我不是換hexo了嗎,一直是使用Spck Editor寫文章,每次寫好文章都要push一次,非常麻煩,最近在群友那瞭解到有Github Action自動化部署,可以寫好文章自動部署到github pages,而且github的編輯器也是非常好用的,寫好提交就能自動發送,–怎麼有點像SSR了–,於是我 ...
我不是換hexo了嗎,一直是使用Spck Editor寫文章,每次寫好文章都要push一次,非常麻煩,最近在群友那瞭解到有Github Action自動化部署,可以寫好文章自動部署到github pages,而且github的編輯器也是非常好用的,寫好提交就能自動發送,–怎麼有點像SSR了–,於是我就開始了這一個半小時的折騰…
沒有電腦,使用安卓設備折騰!
如果你沒有Hexo博客,那麼請看這裡,如果有那就請跳過本節
新建一個Hexo博客,這裡使用ZeroTermux操作。
打開ZeroTermux,運行:
pkg install nodejs
安裝完成之後使用
node -v
npm -v
結果如下或類似即可:

安裝並初始化一個博客
npm install hexo-cli
等待時間可能久一點。
然後
hexo init
就行了,然後把hexo的目錄移動到外部儲存的目錄,就行了
新建一個倉庫
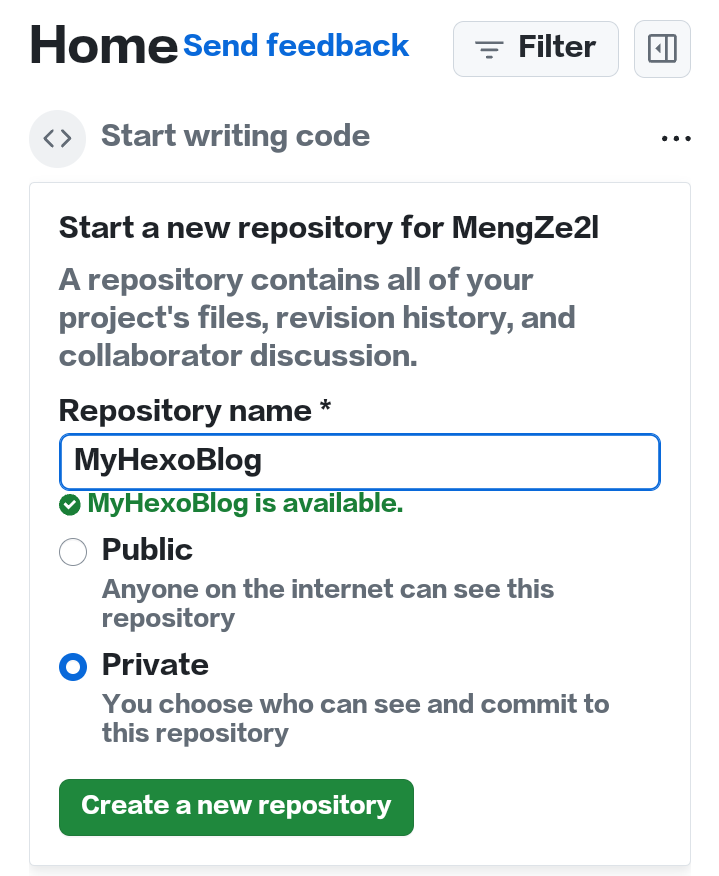
去github上新建一個倉庫,我這裡名字就叫MyHexo,可以隨便,要設置成私有倉庫。

創建好倉庫之後,在本地新建一個文件夾,我這裡是手機,使用Spck Editor操作,打開MT管理器,先進入/storage/emulated/0/Android/data/io.spck/files/文件夾,新建一個叫MyHexo的文件夾。

