title: 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 date: 2024/9/2 updated: 2024/9/2 author: cmdragon excerpt: 摘要:本文介紹了使用 nuxi dev 命令啟動 Nuxt 應用程式的方法,包括安裝 Nuxt.js、啟動開 ...
title: 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南
date: 2024/9/2
updated: 2024/9/2
author: cmdragon
excerpt:
摘要:本文介紹了使用 nuxi dev 命令啟動 Nuxt 應用程式的方法,包括安裝 Nuxt.js、啟動開發伺服器及配置選項等詳細步驟。
categories:
- 前端開發
tags:
- Nuxt.js
- nuxi dev
- 開發伺服器
- Vue.js
- 前端開發
- 本地環境
- 應用啟動


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
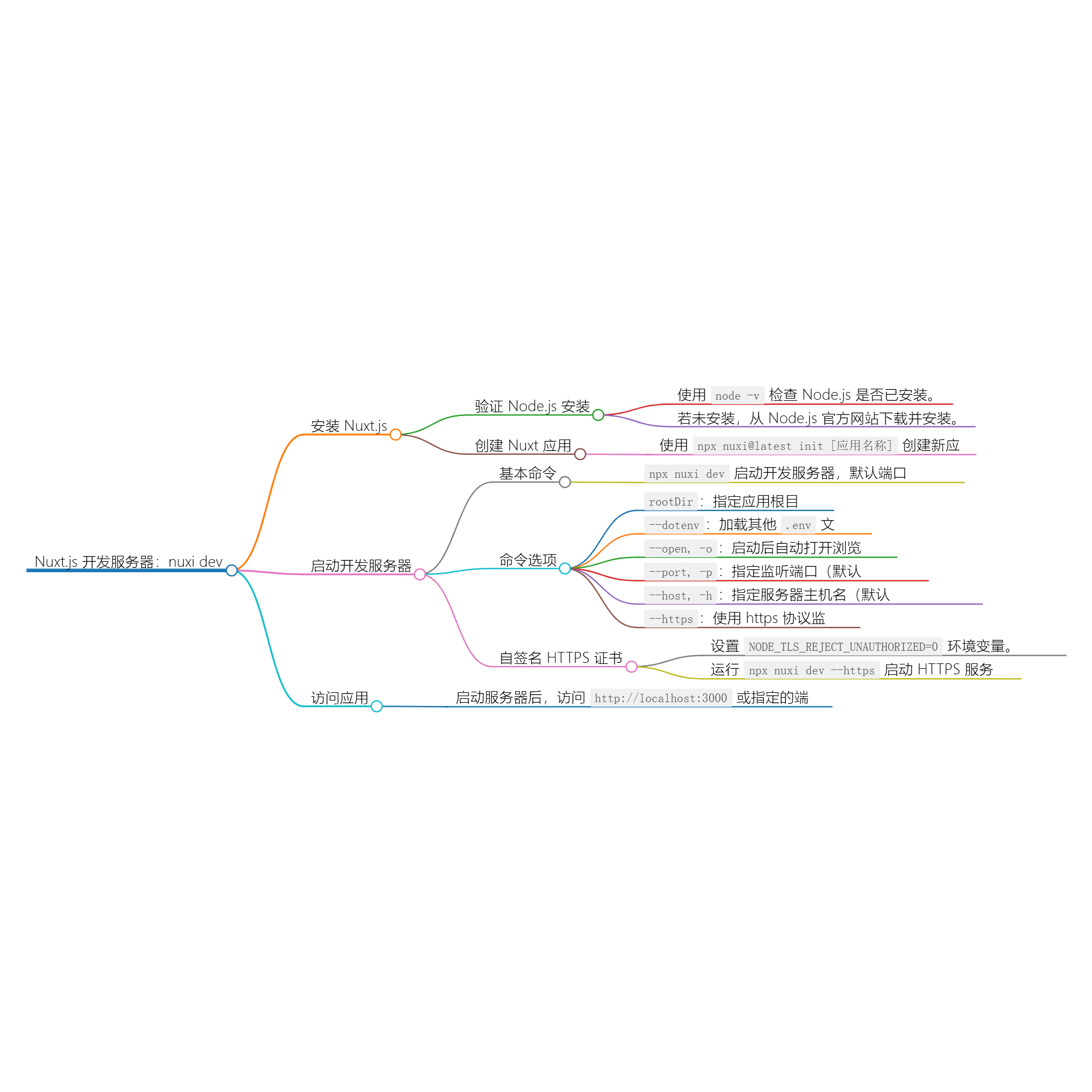
Nuxt.js 是一個流行的 Vue.js 框架,讓我們能夠快速開發現代化的 Web 應用。nuxi dev 命令是 Nuxt 的開發伺服器,用於在本地環境中啟動應用,使我們能夠快速迭代和調試代碼。
安裝 Nuxt.js
首先,你需要確保已經在你的機器上安裝了 Node.js。你可以在終端中運行以下命令來檢查 Node.js 是否已安裝:
node -v
如果你還沒有安裝 Node.js,建議去 Node.js 官方網站 下載並安裝。
接下來,使用 npm 或 yarn 安裝 Nuxt.js。我們可以使用以下命令創建一個新的 Nuxt 應用:
npx nuxi@latest init my-nuxt-app
在這個過程中,系統會提示你選擇一些選項,比如選擇 CSS 框架、Linting 工具等。根據你的需求選擇即可。
啟動開發伺服器
安裝完 Nuxt 應用後,進入到你的項目目錄:
cd my-nuxt-app
現在,你可以使用 nuxi dev 命令來啟動開發伺服器。基礎命令如下:
npx nuxi dev
這將啟動一個開發伺服器,預設監聽在 http://localhost:3000。
命令選項
nuxi dev 命令有多個可選參數,以下是一些常用選項:
rootDir:要提供的應用程式的根目錄。預設值為當前目錄.。--dotenv:指向要載入的另一個.env文件。--open, -o:啟動後自動在瀏覽器中打開 URL。--port, -p:指定監聽的埠,預設 3000。--host, -h:指定伺服器的主機名,預設 localhost。--https:使用 https 協議監聽。
示例:啟動開發伺服器
假設我們想要將開發伺服器設置為在 4000 埠上運行,併在啟動後自動打開瀏覽器。我們可以這樣運行命令:
npx nuxi dev -p 4000 -o
自簽名 HTTPS 證書
如果你想用 HTTPS 啟動開發伺服器,可以使用 --https 選項。但請註意,瀏覽器會對此進行警告,因為這是自簽名證書。為了在開發中使用自簽名證書,你需要設置環境變數:
export NODE_TLS_REJECT_UNAUTHORIZED=0
然後可以運行以下命令來啟動:
npx nuxi dev --https
訪問你的應用
無論使用什麼配置,啟動伺服器後你都可以在瀏覽器中訪問 http://localhost:3000 或指定的埠(如 http://localhost:4000)。你應該能看到 Nuxt 應用的歡迎頁面。
結論
通過上述步驟,你可以輕鬆啟動和配置一個 Nuxt.js 的開發伺服器。nuxi dev 命令提供了靈活的選項來滿足不同的開發需求。實驗並熟悉這些選項後,你將能更有效地開發和調試你的應用。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
往期文章歸檔:
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog
- 如何在 Nuxt 中動態設置頁面佈局 | cmdragon's Blog
- 使用 reloadNuxtApp 強制刷新 Nuxt 應用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt應用 中的數據 | cmdragon's Blog
- 使用 prerenderRoutes 進行預渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 應用的性能 | cmdragon's Blog
- 使用 preloadComponents 進行組件預載入 | cmdragon's Blog
- 使用 prefetchComponents 進行組件預取 | cmdragon's Blog
- 使用 onNuxtReady 進行非同步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 組合式函數提升應用的用戶體驗 | cmdragon's Blog
- 使用 onBeforeRouteLeave 組合式函數提升應用的用戶體驗 | cmdragon's Blog
- 使用 navigateTo 實現靈活的路由導航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 進行頁面級別的混合渲染 | cmdragon's Blog



