title: Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 date: 2024/9/14 updated: 2024/9/14 author: cmdragon excerpt: 通過使用 Nuxt Kit 的自動導入功能,您可以更高效地管理和使用公共函數、組合式函數和 Vue A ...
title: Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數
date: 2024/9/14
updated: 2024/9/14
author: cmdragon
excerpt:
通過使用 Nuxt Kit 的自動導入功能,您可以更高效地管理和使用公共函數、組合式函數和 Vue API。無論是單個導入、目錄導入還是從第三方模塊導入,您都可以通過簡單的 API 調用輕鬆實現。
categories:
- 前端開發
tags:
- Nuxt Kit
- 自動導入
- 模塊管理
- 組合式函數
- Vue開發
- 前端技巧
- 代碼效率


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
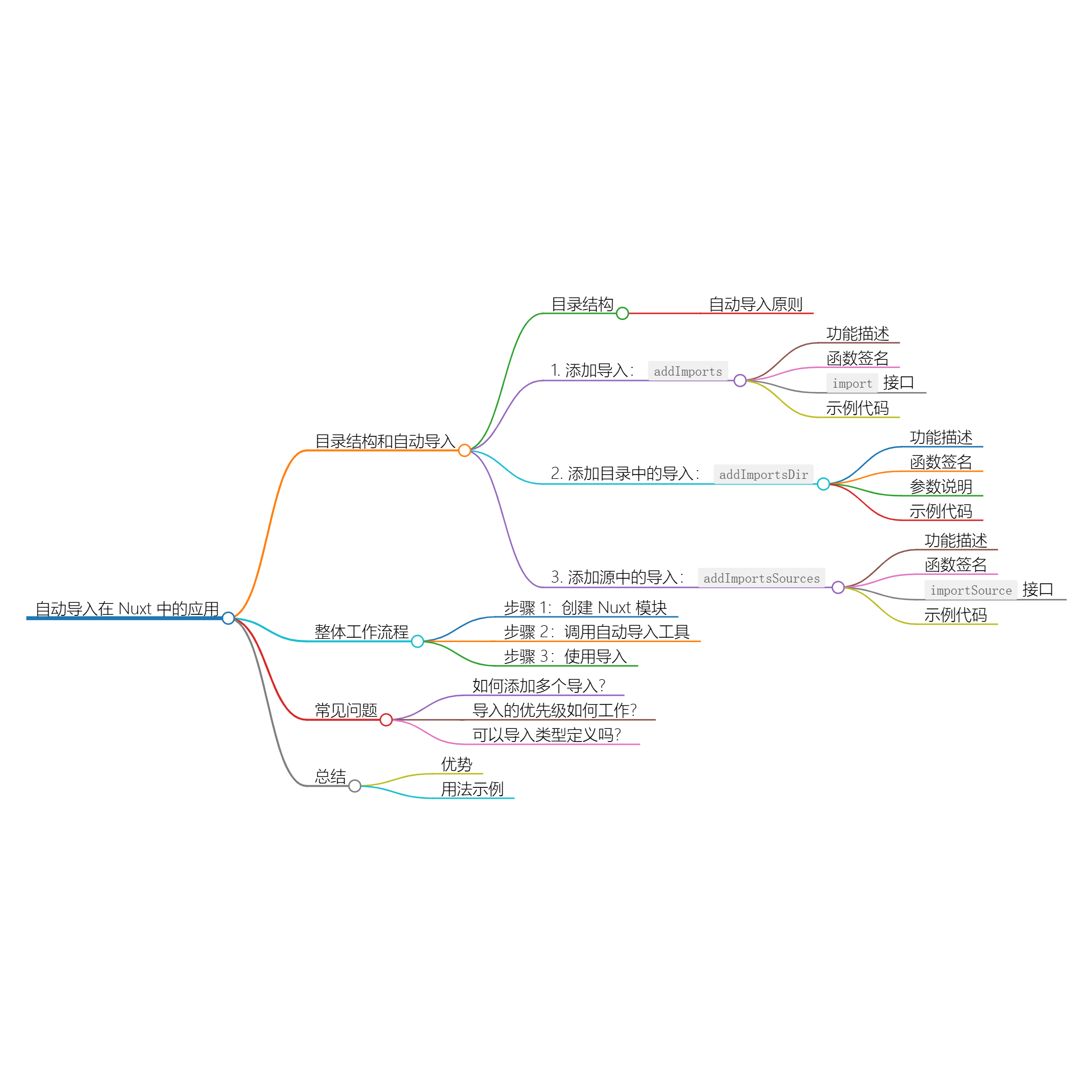
Nuxt Kit 自動導入功能詳細指南
Nuxt Kit 提供了一系列工具,使開發者能夠使用自動導入功能。這些功能使您可以在開發過程中更方便地使用來自不同模塊的幫助函數和組合式函數,而不必手動導入每個文件。
目錄結構和自動導入
Nuxt 的自動導入功能基於項目的目錄結構,每個 Nuxt 應用程式都可以根據其結構自動導入組合式函數和插件。通過 Nuxt Kit,您可以添加自己的工具和函數,使其在全局範圍內可用,極大提升開發效率。
1. 添加導入: addImports
1.1 功能描述
addImports 函數允許您添加單個或多個導入,使它們在 Nuxt 應用程式中可用。使用該功能,您可以無縫將庫或模塊中的函數引入到您的組件中。
1.2 函數簽名
function addImports(imports: Import | Import[]): void
1.3 Import 介面
Import 介面有以下屬性:
- from(必填): 需要導入的模塊名,必須為字元串。
- priority(可選): 導入的優先順序,預設為 1。若存在多個同名導入,將根據此屬性決定優先順序。
- disabled(可選): 布爾類型,表示該導入是否被禁用。
- meta(可選): 附加信息,通常用於提供文檔鏈接或描述。
- description(可選): 導入的描述信息。
- docsUrl(可選): 指向相關文檔的 URL。
- type(可選): 布爾類型,指示該導入是否為類型導入。
- typeFrom(可選): 指定用於生成類型聲明的來源。
- name(必填): 被檢測的導入名稱。
- as(可選): 導入的別名。
1.4 示例代碼
下麵的示例展示瞭如何使用 addImports 添加多個導入函數:
import { defineNuxtModule, addImports } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const names = [
"useStoryblok",
"useStoryblokApi",
"useStoryblokBridge",
"renderRichText",
"RichTextSchema"
];
names.forEach((name) =>
addImports({ name, from: "@storyblok/vue", as: name })
);
}
});
1.5 代碼解析
在這個示例中,我們定義了一個 Nuxt 模塊,並通過迴圈將多個函數(從 @storyblok/vue 模塊獲取)逐個添加到 Nuxt 中。每個函數都有一個對應的別名,可以直接在 Vue 組件中使用,而無需手動導入。
2. 添加目錄中的導入: addImportsDir
2.1 功能描述
addImportsDir 函數用於自動導入指定目錄中的所有文件。它能夠遍歷目錄並自動處理所有導入項,使其在 Nuxt 應用程式中可用。
2.2 函數簽名
function addImportsDir(dirs: string | string[], options?: { prepend?: boolean }): void
2.3 參數說明
- dirs(必填): 可以是字元串或字元串數組,指定要從中導入的目錄路徑。
- options(可選): 傳遞給導入的選項。
- prepend(可選): 布爾類型,若設置為
true,則導入將置於頂部。
- prepend(可選): 布爾類型,若設置為
2.4 示例代碼
以下代碼示例展示瞭如何使用 addImportsDir 添加一個目錄下的所有組合式函數:
import { defineNuxtModule, addImportsDir, createResolver } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const resolver = createResolver(import.meta.url);
addImportsDir(resolver.resolve('./runtime/composables'));
}
});
2.5 代碼解析
在這個示例中,createResolver 用於構建一個解析器,該解析器動態解析當前模塊的位置。addImportsDir 命令將在指定的 ./runtime/composables 目錄下自動查找並添加所有組合式函數。這使得所有組合式函數在 Nuxt 應用中可用,開發者無需分別手動導入每個函數。
3. 添加源中的導入: addImportsSources
3.1 功能描述
addImportsSources 函數使您能夠從特定源添加一組導入,無需手動指定每個導入。
3.2 函數簽名
function addImportsSources(importSources: ImportSource | ImportSource[]): void
3.3 ImportSource 介面
ImportSource 介面的屬性包括:
- imports(必填): 需要導入的名稱或對象。
- from(必填): 需要從中導入的模塊名。
- priority(可選): 導入的優先順序,預設為 1。
- disabled(可選): 布爾值,指示是否禁用該導入。
- meta(可選): 附加的元數據。
3.4 示例代碼
以下代碼展示如何添加來自一個模塊的多個導入:
import { defineNuxtModule, addImportsSources } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addImportsSources({
from: 'h3',
imports: [
'defineEventHandler',
'getQuery',
'getRouterParams',
'readBody',
'sendRedirect'
] as Array<keyof typeof import('h3')>,
});
}
});
3.5 代碼解析
在這個示例中,我們從 h3 模塊添加五個函數作為自動導入。這使得您在應用程式中可以直接使用這些方法,而無需手動導入每個使用的函數。
4. 整體工作流程
- 創建 Nuxt 模塊: 在 Nuxt 項目中創建一個模塊來定義和管理您的導入。
- 調用自動導入工具: 使用
addImports、addImportsDir或addImportsSources函數,以必要的配置添加所需的導入。 - 使用導入: 在 Vue 組件中,直接調用導入的函數,無需顯式導入語句。
5. 常見問題
5.1 如何添加多個導入?
您可以通過 addImports 函數的數組參數來一次性添加多個導入。
5.2 導入的優先順序如何工作?
在使用 priority 屬性時,若有多個同名導入,將選擇優先順序最高的進行使用。
5.3 可以導入類型定義嗎?
通過設置 type 屬性為 true,您可以將導入標記為類型導入。
總結
通過使用 Nuxt Kit 的自動導入功能,您可以更高效地管理和使用公共函數、組合式函數和 Vue API。無論是單個導入、目錄導入還是從第三方模塊導入,您都可以通過簡單的 API 調用輕鬆實現。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
往期文章歸檔:
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog