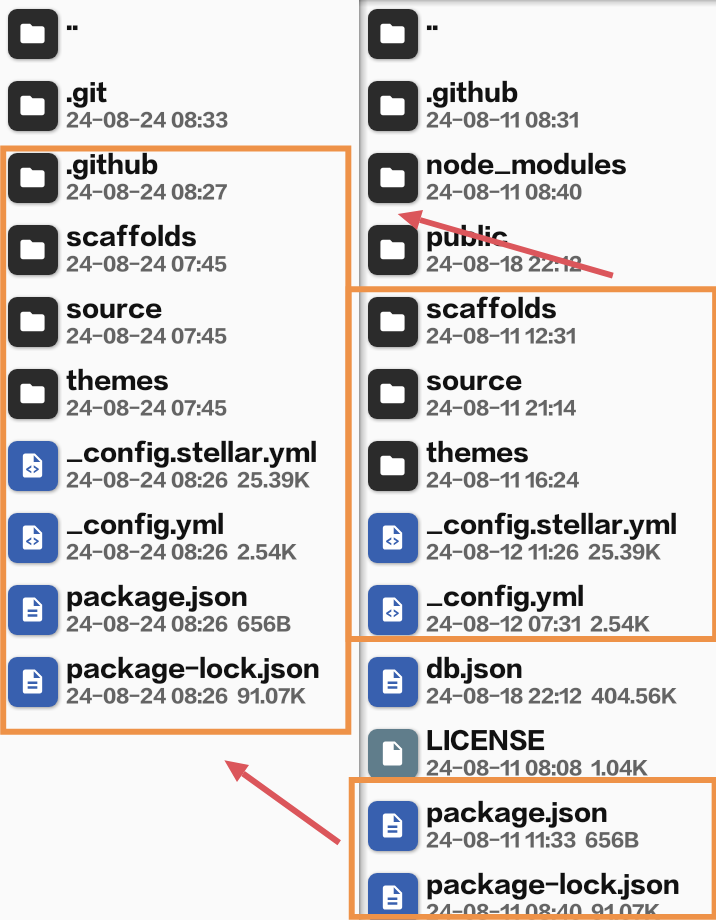
此時,進入你之hexo的目錄,或者新建一個hexo博客(待會會講),把右邊視窗圈住的文件/文件夾移動(或者複製)到左邊的文件夾,註意!是右邊圈出的這些文件!
然後打開spck editor,剛剛的文件夾名稱就是項目名稱,按照圖片操作

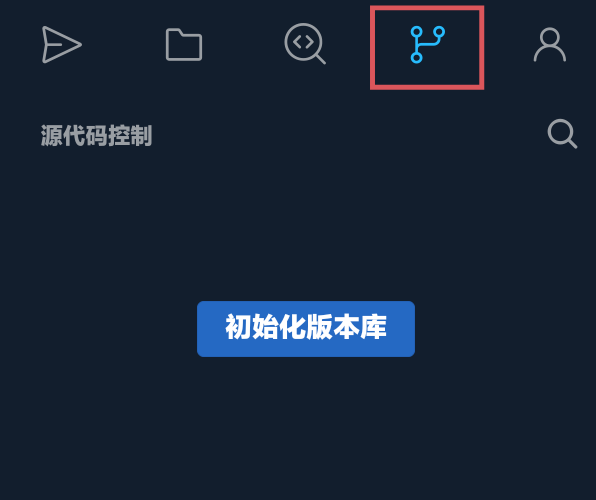
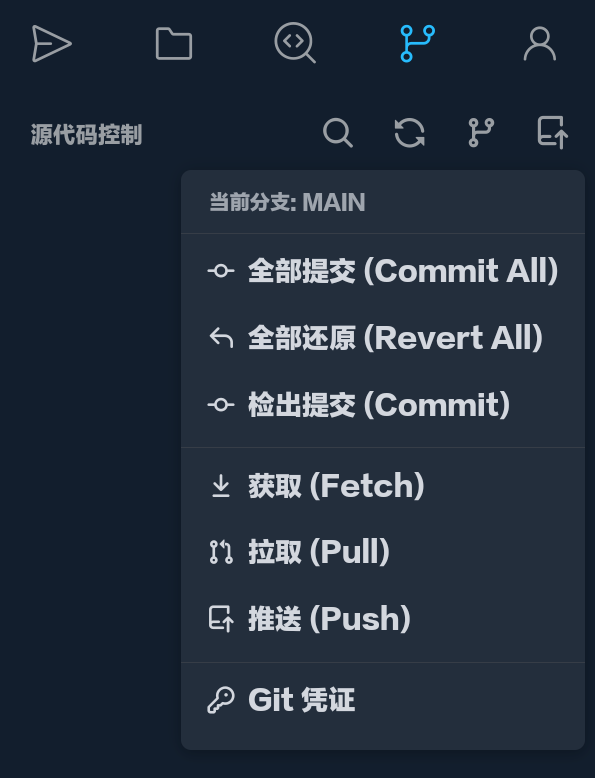
點擊版本庫圖標,初始化版本庫

