最近,群里在討論這麼一個有趣的交互效果,來源於:vueflow.dev: 通過審查元素,發現原效果藉助了 Canvas 實現。 思索了一番,覺得這個效果利用 CSS 配合部分 Javascript 代碼完全也是可以做到的。 於是動手嘗試了一番,最終完美的復刻了該效果: 過程中還是有非常多有意思的技巧 ...
最近,群里在討論這麼一個有趣的交互效果,來源於:vueflow.dev:

通過審查元素,發現原效果藉助了 Canvas 實現。
思索了一番,覺得這個效果利用 CSS 配合部分 Javascript 代碼完全也是可以做到的。
於是動手嘗試了一番,最終完美的復刻了該效果:

過程中還是有非常多有意思的技巧存在的,因此,本文將帶大家一起,從 0 到 1 實現這個有趣的交互效果。
利用混合模式實現疊加效果
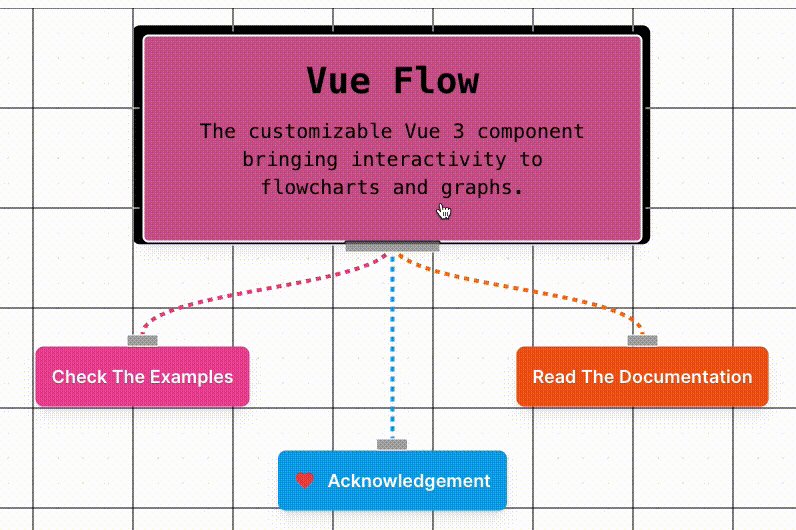
整個效果,比較核心的一塊便是當滑鼠 Hover 上去時,整個元素疊加上一層黑色圖層,但是呈現了不一樣的疊加效果。
這個瞭解混合模式(mix-blend-mode)的同學應該一下就能想到。
在之前,我們也有多篇文章講解過混合模式,感興趣的可以隨意快速瀏覽一下,下麵是我寫過的 15 篇與混合模式相關的合集鏈接:
在這裡,我們也快速過一下效果中需要用到的混合模式。
正常而言,假設我們有這麼一個 UI 效果:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit.....</div>
body {
background: #eee;
}
div {
width: 400px;
background: #42b983;
color: #fff;
border: 3px solid #333;
border-radius: 5px;
}
效果如下:

我們利用 div 的偽元素,在其元素本身上疊加一個純白色塊:
div::before {
content: "";
position: absolute;
inset: -10px;
background: #fff;
z-index: 1;
}
正常而言,由於疊加了一個白色色塊在元素之上,肯定是什麼都看不到了:

而 CSS 中,混合模式(mix-blend-mode)的作用,就是將多個圖層混合得到一個新的效果。
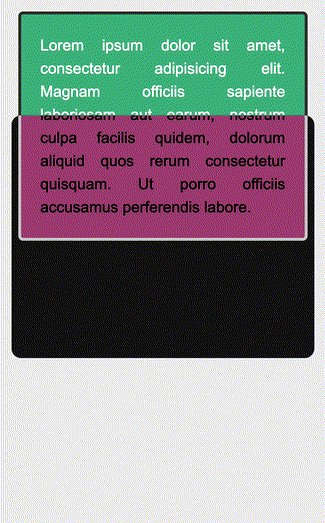
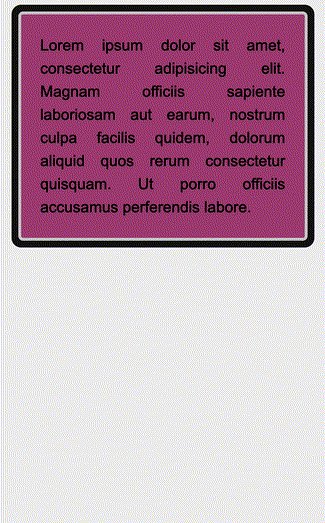
如果,我們給上述效果中的偽元素,添加一個 mix-blend-mode: difference,則會得到如下效果:
div::before {
content: "";
position: absolute;
inset: -10px;
background: #fff;
z-index: 1;
mix-blend-mode: difference;
}
效果如下:

其中,混合模式 mix-blend-mode: difference 意為差值模式。該混合模式會查看每個通道中的顏色信息,比較底色和繪圖色,用較亮的像素點的像素值減去較暗的像素點的像素值。
與白色混合將使底色反相;與黑色混合則不產生變化。
通俗一點就是上方圖層的亮區將下方圖層的顏色進行反相,暗區則將顏色正常顯示出來,效果與原圖像是完全相反的顏色。
並且,由於我們設置了 body 的顏色,所以在動畫的一開始,偽元素白色的背景色與 body 的白色通過混合模式疊加直接變成了黑色。
實現滑鼠 cursor 動畫
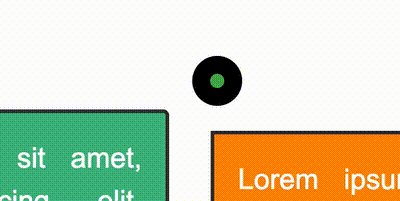
仔細看我們整體要實現的效果,其中滑鼠樣式與平常不太一樣:

接下來,我們就需要實現這麼個效果,把我們的 Curosr 滑鼠樣式,改成兩個小圓點,並且外層圓點的運動帶一點延遲效果。
這個也好實現,我們在 有意思的滑鼠指針交互探究 中,有實現過一個類似的效果:

修改滑鼠樣式
首先,第一個問題,我們可以看到,上圖中,滑鼠指針的樣式被修改成了一個圓點:

正常而言應該是這樣:

如何實現呢?原來在 CSS 中,我們可以通過 cursor 樣式,對滑鼠指針形狀進行修改。
利用 cursor 修改滑鼠樣式
cursor CSS 屬性設置滑鼠指針的類型,在滑鼠指針懸停在元素上時顯示相應樣式。
cursor: auto;
cursor: pointer;
...
cursor: zoom-out;
/* 使用圖片 */
cursor: url(hand.cur)
/* 使用圖片,並且設置 fallback 兜底 */
cursor: url(hand.cur), pointer;
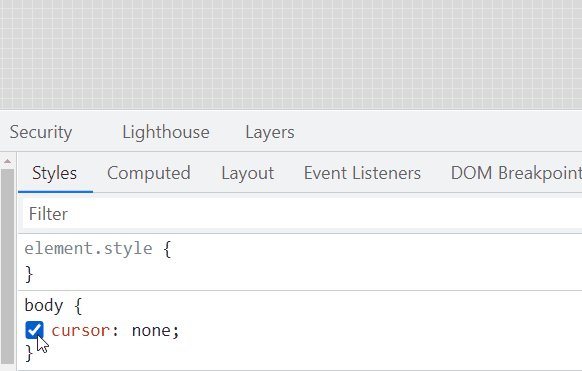
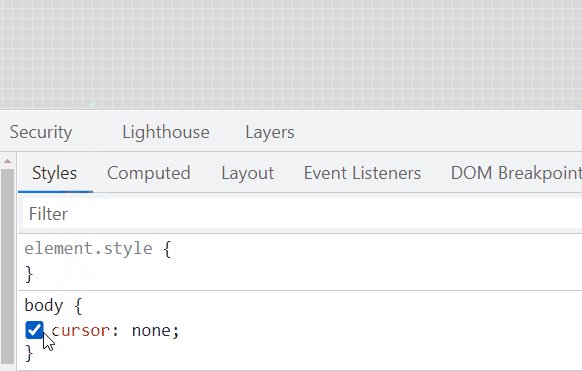
不過在這裡,我們需要通過 cursor: none 隱藏頁面的滑鼠指針:
{
cursor: none;
}
如此一來,頁面上的滑鼠指針就消失了:

通過全局事件監聽,模擬滑鼠指針
既然,消失了,我們就簡單模擬一個滑鼠指針。
我們首先實現一個 10px x 10px 的圓形 div,設置為基於 <body> 絕對定位:
<div id="g-pointer"></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}
那麼,在頁面上,我們就得到了一個圓形黑點:

接著,通過事件監聽,監聽 body 上的 mousemove,將小圓形的位置與實時滑鼠指針位置重合:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});
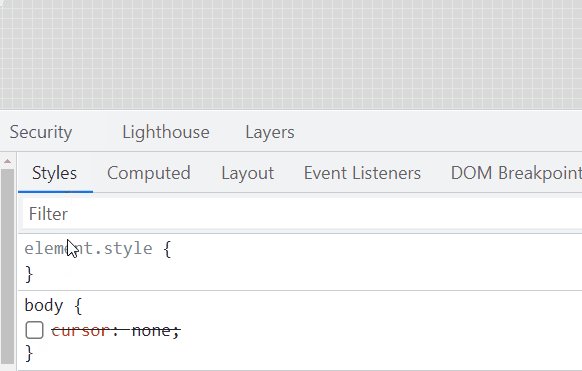
這樣,如果不設置 cursor: none,將會是這樣一個效果:

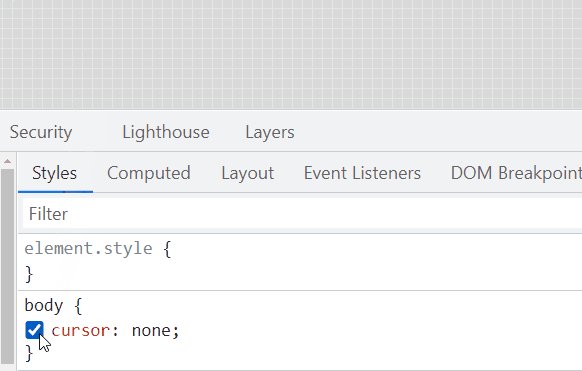
再給 body 加上 cursor: none,就相當於模擬了一個滑鼠指針:

在這個基礎上,由於現在的滑鼠指針,實際上是個 div,因此我們可以給它加上任意的交互效果。
好,我們把上述內容無縫銜接到本效果中,並且,我們其實需要同時模擬兩個滑鼠,並且讓第二個指針的動畫,帶有一點延遲效果,完整的代碼:
<div id="g-pointer-1"></div>
<div id="g-pointer-2"></div>
#g-pointer-1,
#g-pointer-2 {
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #4caf50;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #fff;
transition: .15s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
body.addEventListener("mousemove", (e) => {
window.requestAnimationFrame(function () {
setPosition(e.clientX, e.clientY);
});
});
function setPosition(x, y) {
window.requestAnimationFrame(function () {
element.style.transform = `translate(${x - halfAlementWidth}px, ${
y - halfAlementWidth
}px)`;
element2.style.transform = `translate(${x - halfAlementWidth2}px, ${
y - halfAlementWidth2
}px)`;
});
}
這樣,我們就完成了頁面滑鼠樣式的改造。不過,有一點需要註意的是,利用模擬的滑鼠指針去 Hover 元素,Click 元素的時候,會發現這些事件都無法觸發。
這是由於,此時被隱藏的指針下麵,其實懸浮的我們模擬滑鼠指針,因此,所有的 Hover、Click 事件都觸發在了這個元素之上。
當然,這個也非常好解決,我們只需要給模擬指針的元素,添加上 pointer-events: none,阻止預設的滑鼠事件,讓事件透傳即可。
同時,我們也可以給這個模擬滑鼠元素,加上一個混合模式。如此一來,我們需要給兩個滑鼠元素,再加上兩個樣式:
#g-pointer-1,
#g-pointer-2 {
// ...
mix-blend-mode: exclusion;
pointer-events: none;
}
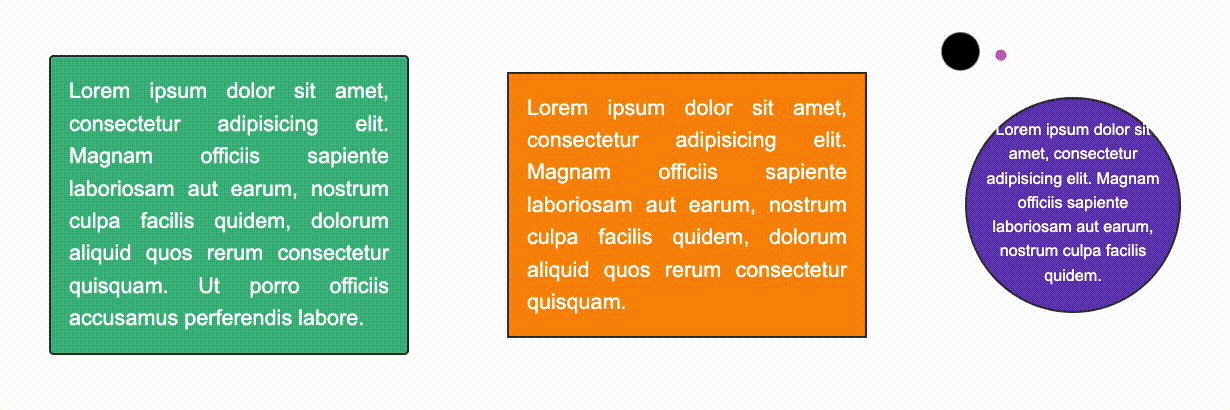
這樣,我們就成功地模擬了新的滑鼠樣式:

實現完整動畫效果
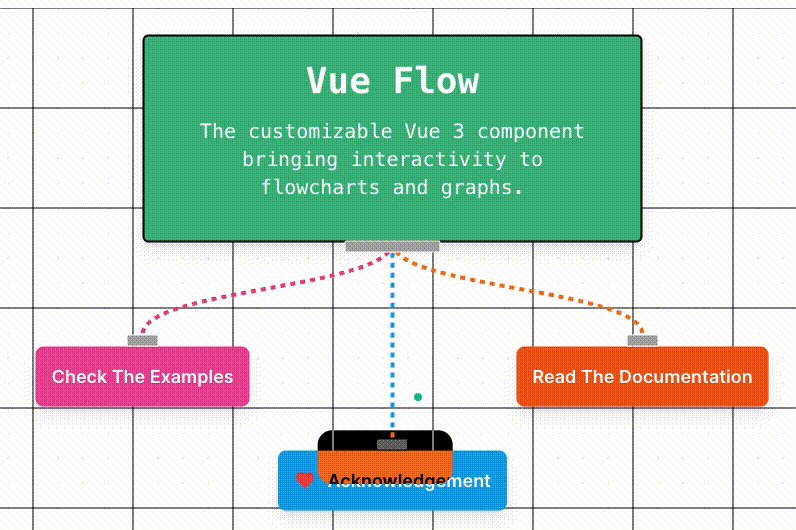
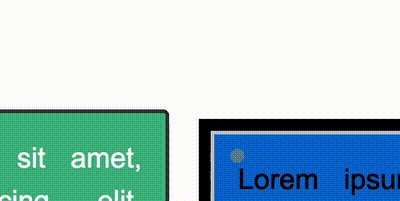
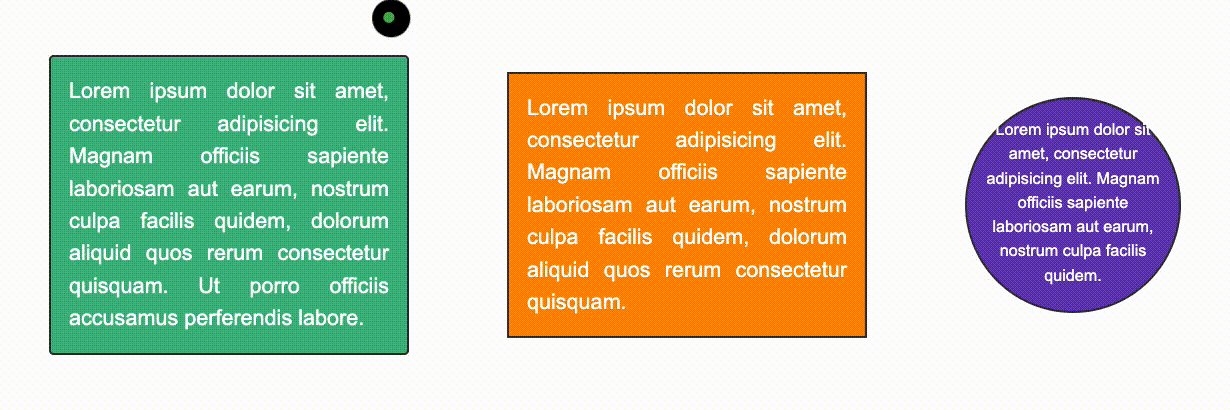
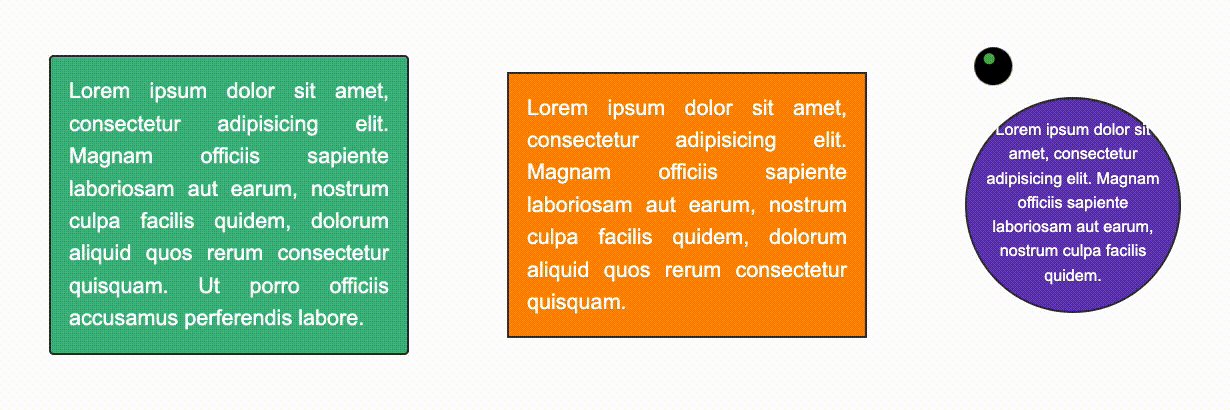
好,基於上述效果鋪墊,我們就只剩下一個任務了,如何在 Hover 元素的時候,將滑鼠樣式外圈,吸附到整個元素之上:

要完成這個動畫,必須需要藉助 Javascript,通過事件的一些回調完成,總體而言整體思路如下:
- 兩個模擬滑鼠指針的元素
#g-pointer-1、#g-pointer-2依舊如上面描述的那般,通過<body>的mousemove事件控制,不過在此過程中,額外需要知道是否經過(Hover)了不同的元素 - 通過
mouseover事件監聽器,判斷當前滑鼠是否懸停在我們需要進行吸附擴大動畫的的元素上 - 通過
mouseout事件,判斷滑鼠是否離開目標元素 - 如果滑鼠懸停在目標元素上,則計算當前吸附的目標元素的高寬、元素的
border-radius及相對頁面右上角的坐標 - 由於模擬的滑鼠元素,本身就是絕對定位,因此,可以通過第(3)步的計算,設置模擬的滑鼠元素新的高寬及絕對定位坐標,並且其坐標不再隨滑鼠指針的變化而變化
- 只有當滑鼠指針離開目標元素,才複原模擬的滑鼠元素的大小,並且讓其重新跟隨滑鼠的移動而移動
本質上而言,通過一句話概括,在整個滑鼠元素移動的過程中,如果有懸停到任一元素上,則將外圈滑鼠元素 #g-pointer-2 的大小及坐標更改,通過元素的高寬及 border-radius 變化實現視覺上的放大、縮小動畫。
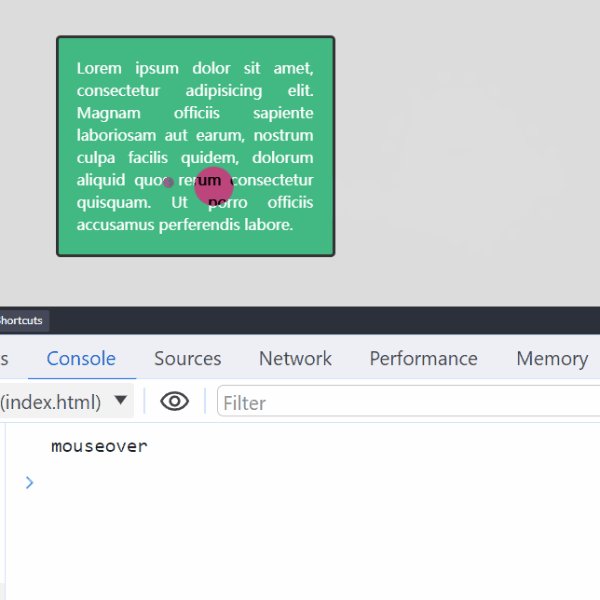
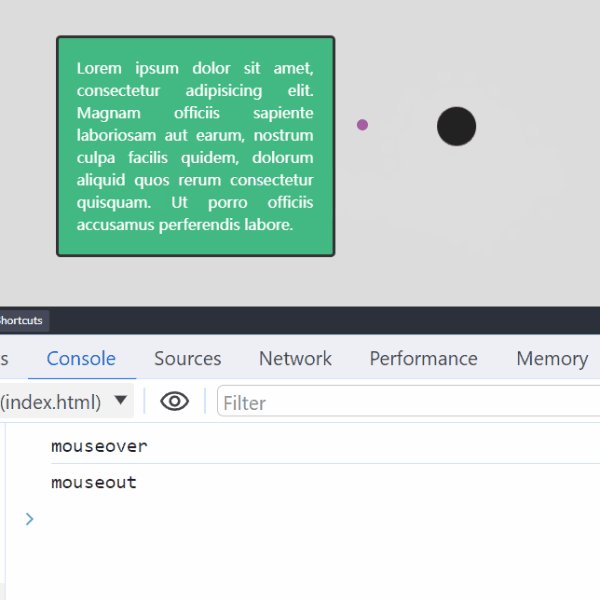
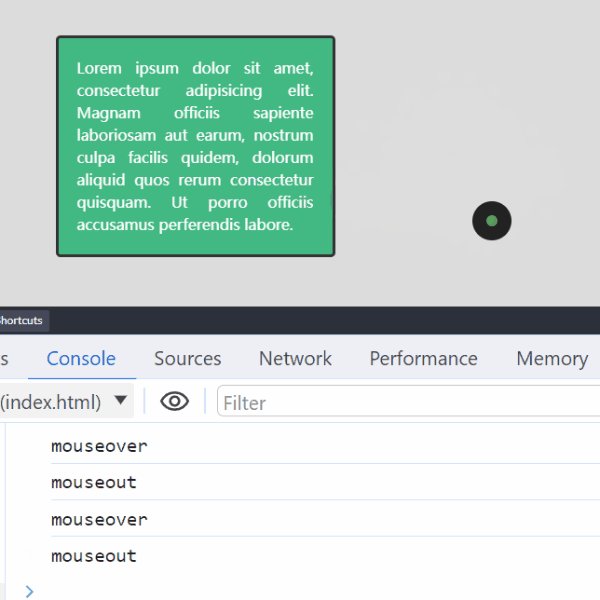
首先,通過 mouseover 和 mouseout,我們可以得知我們的滑鼠元素,是否懸停在某些特定元素之上,譬如帶有 .g-animation 的元素:
<div class="g-animation">Lorem ...</div>
// 模擬滑鼠指針的兩個元素
<div id="g-pointer-1"></div>
<div id="g-pointer-2"></div>
window.addEventListener("mouseover", (event) => {
const target = event.target;
if (target.classList.contains("g-animation")) {
console.log('mouseover');
}
});
window.addEventListener("mouseout", (event) => {
const target = event.target;
if (target.classList.contains("g-animation")) {
console.log('mouseout');
}
});
// 剩餘的模擬滑鼠移動的 JavaScript 代碼
// ...
這樣就能準確知道元素是否懸停在某個目標元素之上:

利用這兩種狀態,我們就可以繼續實現剩餘的放大吸附動畫。
而放大吸附動畫其實也很簡單,其核心就是在 mouseover 時,計算出目標元素的坐標及高寬,再設置需要放大的外圈滑鼠元素的新的 width、height、border-radius、transform。同時,讓其不再跟隨真實的滑鼠運動而運動。
在 mouseout 時,複原外圈滑鼠元素的大小及恢復其跟隨真實的滑鼠運動而運動。
如此一來,整個效果的完整的代碼如下:
// 代表了頁面不同的可以吸附的元素,它們的高寬、border-radius 各不相同
<div class="g-animation">Lorem ...</div>
<div class="g-animation">Lorem ...</div>
<div class="g-animation">Lorem ...</div>
// 模擬滑鼠指針的兩個元素
<div id="g-pointer-1"></div>
<div id="g-pointer-2"></div>
body {
background: #fff;
cursor: none;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #4caf50;
z-index: 1;
mix-blend-mode: exclusion;
pointer-events: none;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #fff;
transition: .15s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
// 該變數用於跟蹤滑鼠是否懸停在具有類名為 .g-animation 的元素上
let isHovering = false;
// 判斷元素是否懸停在具有類名為 .g-animation 的元素上
window.addEventListener("mouseover", (event) => {
const target = event.target;
if (target.classList.contains("g-animation")) {
isHovering = true;
const rect = target.getBoundingClientRect();
const style = window.getComputedStyle(target);
element2.style.width = `${rect.width + 20}px`;
element2.style.height = `${rect.height + 20}px`;
element2.style.borderRadius = `${style.borderRadius}`;
element2.style.transform = `translate(${rect.left - 10}px, ${
rect.top - 10
}px)`;
}
});
// 判斷元素是否離開在具有類名為 .g-animation 的元素上
window.addEventListener("mouseout", (event) => {
const target = event.target;
if (target.classList.contains("g-animation")) {
isHovering = false;
// 樣式複原
element2.style.width = `42px`;
element2.style.height = `42px`;
element2.style.borderRadius = `50%`;
}
});
// 用於控制兩個滑鼠指針元素
body.addEventListener("mousemove", (e) => {
window.requestAnimationFrame(function () {
setPosition(e.clientX, e.clientY);
});
});
function setPosition(x, y) {
window.requestAnimationFrame(function () {
element.style.transform = `translate(${x - halfAlementWidth}px, ${
y - halfAlementWidth
}px)`;
if (!isHovering) {
element2.style.transform = `translate(${x - halfAlementWidth2}px, ${
y - halfAlementWidth2
}px)`;
}
});
}
如此一來,頁面上任意帶有 .g-animation 的元素,都可以允許模擬滑鼠的元素進行吸附動畫。
我們也就實現了文章最開頭的動畫效果:

完整的代碼很少,你可以戳這裡看完整的代碼及效果展示:CodePen Demo -- Cursor Hover Animation Demo
最後
本文到此結束,希望對你有幫助



