由於web端和app公用一套菜單,而兩個項目的路徑是不同的,為解決這個問題,封裝了一套使用路由名稱作為跳轉路由的方法 1.在pages.json文件里pages對應的頁面配置里添加 routeName 欄位(自定義),我做的app裡面的菜單是後臺獲取的,所以這裡的value值對應的是後臺返回的頁面路 ...
由於web端和app公用一套菜單,而兩個項目的路徑是不同的,為解決這個問題,封裝了一套使用路由名稱作為跳轉路由的方法
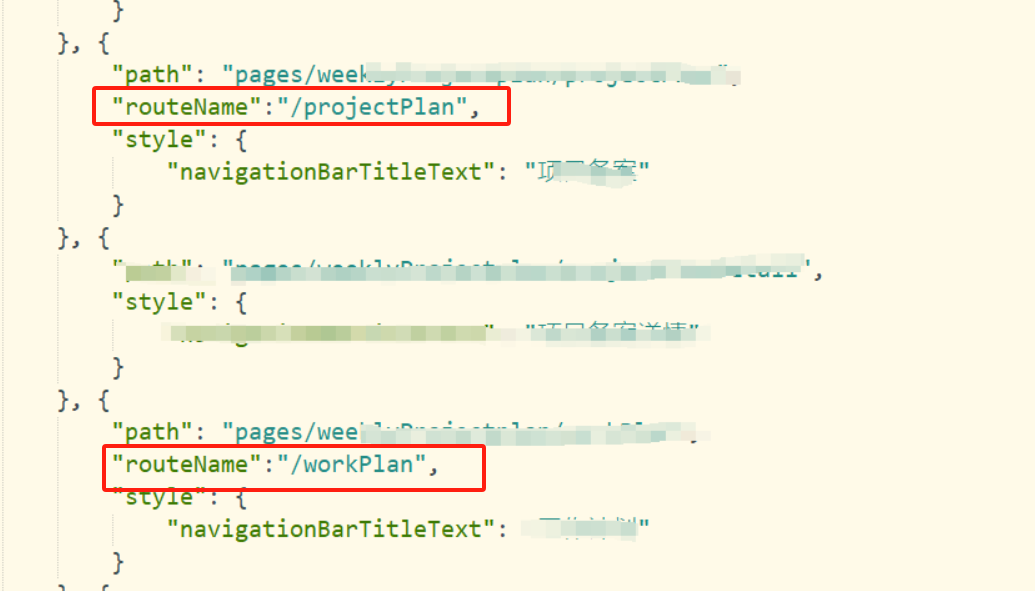
1.在pages.json文件里pages對應的頁面配置里添加 routeName 欄位(自定義),我做的app裡面的菜單是後臺獲取的,所以這裡的value值對應的是後臺返回的頁面路由

2.開始封裝函數
創建route文件夾,在裡面創建index.js和router.js
(1).router.js是為了獲取page.json裡面的路由,裡面內容如下:
const defaultPages = require('@/pages.json') const { pages, } = defaultPages.default function getRouters() { const _routes = {} pages.forEach(item => { _routes[item.routeName] = `/${item.path}` }) return _routes } export default getRouters()
(2).在index.js文件里引入router.js,拿到路由集合實現跳轉,index.js裡面的代碼如下:
import routers from './router'; /** * 路由跳轉 * @param name 頁面路由名稱 * @param type 跳轉方式 * @param params 攜帶參數 * @param delta 頁面返回層級,僅 type='navigateBack' || type='back' 時生效 */ function customRoute(config) { let _routeName = typeof config === 'string' ? config : config.name let _params = typeof config === 'string' ? {} : config.params || {} let _type = typeof config === 'string' ? 'navigateTo' : config.type || 'navigateTo' let _url = routers[_routeName] if (_type === 'navigateTo' || _type === 'to') { uni.navigateTo({ url: _url }) } if (_type === 'redirectTo' || _type === 'redirect') { uni.redirectTo({ url: _url }) } if (_type === 'switchTab' || _type === 'tab') { uni.switchTab({ url: _url }) } if (_type === 'reLaunch' || _type === 'launch') { uni.reLaunch({ url: _url }) } if (_type === 'navigateBack' || _type === 'back') { uni.navigateBack({ delta: _params.delta || 1 }) } } export default customRoute
3.在main.js裡面掛載到Vue實例
import customRoute from '@/route' Vue.prototype.$routeTo = customRoute
跳轉方式:我這裡是獲取到的地址
this.$routeTo(item.url)


