筆.COOL 提供了一個功能完備、使用便捷的線上HTML代碼編輯和作品分享平臺,無論是為了展示你的前端作品、復現 BUG,還是學習其他人的代碼,筆.COOL 都是一個非常好的選擇。無論你是初入前端的新手還是經驗豐富的老鳥,都能在這裡找到屬於自己的樂趣和價值。 ...
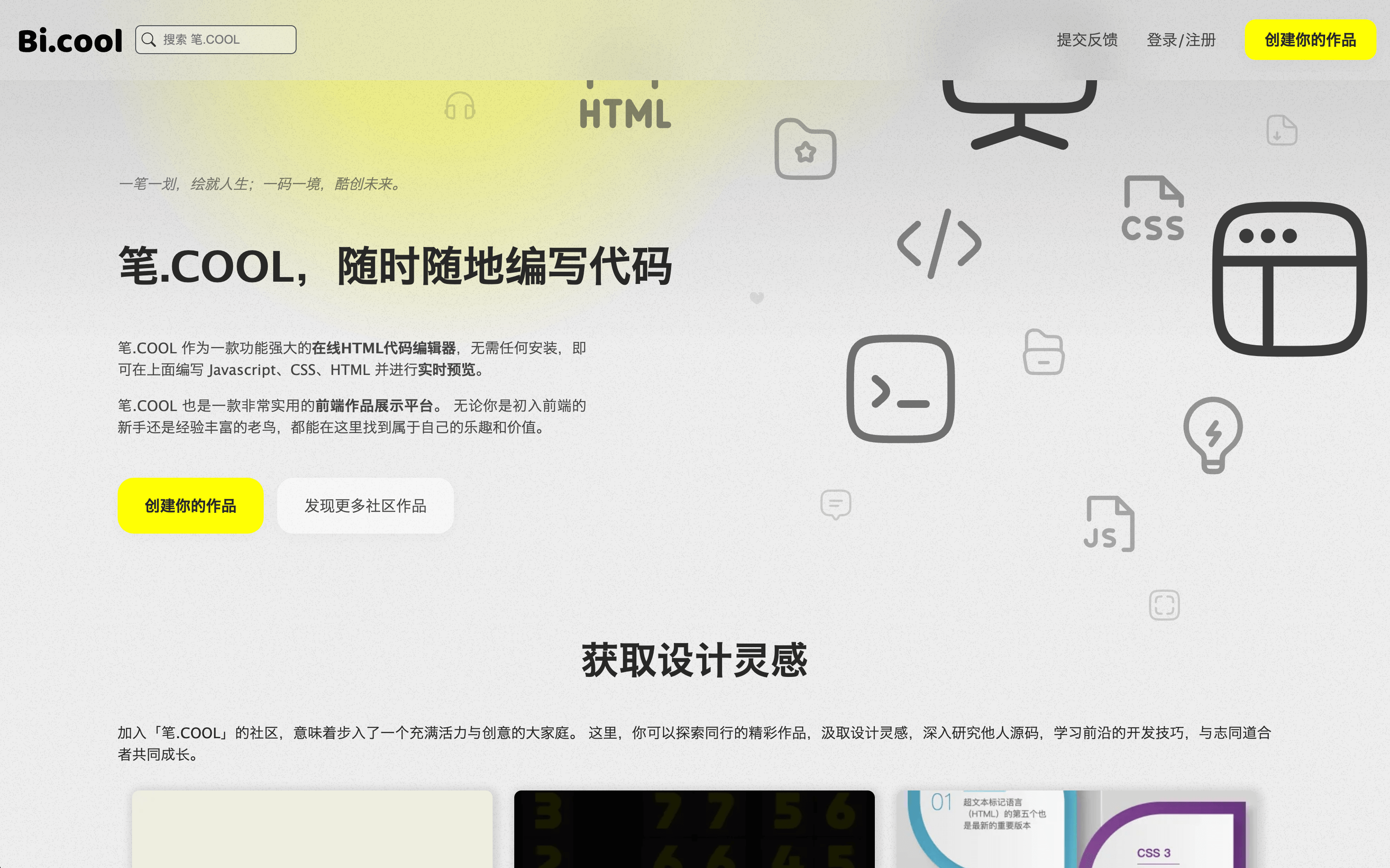
筆.COOL,是一個最近在國內嶄露頭角的線上HTML/CSS/JS編輯器和作品分享平臺。

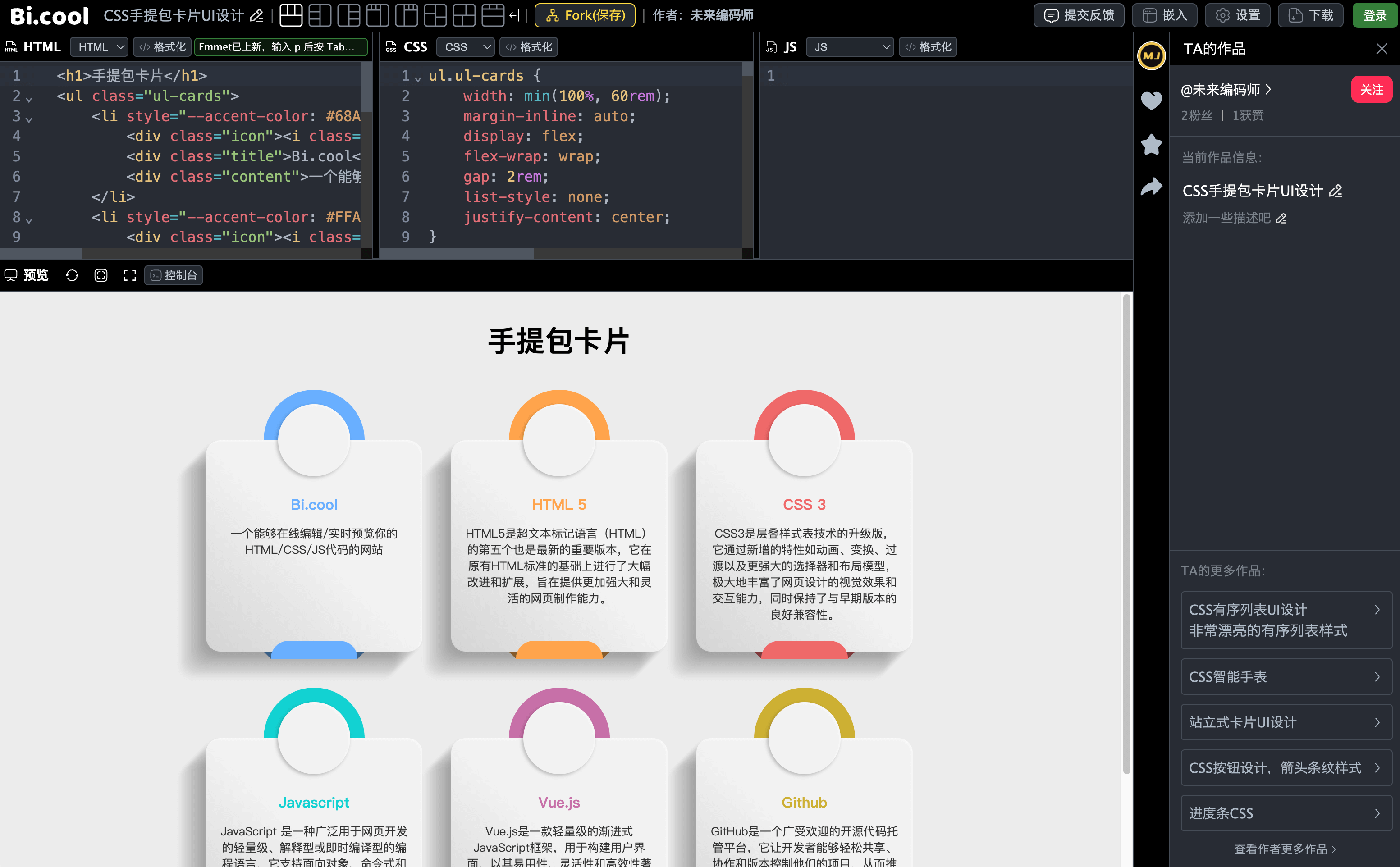
筆.COOL 提供了一個線上的 HTML、CSS 和 JavaScript 代碼編輯器。無需任何安裝,你只需打開網站,就可以開始編寫前端代碼。編輯器支持代碼高亮、自動補全等功能,提高編碼效率。筆.COOL 還提供了實時預覽功能,預覽界面會隨著你的代碼更新進行實時刷新。
筆.COOL 還為用戶提供代碼雲端存儲功能,當你登錄後,編輯器會將你的項目自動同步保存到雲端,這不僅避免了代碼丟失的風險,還讓你能夠在任何時間、任何地點繼續你的創作。
完成作品後,筆.COOL 能讓你輕鬆地將作品分享給他人,只需複製作品鏈接併發送給朋友,他們便能夠直接打開鏈接,預覽你的作品及源碼。
值得一提的是,筆.COOL 還是一個優秀的BUG復現工具。當你遇到難以解決的問題時,可以將有問題的代碼放到筆.COOL 上運行,復現問題後將作品保存並分享給他人。他們只需打開你分享的作品鏈接,即可實時查看BUG運行結果,從而更快地幫助你定位問題所在。
筆.COOL 還提供了非常強大的嵌入功能(點擊作品頁右上角「嵌入」按鈕),使用嵌入功能,你可以將「筆.COOL」編輯器以及你的源碼與作品實時預覽功能,直接嵌入到你的博客頁面中,讓訪問您博客的用戶也能體驗到實時預覽、隨時調整代碼的功能。
筆.COOL 社區活躍,你可以在上面發現更多好作品,獲取設計靈感,瀏覽他人源碼,學習代碼實現思路。
總之,筆.COOL 提供了一個功能完備、使用便捷的線上HTML代碼編輯和作品分享平臺,無論是為了展示你的前端作品、復現 BUG,還是學習其他人的代碼,筆.COOL 都是一個非常好的選擇。無論你是初入前端的新手還是經驗豐富的老鳥,都能在這裡找到屬於自己的樂趣和價值。
社區一些優秀的作品欣賞:
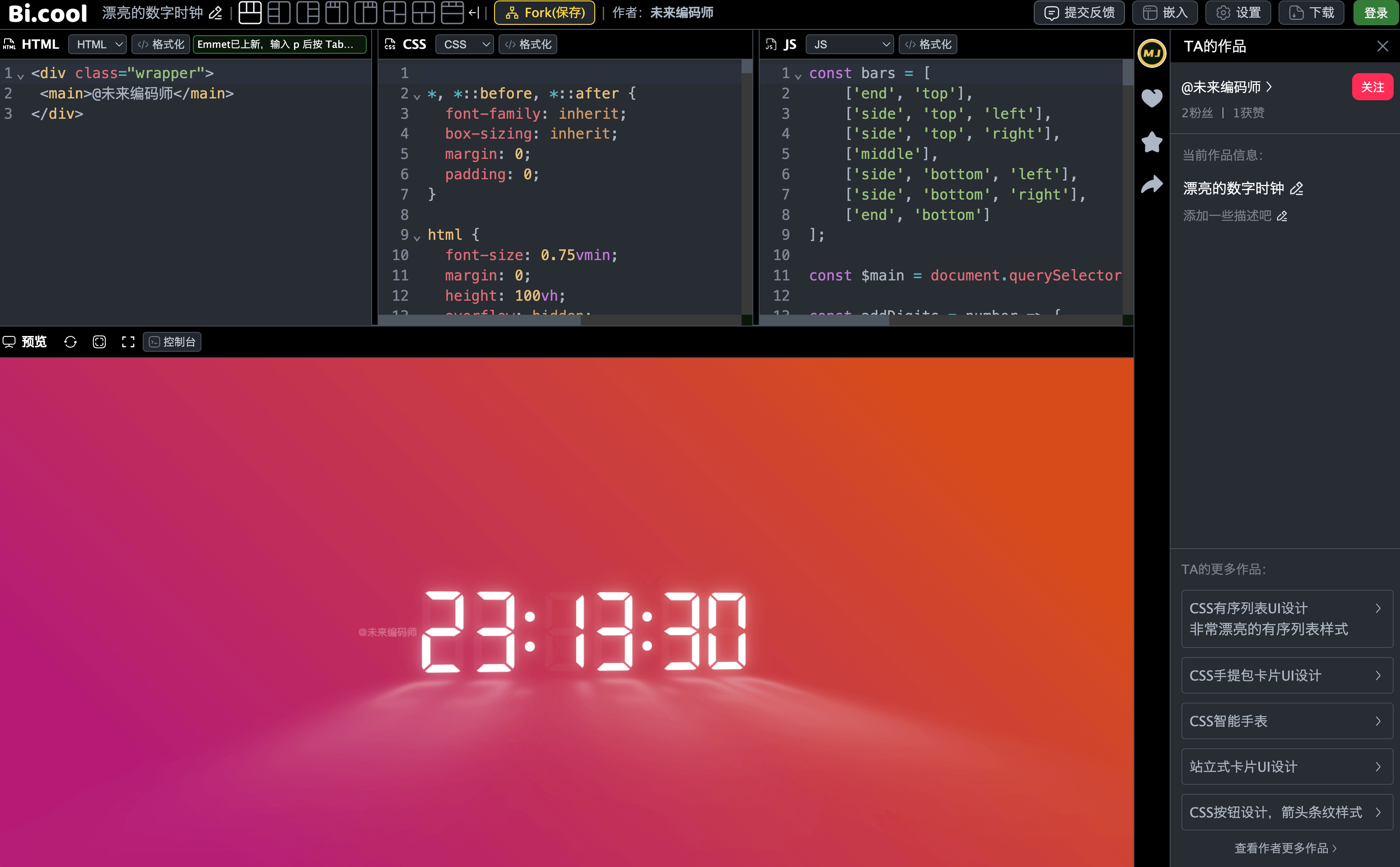
漂亮的數字時鐘,線上預覽HTML - 筆.COOL

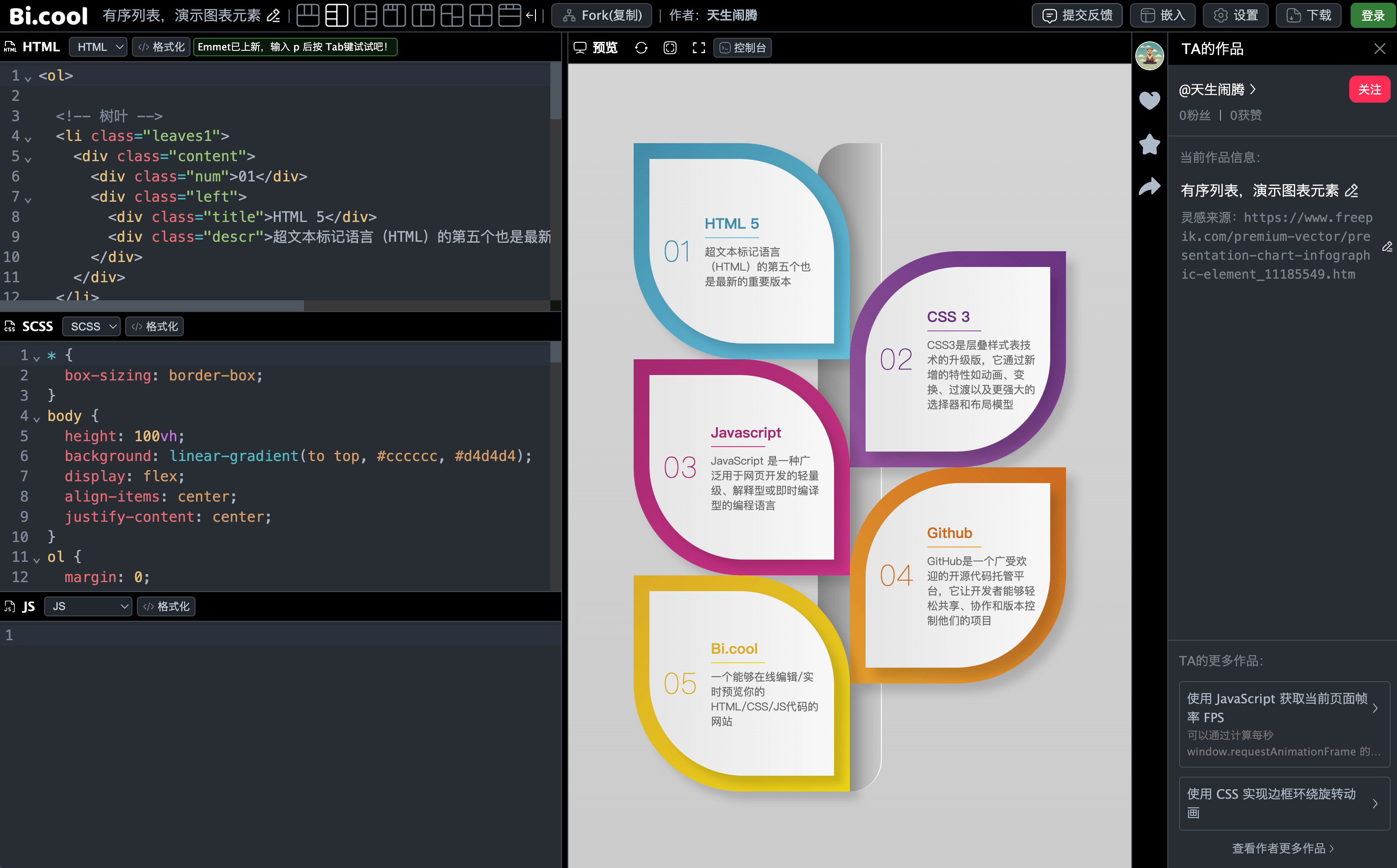
有序列表,演示圖表元素,線上預覽HTML - 筆.COOL

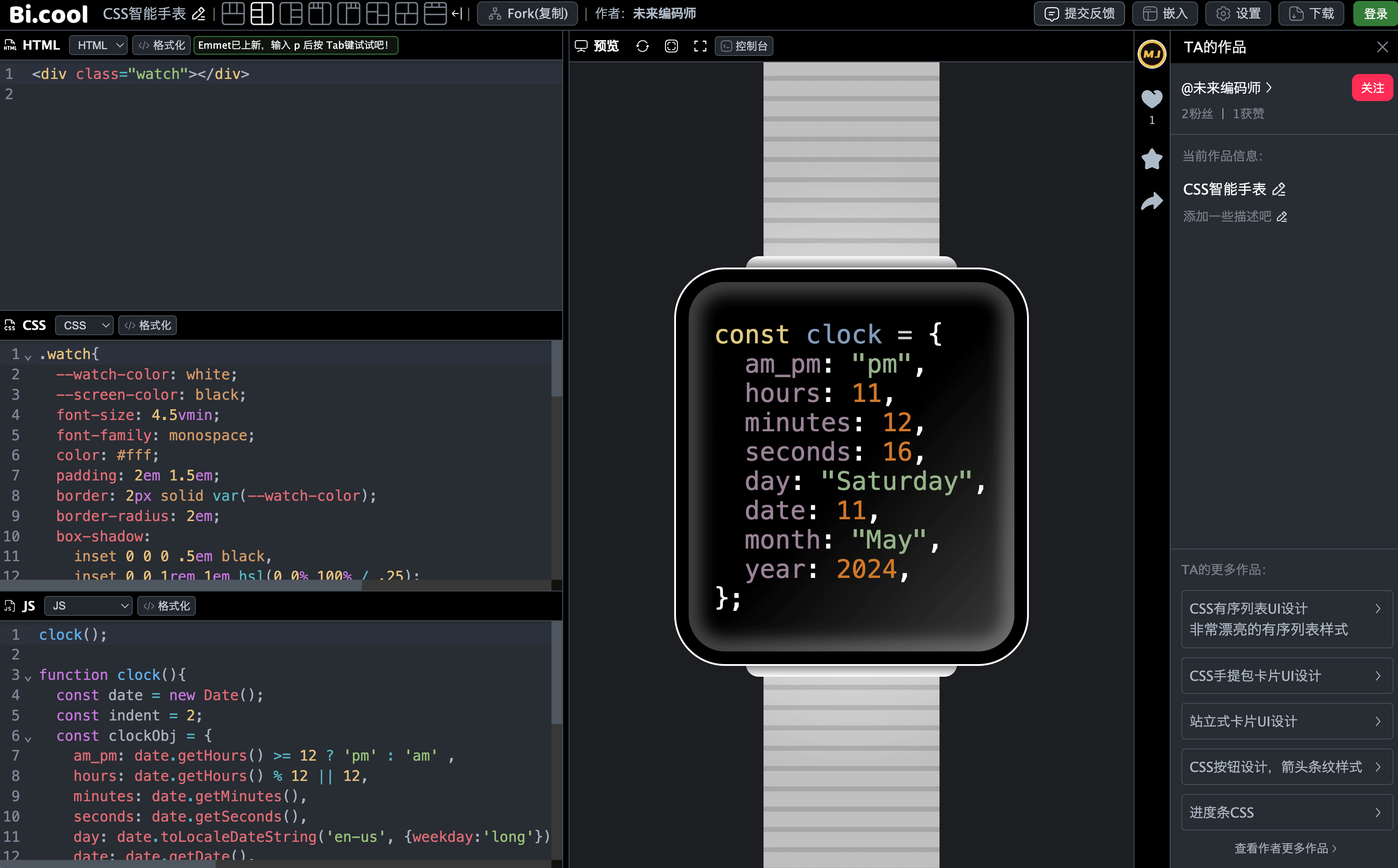
CSS智能手錶,線上預覽HTML - 筆.COOL

CSS手提包卡片UI設計,線上預覽HTML - 筆.COOL
