title: Nuxt Kit中的 Nitro 處理程式 date: 2024/9/21 updated: 2024/9/21 author: cmdragon excerpt: 摘要:本文詳細介紹了在Nuxt 3框架中使用Nitro伺服器引擎的實踐,包括創建處理程式處理HTTP請求、路由和中間件的 ...
title: Nuxt Kit中的 Nitro 處理程式
date: 2024/9/21
updated: 2024/9/21
author: cmdragon
excerpt:
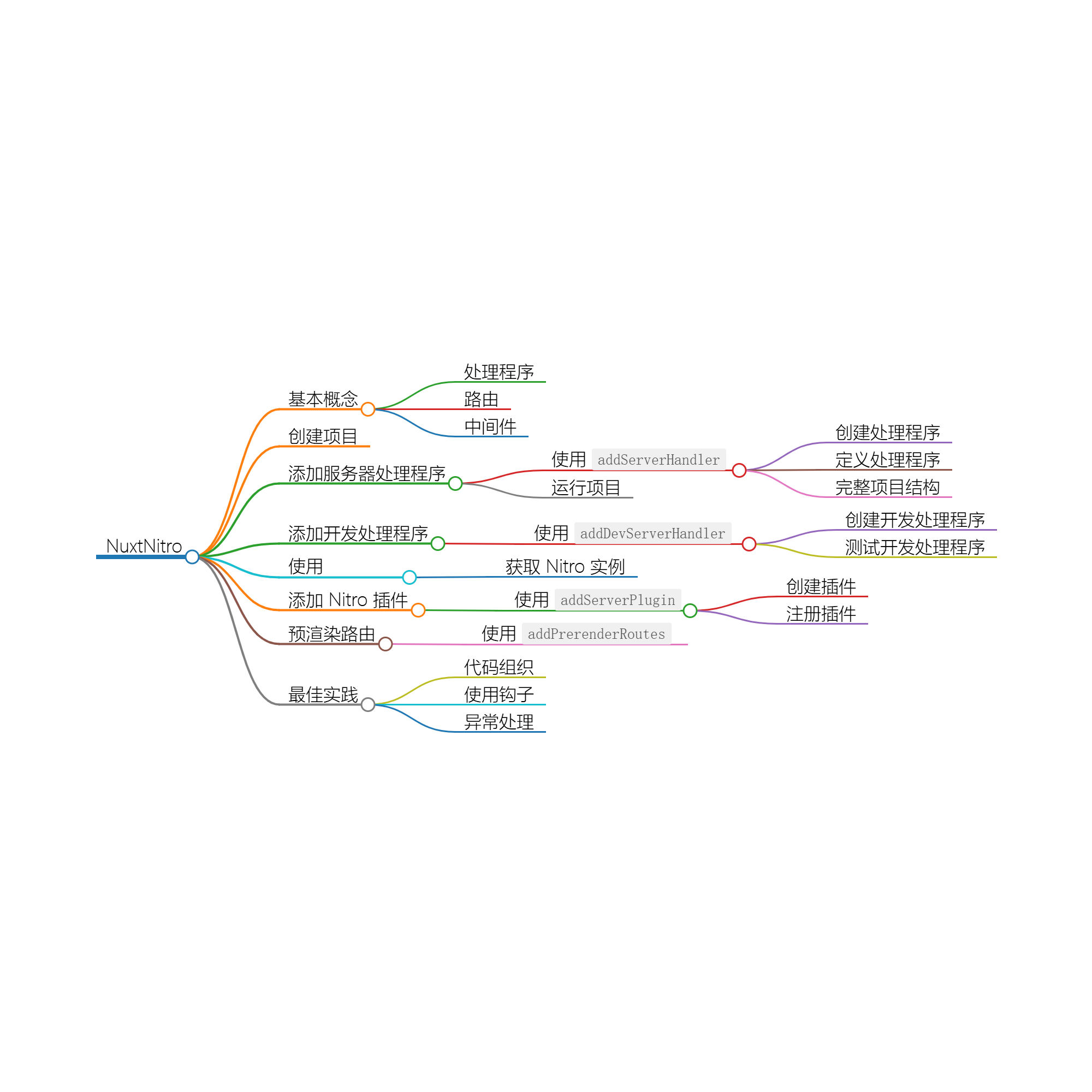
摘要:本文詳細介紹了在Nuxt 3框架中使用Nitro伺服器引擎的實踐,包括創建處理程式處理HTTP請求、路由和中間件的基本概念。通過示例展示瞭如何創建伺服器和開發處理程式,運用addServerHandler和addDevServerHandler方法,以及如何使用useNitro獲取Nitro實例和添加自定義插件以擴展功能。
categories:
- 前端開發
tags:
- Nuxt 3
- Nitro
- 伺服器
- 處理程式
- 插件
- 預渲染
- 模塊化


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
Nitro 是 Nuxt 3 的伺服器引擎,支持多種運行環境。它允許你創建高性能的伺服器端應用程式,處理各種 HTTP 請求,動態生成內容等。
2. 基本概念
- 處理程式:函數,用於處理特定的 HTTP 請求或路由。
- 路由:URL 路徑,用於匹配處理程式。
- 中間件:在處理請求前處理某些操作的函數,通常用於身份驗證或請求修改。
3. 創建 Nuxt 3 項目
首先,在你的開發環境中創建一個新的 Nuxt 3 項目:
npx nuxi init my-nuxt-app
cd my-nuxt-app
npm install
4. 添加伺服器處理程式
4.1 使用 addServerHandler
4.1.1 創建處理程式
- 在項目根目錄下創建
module.ts文件。 - 創建
runtime/robots.get.ts文件來定義處理程式。
// module.ts
import { createResolver, defineNuxtModule, addServerHandler } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const resolver = createResolver(import.meta.url); // 解析路徑
addServerHandler({
route: '/robots.txt', // 定義路由
handler: resolver.resolve('./runtime/robots.get.ts'), // 指向處理程式
});
}
});
4.1.2 定義處理程式
// runtime/robots.get.ts
export default defineEventHandler((event) => {
return `User-agent: *
Disallow: /`;
});
4.1.3 完整項目結構
my-nuxt-app/
├── module.ts
├── runtime/
│ └── robots.get.ts
└── nuxt.config.ts
4.2 運行項目
使用以下命令啟動開發伺服器:
npx nuxi dev
訪問 http://localhost:3000/robots.txt,應該能看到處理程式返回的內容。
5. 添加開發處理程式
5.1 使用 addDevServerHandler
5.1.1 創建開發處理程式
在同一 module.ts 中添加開發專用的處理程式。
// module.ts
import { createResolver, defineNuxtModule, addDevServerHandler } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url);
addDevServerHandler({
handler: resolver.resolve('./runtime/timer.get.ts'), // 開發處理程式路徑
route: '/_timer', // 路由
});
}
});
// runtime/timer.get.ts
export default defineEventHandler((event) => {
return { uptime: process.uptime() }; // 返回應用的運行時
});
5.2 測試開發處理程式
訪問 http://localhost:3000/_timer 查看返回的運行時信息。
6. 使用 useNitro
6.1 獲取 Nitro 實例
通過 useNitro 方法在 Nuxt 中使用 Nitro 實例。
// module.ts
import { defineNuxtModule, useNitro } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
nuxt.hook('ready', () => {
const nitro = useNitro(); // 獲取 Nitro 實例
console.log('Nitro Options:', nitro.options); // 列印 Nitro 配置信息
});
}
});
7. 添加 Nitro 插件
7.1 使用 addServerPlugin
通過 addServerPlugin 添加一個插件來擴展 Nitro 的功能。
7.1.1 創建插件
在 runtime/plugin.ts 文件中定義插件。
// runtime/plugin.ts
export default (nitro) => {
nitro.hooks.hook('render:route', (route) => {
console.log(`Rendering route: ${route}`); // 當路由被渲染時列印
});
};
7.1.2 註冊插件
在 module.ts 中註冊插件:
// module.ts
import { createResolver, defineNuxtModule, addServerPlugin } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url);
addServerPlugin(resolver.resolve('./runtime/plugin.ts')); // 註冊插件
}
});
8. 預渲染路由
8.1 使用 addPrerenderRoutes
可以為靜態站點指定需要預渲染的路由。
import { defineNuxtModule, addPrerenderRoutes } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const routesToPrerender = ['/about', '/contact']; // 需要預渲染的路由
addPrerenderRoutes(routesToPrerender); // 添加預渲染路由
}
});
9. 最佳實踐
- 代碼組織: 把模塊、插件和處理程式分開,確保項目結構清晰。
- 使用鉤子: 利用
nuxt.hook使代碼在適當位置執行,尤其是處理伺服器設置時。 - 異常處理: 在處理程式中添加錯誤日誌記錄,以便在開發過程中調試。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog



