title: Nuxt Kit 組件管理:註冊與自動導入 date: 2024/9/15 updated: 2024/9/15 author: cmdragon excerpt: Nuxt Kit 為組件的註冊和導入提供了靈活高效的解決方案。無論你是要批量導入組件,還是單獨處理特定組件,這些工具都能 ...
title: Nuxt Kit 組件管理:註冊與自動導入
date: 2024/9/15
updated: 2024/9/15
author: cmdragon
excerpt:
Nuxt Kit 為組件的註冊和導入提供了靈活高效的解決方案。無論你是要批量導入組件,還是單獨處理特定組件,這些工具都能夠滿足你的需求。使用這些方法可以顯著提升開發效率、減少管理複雜性。
categories:
- 前端開發
tags:
- Nuxt
- 組件
- 管理
- 註冊
- 導入
- 自動化
- 開發


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
組件的重要性
在 Nuxt.js 中,組件是構建用戶界面的基本單元。它們是可重用的 Vue 實例,能夠幫助開發者創建複雜的用戶界面並提升應用的可維護性。Nuxt Kit 提供了一系列工具,以便於在項目中高效地註冊和導入這些組件。
組件導入的預設行為
預設情況下,Nuxt 會自動導入 components 目錄下的所有 Vue 組件。這意味著你可以直接在頁面或佈局文件中使用這些組件,而無需手動導入它們。這種自動導入的方式減少了代碼的冗餘和手動管理的複雜度。
addComponentsDir 方法詳解
功能概述
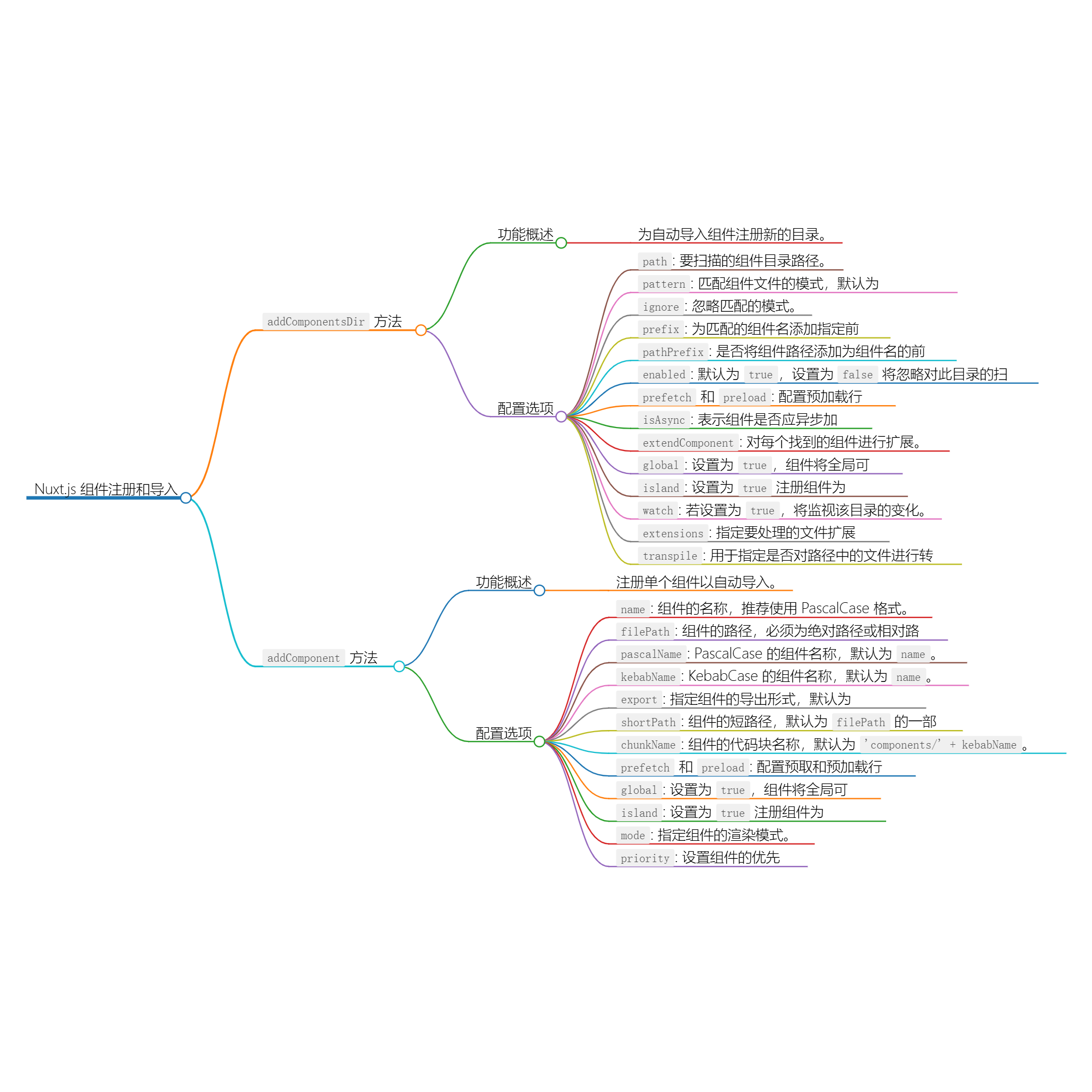
addComponentsDir 允許你註冊一個新的目錄,Nuxt 會自動掃描並導入該目錄下的所有組件。它為你提供更多靈活性,以支持項目中特殊的組件需求,如使用非標準目錄結構或按需載入組件。
函數簽名
async function addComponentsDir(dir: ComponentsDir): void
ComponentsDir 介面詳解
該介面描述了配置的結構,以下是各個屬性的詳細信息:
-
path (必填):
- 類型:
string - 描述: 要掃描的組件目錄路徑。可使用 Nuxt 別名(如
~或@)或相對路徑。
- 類型:
-
pattern (可選):
- 類型:
string | string[] - 描述: 指定匹配組件文件的模式。例如,
'**/*.vue'只匹配.vue文件。
- 類型:
-
ignore (可選):
- 類型:
string[] - 描述: 指定忽略匹配的模式。例如,用於排除特定的文件或目錄。
- 類型:
-
prefix (可選):
- 類型:
string - 描述: 為匹配的組件名添加指定首碼。
- 類型:
-
pathPrefix (可選):
- 類型:
boolean - 描述: 是否將組件路徑添加為組件名的首碼。
- 類型:
-
enabled (可選):
- 類型:
boolean - 描述: 如果該選項為
true,將忽略對此目錄的掃描。
- 類型:
-
prefetch 和 preload (可選):
- 類型:
boolean - 描述: 用於配置組件在生產環境中的預載入行為,從而優化載入性能。
- 類型:
-
isAsync (可選):
- 類型:
boolean - 描述: 表示組件是否應非同步載入,適用於大規模組件庫的場景。
- 類型:
-
extendComponent (可選):
- 類型:
(component: Component) => Promise<Component | void> | (Component | void) - 描述: 對每個找到的組件進行擴展,允許你在註冊前對組件對象進行修改。
- 類型:
-
global (可選):
- 類型:
boolean - 描述: 預設為
false,如果設置為true,組件將全局可用。
- 類型:
-
island (可選):
- 類型:
boolean - 描述: 設置為
true將註冊組件為 islands。
- 類型:
-
watch (可選):
- 類型:
boolean - 描述: 若設置為
true,將監視該目錄的變化。
- 類型:
-
extensions (可選):
- 類型:
string[] - 描述: 指定要處理的文件擴展名。例如,
['vue', 'js']。
- 類型:
-
transpile (可選):
- 類型:
'auto' | boolean - 描述: 用於指定是否對路徑中的文件進行轉譯。
- 類型:
使用示例
import { defineNuxtModule, addComponentsDir } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addComponentsDir({
path: '~/custom-components',
pattern: '**/*.vue',
prefix: 'My',
global: true,
watch: true,
});
},
});
在此示例中:
- 我們註冊了名為
custom-components的目錄。 - 使用模式
**/*.vue來匹配其中的所有 Vue 文件。 - 所有組件名都將添加首碼
My。 - 該目錄的組件將全局可用,並啟用了更改監視。
addComponent 方法詳解
功能概述
addComponent 方法用於註冊一個單獨的組件,讓它在整個 Nuxt 應用中自動導入。這在處理少數重要組件時尤其有用。
函數簽名
async function addComponent(options: AddComponentOptions): void
AddComponentOptions 介面詳解
該介面定義了註冊組件所需的選項,以下是各個屬性的詳細信息:
-
name (必填):
- 類型:
string - 描述: 組件的名稱,推薦使用 PascalCase 格式。
- 類型:
-
filePath (必填):
- 類型:
string - 描述: 組件的路徑,必須為絕對路徑或相對路徑。
- 類型:
-
pascalName (可選):
- 類型:
string - 描述: PascalCase 的組件名稱。未提供時自動生成。
- 類型:
-
kebabName (可選):
- 類型:
string - 描述: KebabCase 的組件名稱。未提供時自動生成。
- 類型:
-
export (可選):
- 類型:
string - 描述: 指定組件的導出形式,預設為
default。
- 類型:
-
shortPath (可選):
- 類型:
string - 描述: 組件的短路徑,未提供時自動生成。
- 類型:
-
chunkName (可選):
- 類型:
string - 描述: 組件的代碼塊名稱,預設為
'components/' + kebabName。
- 類型:
-
prefetch 和 preload (可選):
- 類型:
boolean - 描述: 用於生產環境中配置組件的預取和預載入行為。
- 類型:
-
global (可選):
- 類型:
boolean - 描述: 設置為
true將使組件全局可用。
- 類型:
-
island (可選):
- 類型:
boolean - 描述: 設置為
true註冊組件為 islands。
- 類型:
-
mode (可選):
- 類型:
'client' | 'server' | 'all' - 描述: 指定組件的渲染模式,預設為
all。
- 類型:
-
priority (可選):
- 類型:
number - 描述: 設置組件的優先順序,越高優先順序越高。
- 類型:
使用示例
import { defineNuxtModule, addComponent } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addComponent({
name: 'MyButton',
filePath: '~/components/MyButton.vue',
global: true,
});
},
});
在此示例中,我們註冊了名為 MyButton 的組件並設置其為全局可用。
結論
通過 addComponentsDir 和 addComponent 方法,Nuxt Kit 為組件的註冊和導入提供了靈活高效的解決方案。無論你是要批量導入組件,還是單獨處理特定組件,這些工具都能夠滿足你的需求。使用這些方法可以顯著提升開發效率、減少管理複雜性。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog



