ECharts 是一款由百度開源的數據可視化工具,它提供了豐富的圖表類型,如折線圖、柱狀圖、餅圖、散點圖、雷達圖、地圖、K線圖、熱力圖、儀錶盤等,以及豐富的交互功能。ECharts 組件的核心功能實現原理主要包括以下幾個方面: 數據驅動: ECharts 採用數據驅動的設計理念,圖表的生成和更新都是 ...
ECharts 是一款由百度開源的數據可視化工具,它提供了豐富的圖表類型,如折線圖、柱狀圖、餅圖、散點圖、雷達圖、地圖、K線圖、熱力圖、儀錶盤等,以及豐富的交互功能。ECharts 組件的核心功能實現原理主要包括以下幾個方面:
-
數據驅動:
ECharts 採用數據驅動的設計理念,圖表的生成和更新都是基於數據的。用戶通過設置option對象來描述圖表的配置,包括數據、坐標軸、系列類型、圖例等信息。 -
Canvas 或 SVG 渲染:
ECharts 支持使用 Canvas 或 SVG 作為底層渲染引擎。Canvas 適合動態或實時的圖表渲染,而 SVG 適合靜態或交互較多的圖表。ECharts 預設使用 Canvas 渲染。 -
響應式佈局:
ECharts 支持響應式佈局,圖表容器的大小可以動態變化,圖表會根據容器的大小自動縮放。 -
動畫效果:
ECharts 提供了豐富的動畫效果,包括數據的漸顯、數據的過渡動畫等,使得數據的變化更加直觀和生動。 -
交互功能:
ECharts 支持多種交互功能,如工具提示(Tooltip)、數據縮放(DataZoom)、圖例開關(Legend)、坐標軸縮放(AxisZoom)等,增強了用戶的交互體驗。 -
事件監聽:
ECharts 提供了事件監聽機制,用戶可以監聽並響應圖表的各種事件,如點擊、懸浮、數據項選擇等,從而實現複雜的交互邏輯。 -
多維度數據展示:
ECharts 允許用戶在圖表中展示多維度的數據,例如在散點圖中通過數據點的顏色和大小來表示額外的維度。 -
擴展性和定製性:
ECharts 提供了擴展和定製的能力,用戶可以通過自定義系列(Custom Series)和擴展插件來實現特殊的圖表效果。 -
性能優化:
ECharts 進行了一系列的性能優化,如懶渲染、臟矩形渲染、層級渲染等,以支持大數據量的圖表渲染。 -
多語言支持:
ECharts 支持多語言,可以根據用戶的語言偏好顯示不同的文本內容。 -
組件化設計:
ECharts 的圖表由多個組件組成,如標題(Title)、工具箱(Toolbox)、圖例(Legend)、坐標軸(Axis)、數據系列(Series)等,每個組件都有獨立的配置項。 -
數據轉換和處理:
ECharts 提供了數據轉換和處理的功能,如數據的過濾、排序、聚合等,使得數據可以按照用戶的需要進行展示。
ECharts 的實現原理涉及到了電腦圖形學、數據結構、動畫設計等多個領域的知識。它的設計哲學是簡單、靈活、可擴展,這使得它成為了數據可視化領域非常受歡迎的工具之一。
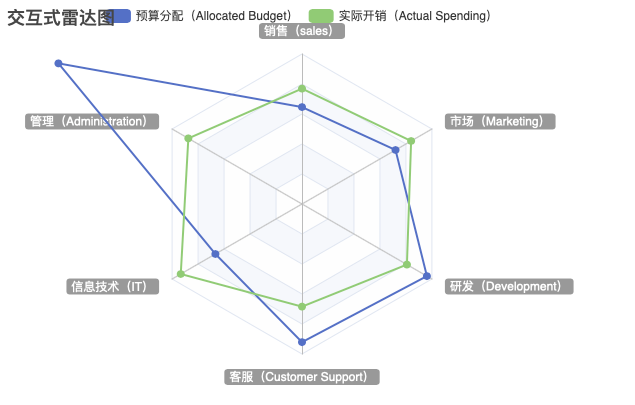
下麵我們以實現雷達圖為例,來介紹具體的代碼實現案例。
如何使用 ECharts 實現一個互動式的雷達圖?
要使用 ECharts 實現一個互動式的雷達圖,我們需要設置雷達圖的配置項,並且可以通過監聽用戶的交互事件來增強圖表的互動性,廢話不多說,上代碼:

步驟1:引入ECharts庫
首先,在你的HTML文件中引入ECharts庫:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
步驟2:創建圖表容器
在HTML文件中,為雷達圖創建一個容器:
<div id="main" style="width: 600px;height:400px;"></div>
步驟3:編寫雷達圖配置
在JavaScript中,初始化ECharts實例並配置雷達圖。我們需要定義雷達圖的指標(indicator),數據(series)以及其他配置項。
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '互動式雷達圖'
},
tooltip: {},
legend: {
data: ['預算分配(Allocated Budget)', '實際開銷(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '銷售(sales)', max: 6500},
{ name: '管理(Administration)', max: 16000},
{ name: '信息技術(Information Technology)', max: 30000},
{ name: '客服(Customer Support)', max: 38000},
{ name: '研發(Development)', max: 52000},
{ name: '市場(Marketing)', max: 25000}
]
},
series: [{
name: '預算 vs 開銷(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data : [
{
value : [4200, 30000, 20000, 35000, 50000, 18000],
name : '預算分配(Allocated Budget)'
},
{
value : [5000, 14000, 28000, 26000, 42000, 21000],
name : '實際開銷(Actual Spending)'
}
]
}]
};
myChart.setOption(option);
步驟4:添加交互功能
我們可以通過監聽ECharts提供的事件來添加交互功能,例如click事件、mouseover事件等。
myChart.on('click', function (params) {
// 點擊雷達圖的某個區域時的交互邏輯
console.log(params.name); // 列印點擊的區功能變數名稱稱
});
myChart.on('mouseover', function (params) {
// 滑鼠懸浮在雷達圖的某個區域時的交互邏輯
console.log(params.seriesName); // 列印滑鼠懸浮的數據系列名稱
});
步驟5:測試雷達圖
完事,我們在瀏覽器中打開HTML文件,查看雷達圖是否按預期顯示,並且看下交互功能是否正常工作。
來解釋一下
- 雷達圖配置:在
option對象中,radar屬性定義了雷達圖的結構,包括指標(indicator)的最大值和名稱。series屬性定義了數據系列,每個系列可以表示一組數據。 - 事件監聽:通過
myChart.on方法監聽圖表事件,當用戶與圖表交互時(如點擊或懸浮),可以執行相應的邏輯。
如何使用 ECharts 實現一個帶有多個系列的雷達圖?
進一步看看,我們要在 ECharts 中實現一個帶有多個系列的雷達圖,就需要在配置項中定義多個系列(series),每個系列可以表示一組數據。來看一下代碼實現:
步驟1:引入ECharts庫
首先,在我們的HTML文件中引入ECharts庫:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
步驟2:創建圖表容器
在HTML文件中,為雷達圖創建一個容器:
<div id="main" style="width: 600px;height:400px;"></div>
步驟3:編寫雷達圖配置
在JavaScript中,初始化ECharts實例並配置雷達圖。我們需要定義雷達圖的指標(indicator),多個數據系列(series)以及其他配置項。
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '多系列雷達圖'
},
tooltip: {},
legend: {
data: ['系列1', '系列2']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '維度1', max: 100},
{ name: '維度2', max: 100},
{ name: '維度3', max: 100},
{ name: '維度4', max: 100},
{ name: '維度5', max: 100}
]
},
series: [{
name: '系列1',
type: 'radar',
data : [
{
value : [80, 70, 90, 60, 70],
name : '系列1'
}
]
},
{
name: '系列2',
type: 'radar',
data : [
{
value : [90, 80, 70, 90, 80],
name : '系列2'
}
]
}]
};
myChart.setOption(option);
步驟4:測試雷達圖
現在可以在瀏覽器中打開這個HTML文件,來查看雷達圖是否按預期顯示,並且多個系列是否正確展示,就不展示效果圖了。
來解釋一下代碼實現
- 雷達圖配置:在
option對象中,radar屬性定義了雷達圖的結構,包括指標(indicator)的最大值和名稱。series屬性定義了多個數據系列,每個系列可以表示一組數據。 - 數據系列:每個系列通過
type: 'radar'指定為雷達圖類型,data屬性包含一個數組,數組中的每個對象代表一個數據點,value屬性是一個數組,包含了每個維度的值。
如何為 ECharts 雷達圖設置不同的顏色和標簽?
在 ECharts 中為雷達圖設置不同的顏色和標簽,可以通過配置項中的 series 和 radar 屬性來實現:
步驟1:引入ECharts庫
在HTML文件中引入ECharts庫:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
步驟2:創建圖表容器
在HTML文件中,為雷達圖創建一個容器:
<div id="main" style="width: 600px;height:400px;"></div>
步驟3:編寫雷達圖配置
在JavaScript中,初始化ECharts實例並配置雷達圖,我們就可以在 series 中設置不同的顏色和標簽。
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '多系列雷達圖'
},
tooltip: {},
legend: {
data: ['系列1', '系列2']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '維度1', max: 100},
{ name: '維度2', max: 100},
{ name: '維度3', max: 100},
{ name: '維度4', max: 100},
{ name: '維度5', max: 100}
],
splitLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.5)'
}
},
splitArea: {
areaStyle: {
color: ['rgba(114, 172, 209, 0.2)', 'rgba(114, 172, 209, 0.4)', 'rgba(114, 172, 209, 0.6)', 'rgba(114, 172, 209, 0.8)', 'rgba(114, 172, 209, 1)']
}
}
},
series: [{
name: '系列1',
type: 'radar',
color: '#f9713c', // 設置系列顏色
data : [
{
value : [80, 70, 90, 60, 70],
name : '系列1'
}
]
},
{
name: '系列2',
type: 'radar',
color: '#b3e4a1', // 設置系列顏色
data : [
{
value : [90, 80, 70, 90, 80],
name : '系列2'
}
]
}]
};
myChart.setOption(option);
步驟4:測試雷達圖
接下來測試一下,在瀏覽器中打開HTML文件,查看雷達圖,每個系列具有不同的顏色和標簽。
繼續解釋一下代碼實現
- 顏色設置:在
series配置中,通過color屬性為每個系列設置不同的顏色。 - 標簽設置:在
radar配置中,name屬性定義了雷達圖中每個維度的標簽樣式,包括文本顏色和背景顏色。 - 分割線和區域顏色:
splitLine和splitArea屬性分別定義了雷達圖的分割線和區域顏色,可以設置為漸變色或不同的顏色。
如何為 ECharts 雷達圖添加動態數據更新功能?
為 ECharts 雷達圖添加動態數據更新功能,我們可以使用 JavaScript 的定時器(如 setInterval)來定期從伺服器獲取新數據,並使用 ECharts 提供的 setOption 方法來更新圖表:
步驟1:引入ECharts庫
在HTML文件中引入ECharts庫:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
步驟2:創建圖表容器
在HTML文件中,為雷達圖創建一個容器:
<div id="main" style="width: 600px;height:400px;"></div>
步驟3:初始化雷達圖
在JavaScript中,初始化ECharts實例並設置初始的雷達圖配置。
var myChart = echarts.init(document.getElementById('main'));
var option = {
// 雷達圖的初始配置
// ...
};
myChart.setOption(option);
步驟4:定義數據更新函數
創建一個函數來獲取新數據並更新雷達圖。我們可以使用 AJAX 請求從伺服器獲取數據,或者使用任何其他方法來獲取數據。
function fetchDataAndUpdateChart() {
// 假設這是獲取數據的函數,可以是AJAX請求或其他方式
// 這裡使用setTimeout模擬數據更新
setTimeout(function () {
var newData = {
value: [Math.random() * 100, Math.random() * 100, Math.random() * 100, Math.random() * 100, Math.random() * 100],
name: '動態數據'
};
// 更新雷達圖數據
myChart.setOption({
series: [{
name: '系列1',
data: [newData]
}]
});
// 遞歸調用以實現定期更新
fetchDataAndUpdateChart();
}, 2000); // 每2秒更新一次數據
}
// 初始調用數據更新函數
fetchDataAndUpdateChart();
O了,完美展示一下效果。
解釋代碼
- 初始化雷達圖:設置雷達圖的初始配置,包括標題、工具提示、圖例、雷達指標、系列等。
- 動態數據更新:通過
fetchDataAndUpdateChart函數定期獲取新數據,並使用setOption方法更新雷達圖。在這個例子中,使用setTimeout來模擬定期從伺服器獲取數據。 - 遞歸調用:在
fetchDataAndUpdateChart函數的末尾遞歸調用自身,以實現定時更新數據。
最後
以上就是使用 ECharts 來實現雷達圖的案例介紹,使用 ECharts實現數據大屏的展示,可以很炫,比如像這樣的圖:
https://www.bocloud.com.cn/manager/upload/202303/07/202303071455311822.png

好了,今天的內容就到這裡,歡迎關註威哥愛編程,原創不易,感謝點贊關註評論,支持一下唄。