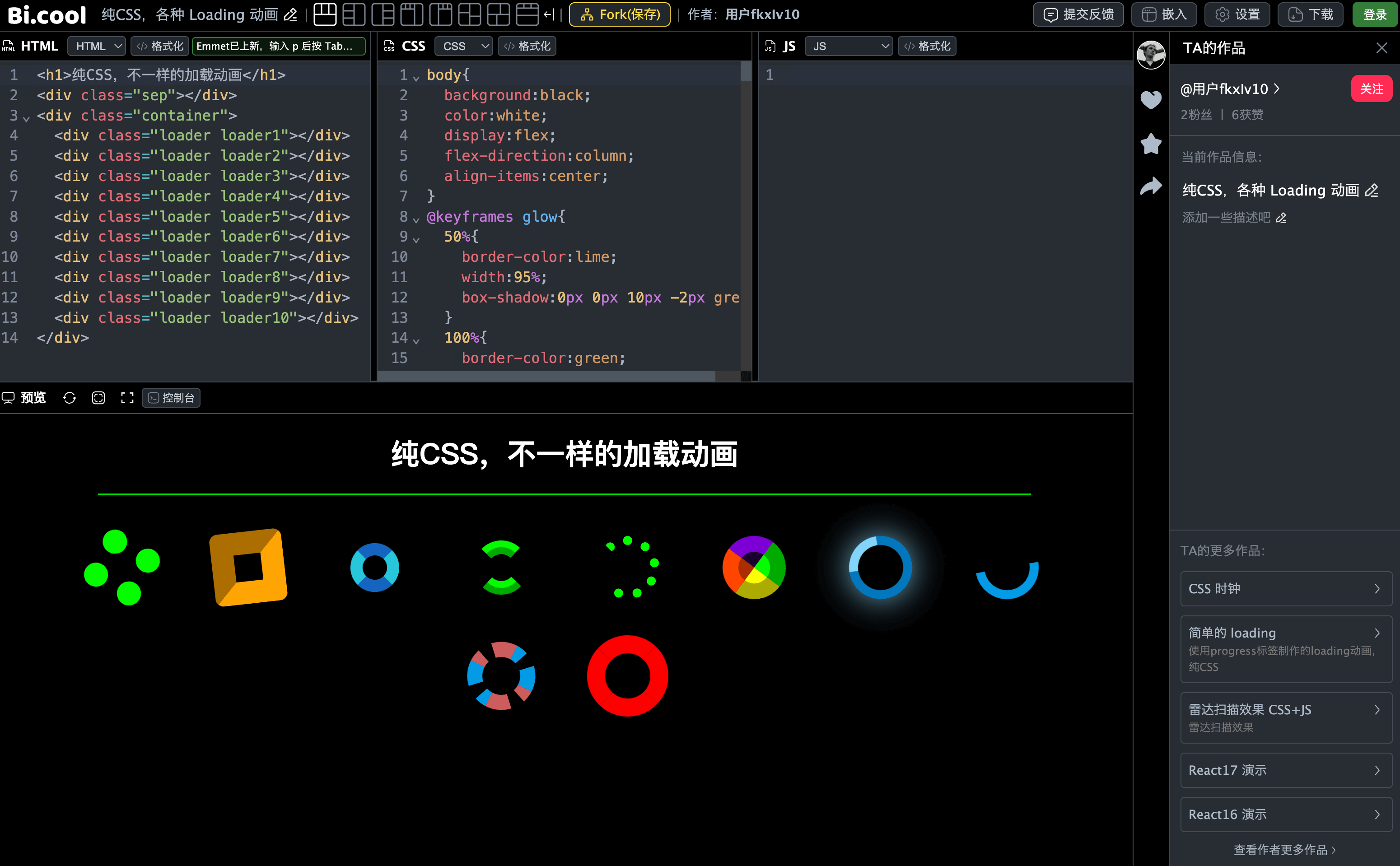
 純CSS,各種 Loading 動畫,線上預覽HTML - 筆.COOL
純CSS,各種 Loading 動畫,線上預覽HTML - 筆.COOL
 轉載請註明出處: https://www.cnblogs.com/liuhangui/p/18188301/bicool-web-editor
轉載請註明出處: https://www.cnblogs.com/liuhangui/p/18188301/bicool-web-editor



