一、是什麼 許可權是對特定資源的訪問許可,所謂許可權控制,也就是確保用戶只能訪問到被分配的資源 而前端許可權歸根結底是請求的發起權,請求的發起可能有下麵兩種形式觸發 頁面載入觸發 頁面上的按鈕點擊觸發 總的來說,所有的請求發起都觸發自前端路由或視圖 所以我們可以從這兩方面入手,對觸發許可權的源頭進行控制,最 ...
本文操作環境:Windows7系統,CSS3版本,Dell G3電腦。
user-select,設置或檢索是否允許用戶選中文本
user-select 屬性規定是否能選取元素的文本。
在 web 瀏覽器中,如果您在文本上雙擊,文本會被選取或高亮顯示。此屬性用於阻止這種行為。
user-select語法:
user-select:none |text| all | element
預設值:text
適用於:除替換元素外的所有元素
繼承性:無
動畫性:否
計算值:指定值
屬性值:
| 值 | 描述 |
|---|---|
| auto | 預設。如果瀏覽器允許,則可以選擇文本。 |
| none | 防止文本選取。 |
| text | 文本可被用戶選取。 |
| all | 單擊選取文本,而不是雙擊。 |
說明:
設置或檢索是否允許用戶選中文本。
IE6-9不支持該屬性,但支持使用標簽屬性 onselectstart="return false;" 來達到 user-select:none 的效果;Safari和Chrome也支持該標簽屬性;
直到Opera12.5仍然不支持該屬性,但和IE6-9一樣,也支持使用私有的標簽屬性 unselectable="on" 來達到 user-select:none 的效果;unselectable 的另一個值是 off;
除Chrome和Safari外,在其它瀏覽器中,如果將文本設置為 -ms-user-select:none;,則用戶將無法在該文本塊中開始選擇文本。不過,如果用戶在頁面的其他區域開始選擇文本,則用戶仍然可以繼續選擇將文本設置為 -ms-user-select:none; 的區域文本;
對應的腳本特性為userSelect。
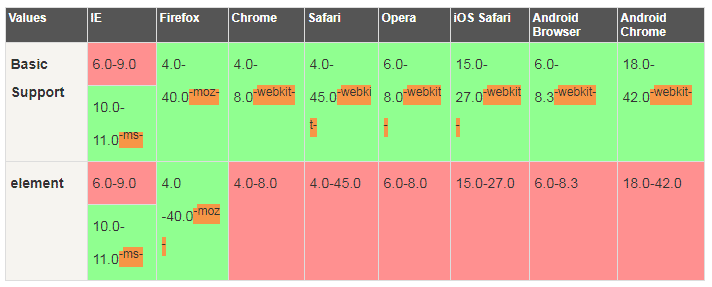
相容性:
淺綠 = 支持
紅色 = 不支持
粉色 = 部分支持

實例
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">選擇我試試,你會發現怎麼也選擇不到我,哈哈哈哈</div>
</body>
</html>
|
這段代碼結合了css+js,基本上將常用的瀏覽器都禁止選擇了。
| 1 2 3 4 5 6 7 8 |
div {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10+ and Edge */
-o-user-select:none;
-moz-user-select:none;/*火狐*/
-khtml-user-select:none;/*早期瀏覽器*/
user-select: none; /* Standard syntax */
}
|
瀏覽器支持
表格中的數字註明瞭完全支持該屬性的首個瀏覽器版本。
跟隨 -webkit-、-ms- 或 -moz- 的數字規定使用首碼的首個版本。
| Chrome | IE / Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| 54.0 6.0 -webkit- |
79.0 10.0 -ms- |
69.0 2.0 -moz- |
3.1 -webkit- | 41.0 15.0 -webkit- |