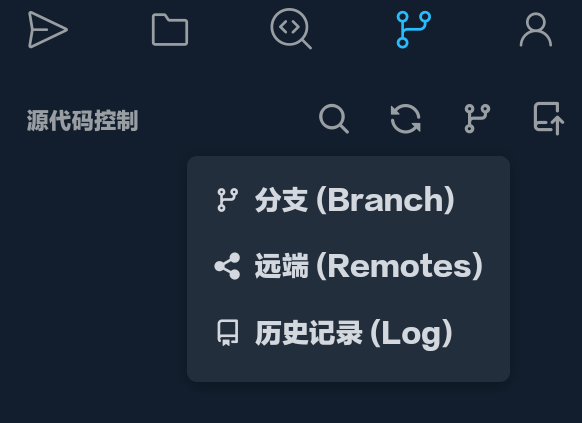
點擊添加遠端

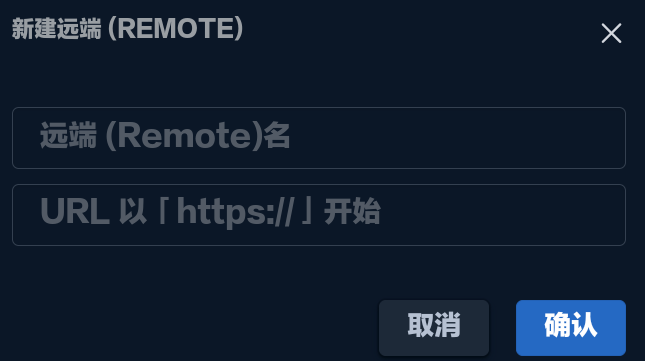
添加遠端

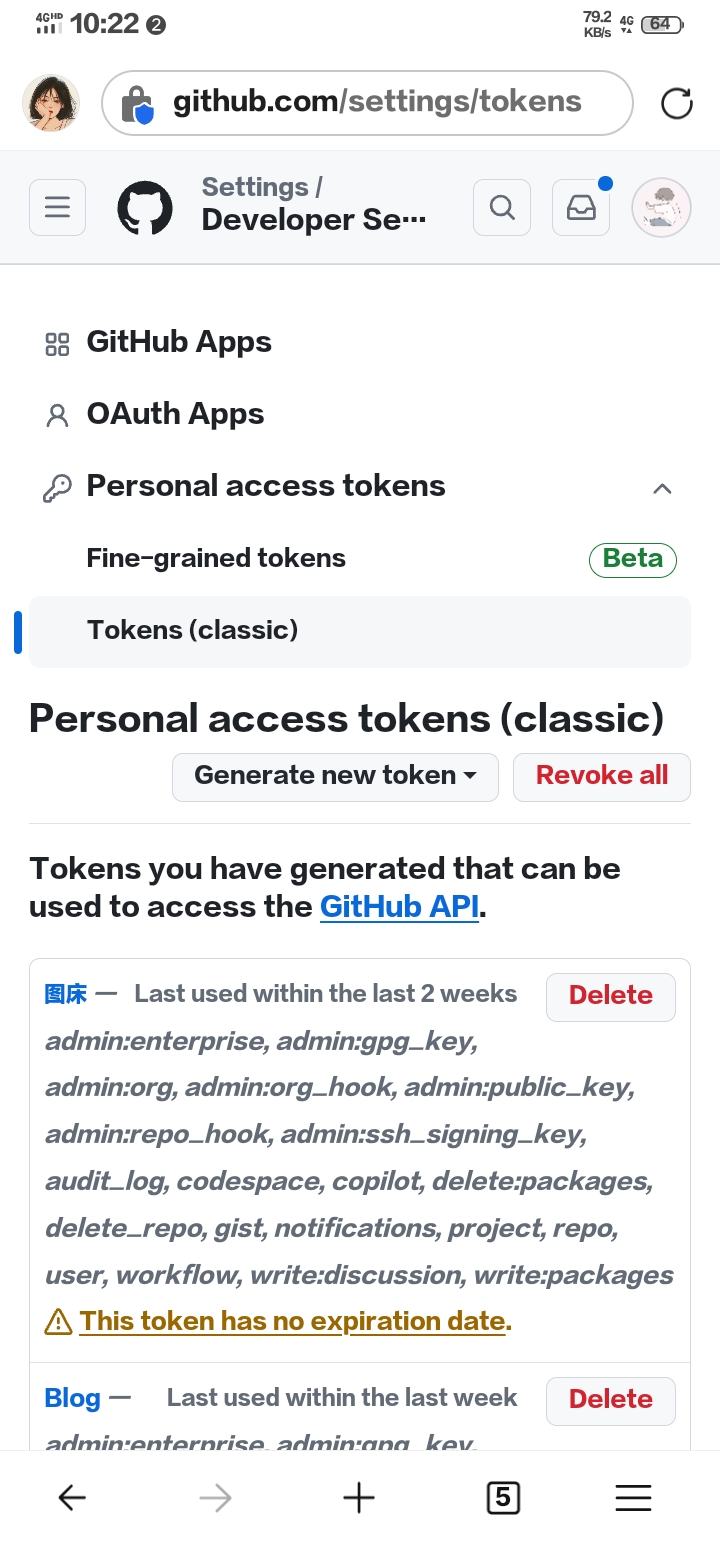
去github那邊申請一個key,鏈接https://github.com/settings/tokens

註意!密鑰只會顯示一遍,記得複製粘貼!
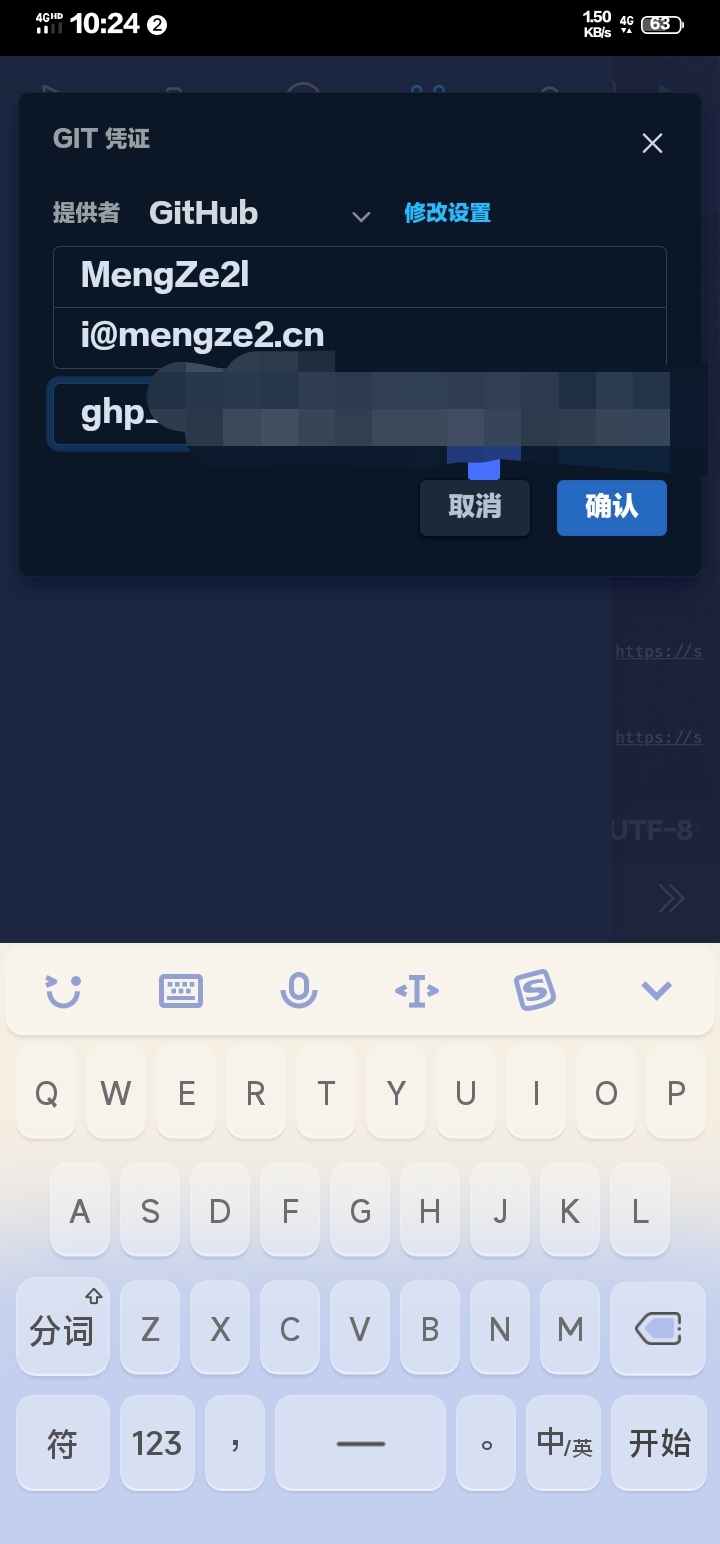
申請好之後,去spck那邊配置。

把文件提交,然後推送。

推送完成之後就該配置Github Action了(此處折騰的時候忘記截圖了。
簡單說,就是把hexo博客編譯前的源代碼上傳到github代碼倉庫,Action在代碼發生變動的時候,自動通過安裝一系列nodejs環境和相關依賴,編譯生成html頁面到github pages倉庫。再簡單點說,就是把本地生成博客的工作,全部交給Action執行。好處就是隨時隨地都能修改或增加博文
——來自https://isedu.top/
打開剛剛新建的倉庫的Settings-> Secrets and variables -> Actions -> New repository secret,
需要添加三次,分別是GITHUBTOKEN,GITHUBUSERNAME和GITHUBEMAIL
| 變數名 | 常量釋義 |
|---|---|
| GITHUBMAIL | Github 用戶郵箱地址 |
| GITHUBTOKEN | Github token |
| GITHUBUSERNAME | Github 用戶名 |
添加好之後,去Actions-> set up a workflow yourself設置動作流。
複製粘貼如下代碼:
name: 自動部署
on:
push:
branches:
- master
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 檢查分支
uses: actions/checkout@v2
with:
ref: master
- name: 安裝 Node
uses: actions/setup-node@v1
with:
node-version: "16.x"
- name: 安裝 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 緩存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安裝依賴
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成靜態文件
run: |
hexo clean
hexo generate
- name: 部署 #此處master:master 指從本地的master分支提交到遠程倉庫的master分支(不是博客的分支寫master即可),若遠程倉庫沒有對應分支則新建一個。如有其他需要,可以根據自己的需求更改。
run: |
cd ./public
git init
git config --global user.name '${{ secrets.GITHUBUSERNAME }}'
git config --global user.email '${{ secrets.GITHUBEMAIL }}'
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:master # GitHub配置
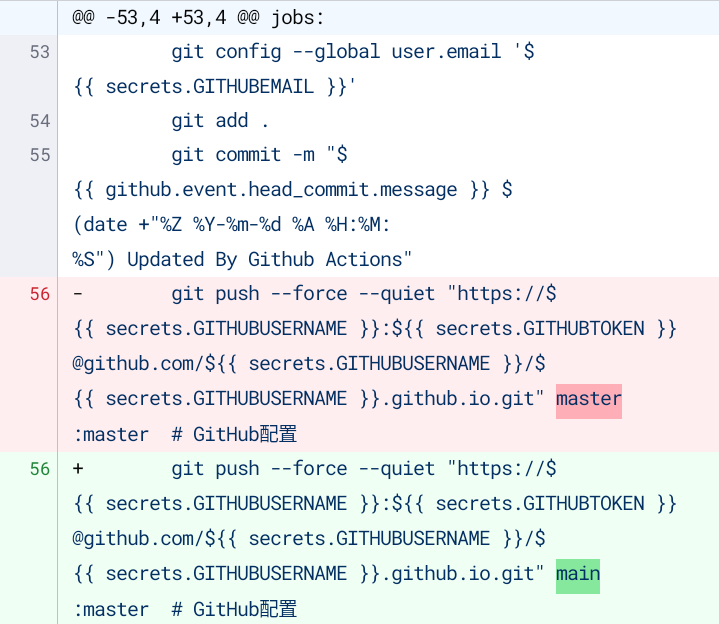
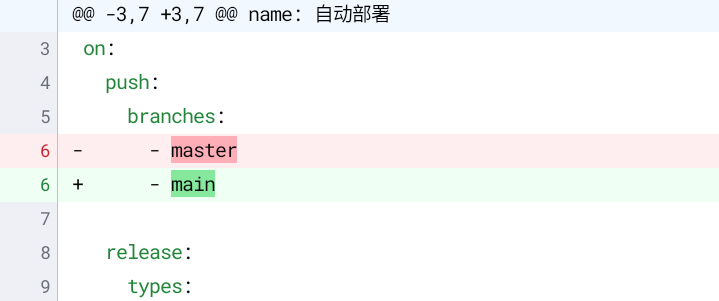
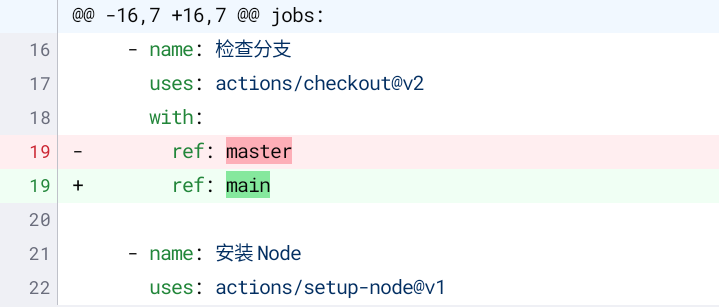
如果你的本地倉庫為main而不是master,那麼這樣改:



稍作修改之後點擊Commit changes...
去你的github pages倉庫把pages倉庫改成你在上面代碼設置的就行了


