title: Nuxt Kit 中的插件:創建與使用 date: 2024/9/19 updated: 2024/9/19 author: cmdragon excerpt: 摘要:本文介紹了在 Nuxt 3 框架中使用 Nuxt Kit 創建和管理插件的方法,包括使用addPlugin註冊插件、創 ...
title: Nuxt Kit 中的插件:創建與使用
date: 2024/9/19
updated: 2024/9/19
author: cmdragon
excerpt:
摘要:本文介紹了在 Nuxt 3 框架中使用 Nuxt Kit 創建和管理插件的方法,包括使用addPlugin註冊插件、創建插件文件、在Vue組件中使用插件,以及使用addPluginTemplate創建插件模板和動態生成插件代碼。
categories:
- 前端開發
tags:
- Nuxt 3
- 插件創建
- Nuxt Kit
- TypeScript
- 應用插件
- 代碼示例
- 最佳實踐


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
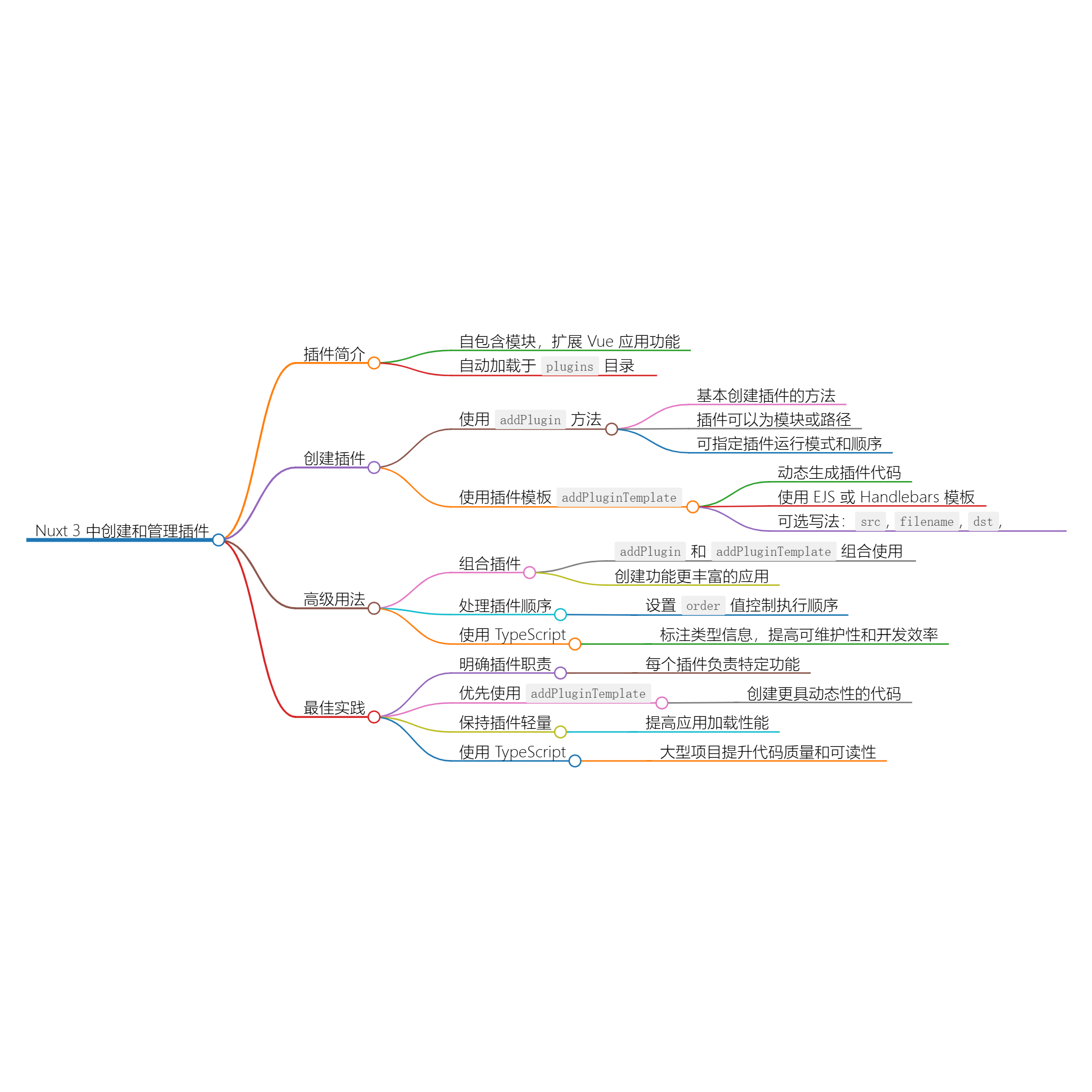
在 Nuxt 3 中,插件是至關重要的功能,它用於向 Vue 應用添加應用級功能。通過使用 Nuxt Kit 提供的工具,你可以方便地創建和整合這些插件。
什麼是插件?
插件是自包含的模塊,用於擴展 Vue 應用的功能。它們通常包含一些共用的邏輯,如全局方法、組件和其他 Vue 插件。Nuxt 會自動從 plugins 目錄載入插件。為了將插件與模塊一起發佈,Nuxt Kit 提供了 addPlugin 和 addPluginTemplate 方法,使得插件的管理更加靈活。
1. 創建插件
1.1 使用 addPlugin 方法
addPlugin 方法用於將插件註冊到 Nuxt 的插件數組中。這是創建插件的基本方法。
類型定義
function addPlugin(plugin: NuxtPlugin | string, options: AddPluginOptions): NuxtPlugin
參數說明
-
plugin: 可以是插件對象或包含插件路徑的字元串.
- src: 插件文件的路徑(必填)。
- mode: 可選,指定插件的運行模式,可以是
'all'(預設值)、'server'或'client'。 - order: 可選,指定插件的順序,預設是
0。低數值的插件會優先執行。
-
options: 附加選項,如:
- append: 設置為
true時,插件將被追加到插件數組的末尾,而不是插入到開頭。
- append: 設置為
示例
以下是如何使用 addPlugin 方法創建和註冊插件的示例。
// module.ts
import { createResolver, defineNuxtModule, addPlugin } from '@nuxt/kit'
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url)
addPlugin({
src: resolver.resolve('runtime/my-plugin.js'), // 插件文件路徑
mode: 'client' // 僅在客戶端載入
})
}
})
1.2 創建插件文件
在 runtime 目錄下,創建名為 my-plugin.js 的文件並編寫你的插件邏輯:
// runtime/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
const colorMode = useColorMode()
nuxtApp.hook('app:mounted', () => {
if (colorMode.preference !== 'dark') {
colorMode.preference = 'dark'
}
})
})
1.3 使用插件
在你的 Vue 組件或頁面中使用已註冊的插件:
<template>
<div>
<button @click="callMyMethod">Call My Method</button>
</div>
</template>
<script setup>
const callMyMethod = () => {
// 使用插件中的方法
useNuxtApp().$myMethod()
}
</script>
2. 使用插件模板
2.1 使用 addPluginTemplate 方法
addPluginTemplate 可以創建動態生成插件的機制,適合在構建時生成特定的插件代碼。
類型定義
function addPluginTemplate(pluginOptions: NuxtPluginTemplate, options: AddPluginOptions): NuxtPlugin
參數說明
- pluginOptions: 插件模板對象,包括:
- src: 模板文件路徑(可選)。
- filename: 生成的文件名(可選)。
- dst: 目標文件路徑(可選)。
- mode: 插件運行模式(可選)。
- getContents: 可選,返回生成文件內容的函數。
- write: 設置為
true時,將模板寫入目標文件(可選)。 - order: 插件順序(可選)。
示例
下麵是使用 addPluginTemplate 的示例,假設你要使用 EJS 模板:
// module.ts
import { createResolver, defineNuxtModule, addPluginTemplate } from '@nuxt/kit'
import { resolve } from 'path'
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url)
addPluginTemplate({
src: resolver.resolve('runtime/plugin.ejs'), // 模板路徑
filename: 'generated-plugin.js', // 生成的文件名
dst: 'plugins/generated-plugin.js', // 目標路徑
options: {
customOption: true, // 自定義選項
},
write: true // 將模板寫入目標文件
})
}
})
2.2 創建模板文件
創建 runtime/plugin.ejs 文件,添加 EJS 模板代碼:
// runtime/plugin.ejs
import { VueFire, useSSRInitialState } from 'vuefire'
import { defineNuxtPlugin } from '#app'
export default defineNuxtPlugin((nuxtApp) => {
const firebaseApp = nuxtApp.$firebaseApp
nuxtApp.vueApp.use(VueFire, { firebaseApp })
<% if(options.ssr) { %>
if (process.server) {
nuxtApp.payload.vuefire = useSSRInitialState(undefined, firebaseApp)
} else if (nuxtApp.payload?.vuefire) {
useSSRInitialState(nuxtApp.payload.vuefire, firebaseApp)
}
<% } %>
})
2.3 使用模板生成的插件
插件生成後,你可以在其他文件中使用它:
<template>
<div>
<button @click="callDynamicMethod">Call Dynamic Method</button>
</div>
</template>
<script setup>
const callDynamicMethod = () => {
useNuxtApp().$dynamicMethod() // 調用動態生成的方法
}
</script>
3. 功能擴展與高級用法
3.1 組合插件
你可以將多個插件組合在一起,通過 addPlugin 和 addPluginTemplate 方法來創建功能更豐富的應用。例如,你可以為特定模塊提供一些預先配置的插件模板。
3.2 處理插件順序
在處理多個插件時,確保設置合適的 order 值以控制執行順序。低值優先執行,這對有依賴關係的插件很重要。
3.3 使用 TypeScript
如果你的項目使用 TypeScript,確保在插件文件中正確標註類型。這有助於提高可維護性和開發效率。
// runtime/my-plugin.ts
import { NuxtApp, Plugin } from '@nuxt/types'
const myPlugin: Plugin = (nuxtApp: NuxtApp) => {
nuxtApp.$myMethod = () => {
console.log('Hello from TypeScript Method!')
}
}
export default myPlugin
4. 總結與最佳實踐
通過本文,我們深入探討瞭如何在 Nuxt 3 中創建和使用插件。以下是一些最佳實踐:
- 明確插件職責: 每個插件應負責特定的功能,避免過度耦合。
- 優先使用
addPluginTemplate: 如果可能,使用模板生成器來創建更具動態性的代碼。 - 保持插件輕量: 插件不應過於龐大,保持輕量有助於提高應用的載入性能。
- 在項目中使用 TypeScript: 對於大型項目,建議使用 TypeScript 提高代碼質量和可讀性。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog



