介紹 本示例介紹如何使用Text組件實現驗證碼場景,並禁用對內容的選中、複製、游標。 效果圖預覽 使用說明 單擊組件可彈出輸入法 在進行驗證碼輸入時,無法對中間單個數字進行更改,無法選中輸入內容,無游標 實現思路 因為要禁用複製、選中等功能,這裡使用了Text組件,而不是TextInput ForE ...
介紹
本示例介紹如何使用Text組件實現驗證碼場景,並禁用對內容的選中、複製、游標。
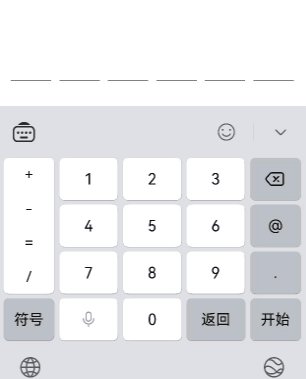
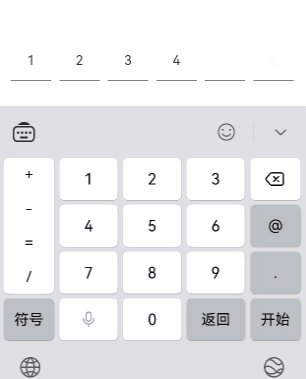
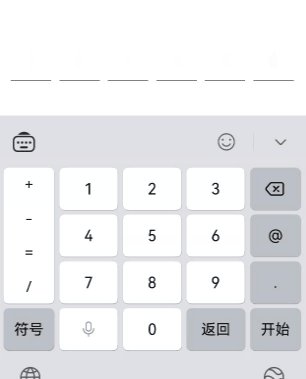
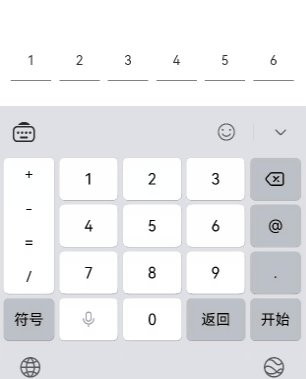
效果圖預覽

使用說明
- 單擊組件可彈出輸入法
- 在進行驗證碼輸入時,無法對中間單個數字進行更改,無法選中輸入內容,無游標
實現思路
- 因為要禁用複製、選中等功能,這裡使用了Text組件,而不是TextInput
ForEach(this.codeIndexArray, (item: number, index: number) => {
Text(this.codeText[item])
.verifyCodeUnitStyle()
}, (item: number, index: number) => item.toString())
- 綁定輸入法,並預設顯示鍵盤
this.inputController.attach(true, textConfig);
- 訂閱輸入法插入、刪除事件,從而獲取輸入內容
this.inputController.on("insertText", (text: string) => {
if (this.codeText.length >= this.verifyCodeLength) {
return;
}
this.codeText += text;
})
this.inputController.on("deleteLeft", (length: number) => {
this.codeText = this.codeText.substring(0, this.codeText.length - 1);
})
- 由於這裡使用的是Text組件,而非TextInput組件,因此需要每次點擊目標的組件的時候都重新綁定,並設置鍵盤的顯示,而不能直接使用showSoftKeyboard
Flex(){
//...
}.onClick(() => {
this.attach();
})
- 當組件的可視面積變化的時候進行綁定與解綁
.onVisibleAreaChange([0.0, 1, 0], async (isVisible: boolean, currentRatio: number) => {
if (isVisible && currentRatio >= 1.0) {
await this.attach();
this.listen();
}
if (!isVisible && currentRatio <= 0.0) {
this.dettach();
}
})
高性能知識點
不涉及
工程結構&模塊類型
verifycode // har類型
|---constants
| |---VerifyCodeConstants.ets // 常量
|---view
| |---VerifyCodeView.ets // 視圖層-驗證碼組件
模塊依賴
- routermodule:模塊動態導入使用
- common/utils:使用日誌功能


