interface NitroRouteConfig {
cache?: CacheOptions | false; // 緩存設置
headers?: Record<string, string>; // HTTP 頭
redirect?: string | { to: string; statusCode?: HTTPStatusCode }; // 重定向
prerender?: boolean; // 預渲染設置
proxy?: string | ({ to: string } & ProxyOptions); // 代理設置
isr?: number | boolean; // 增量靜態再生設置
cors?: boolean; // CORS 支持
swr?: boolean | number; // 重新驗證請求
static?: boolean | number; // 靜態請求設置
}
2.4 示例
以下是設置重定向和緩存的完整示例:
// redirects.ts
import { createResolver, defineNuxtModule, extendRouteRules, extendPages } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const resolver = createResolver(import.meta.url);
extendPages((pages) => {
pages.unshift({
name: 'new-preview',
path: '/new-preview',
file: resolver.resolve('runtime/newPreview.vue'),
});
});
extendRouteRules('/preview', {
redirect: {
to: '/new-preview',
statusCode: 302, // 301 為永久重定向,302 為臨時重定向
},
});
extendRouteRules('/new-preview', {
cache: {
maxAge: 60 * 60 * 24, // 設置緩存時間為一天
},
});
}
});
2.5 實際應用場景
- SEO 優化: 重定向舊路由至新路由,可改善用戶體驗和 SEO 性能。
- 緩存控制: 根據內容的變化設置不同的緩存策略,提高應用性能。
3. addRouteMiddleware:註冊路由中間件
3.1 功能說明
addRouteMiddleware 允許您註冊一個或多個中間件以處理路由請求,如身份驗證、許可權檢查等。
3.2 類型簽名
function addRouteMiddleware(input: NuxtMiddleware | NuxtMiddleware[], options: AddRouteMiddlewareOptions): void
參數
- input: 中間件對象或中間件對象數組,必須包含名稱和路徑。
- options: 可選參數,控制是否覆蓋已有中間件。
3.3 NuxtMiddleware 類型
type NuxtMiddleware = {
name: string; // 中間件名稱
path: string; // 中間件路徑
global?: boolean; // 是否為全局中間件
}
3.4 示例代碼
以下是一個身份驗證中間件示例:
// runtime/auth.ts
export default defineNuxtRouteMiddleware((to, from) => {
if (to.path !== '/login' && !isAuthenticated()) {
return navigateTo('/login'); // 如果用戶未認證,則導航到登錄頁
}
});
3.5 實際應用場景
- 訪問控制: 檢查用戶是否已登錄,控制訪問某些敏感頁面。
- 日誌跟蹤: 記錄請求日誌,便於後續分析和調試。
4. 代碼結構示例
以下是一個簡單的 Nuxt 模塊的代碼結構示例,結合前面的概念:
// my-module.ts
import { createResolver, defineNuxtModule, extendPages, extendRouteRules, addRouteMiddleware } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const resolver = createResolver(import.meta.url);
// 拓展頁面路由
extendPages((pages) => {
pages.unshift({
name: 'example',
path: '/example',
file: resolver.resolve('runtime/example.vue'),
});
});
// 拓展路由規則
extendRouteRules('/home', {
redirect: {
to: '/example',
statusCode: 301,
},
});
// 添加中間件
addRouteMiddleware(
{ name: 'auth', path: '/auth', global: true },
{ override: true }
);
}
});
通過這個示例,您可以看到如何將多個功能結合在一個模塊中,實現複雜的路由邏輯和功能。
總結
Nuxt Kit 提供的頁面和路由管理功能極為強大,可以滿足各種開發需求。通過 extendPages、extendRouteRules 和 addRouteMiddleware,開發者可以自由地修改和擴展應用的路由邏輯。在構建大型應用時,這些工具可以極大地提高開發效率和應用的可維護性。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog



