首先插件添加:Live Server、Vue - Official、Vue VSCode Snippets、別名路徑跳轉 官網:Vite | 下一代的前端工具鏈 (vitejs.dev) 1.創建一個文件夾VueApp,運行cmd轉到該目錄下,執行命令:npm create vite@latest ...
首先插件添加:Live Server、Vue - Official、Vue VSCode Snippets、別名路徑跳轉
官網:Vite | 下一代的前端工具鏈 (vitejs.dev)
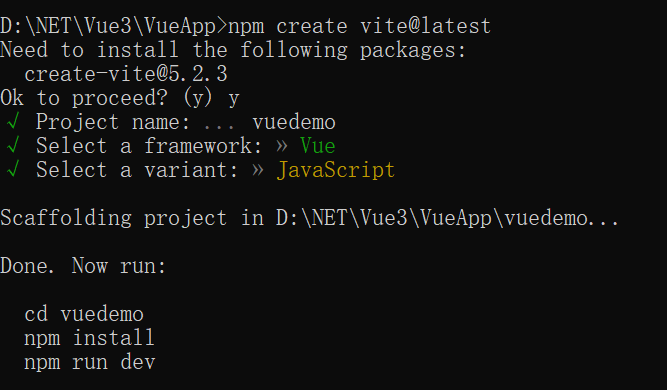
1.創建一個文件夾VueApp,運行cmd轉到該目錄下,執行命令:npm create vite@latest

2.然後轉到vuedemo目錄下命令:cd vuedemo,
3.執行命令:npm install。文件夾內會新添加node_modules文件夾和package-lock.json文件。
npm會根據項目根目錄下的package.json文件中的dependencies和devDependencies欄位來安裝所需的包。這些包將被下載並安裝到項目的node_modules目錄中。
4.運行該項目:npm run dev
5.修改項目:
刪除\vuedemo\src\style.css文件。
刪除\vuedemo\src\components\HelloWorld.vue文件。
\vuedemo\src\main.js內的 “import './style.css” 刪除掉。
\vuedemo\src\App.vue內的 script template style內的東西都刪除掉
6.修改Vue內容模板路徑:C:\Users\Lua\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets\vue.json
app.vue
<script setup> import {reactive } from 'vue' const web=reactive({ show:true }); const toggle=()=>web.show=!web.show; </script> <template> <h3>{{web.show}}</h3> <p v-show="web.show">Hello....</p> <button @click="toggle">切換</button> </template> <style scoped> </style>
運行:npm run dev
導入組件
線上components文件內創建header.vue,footer.vue兩個文件
app.vue
<script setup> import Header from './components/header.vue'; import Footer from './components/footer.vue'; </script> <template> <Header/> <hr/> <Footer/> </template> <style scoped> </style>
Header和Footer必須為大寫
父傳子 defineProps
app.vue是父組件,因為它包含了header.vue和footer.vue兩個子組件
1.通過數組方式傳遞
app.vue
<script setup> import Header from './components/header.vue'; import Footer from './components/footer.vue'; </script> <template> <Header PName="張三" Page="24"/> <hr/> <Footer/> </template> <style scoped> </style>
header.vue
<script setup>
const user=defineProps(["PName","Page"]);
console.log(user);
</script>
<template>
Hello
</template>
<style scoped>
</style>
2.通過對象方式傳遞
app.vue
<script setup> import Header from './components/header.vue'; import Footer from './components/footer.vue'; const Pdata={ name:"李四", age:25 } </script> <template> <Header PName="張三" Page="24"/> <hr/> <Footer v-bind="Pdata"/> </template> <style scoped> </style>
footer.vue
<script setup> /* const Pdata=defineProps({ name:String, age:Number }); */ const Pdata=defineProps({ name:String, age:{ type:Number, required:false,////true表示必傳屬性,若未傳則會提示警告信息 default:26 ////未傳預設值 } }); console.log(Pdata); </script> <template> 你好..... </template> <style scoped> </style>
3.傳遞響應式數據
app.vue
<script setup> import { reactive } from 'vue' import Header from './components/header.vue'; import Footer from './components/footer.vue'; const Pdata=reactive({ name:"李四", age:26, id:1 }); const AddAge=()=>{ Pdata.id++; console.log(Pdata.id) } </script> <template> <Header PName="張三" Page="24"/> <hr/> <button @click="AddAge">ID自增</button> <br/> <Footer v-bind="Pdata"/> </template> <style scoped> </style>
footer.vue
<script setup> const Pdata=defineProps({ name:String, age:{ type:Number, required:false,////true表示必傳屬性,若未傳則會提示警告信息 default:26 ////未傳預設值 }, id:Number }); console.log(Pdata); </script> <template> <h3>fooooooooooooooooooter</h3> age:{{ Pdata.id }} </template> <style scoped> </style>
子傳父 defineEmits
header.vue
<script setup>
//子傳父
const dateuser=defineEmits(["getuser"]);
dateuser("getuser",{name:"王五",age:33});
</script>
<template>
Hello
</template>
<style scoped>
</style>
app.vue
<script setup> import { reactive } from 'vue' import Header from './components/header.vue'; import Footer from './components/footer.vue'; const getuserinfo=(data)=>{ console.log("-------子傳父----------") console.log(data); } </script> <template> <Header @getuser="getuserinfo"/> <hr/> <button @click="AddAge">ID自增</button> <br/> <Footer /> </template> <style scoped> </style>
傳遞事件
header.vue
<script setup>
//子傳父
const dateuser=defineEmits(["getuser","useradd"]);
dateuser("getuser",{name:"王五",age:33});
const add=()=>dateuser("useradd",10);
</script>
<template>
<button @click="add">添加用戶</button>
</template>
<style scoped>
</style>
app.vue
<script setup> import { reactive } from 'vue' import Header from './components/header.vue'; const getuserinfo=(data)=>{ console.log("-------子傳父111----------") console.log(data); } const getuseradd=(data)=>{ console.log("-------子傳父222----------") console.log(data); } </script> <template> <Header PName="張三" Page="24" @getuser="getuserinfo" @useradd="getuseradd"/> <hr/> </template> <style scoped> </style>
生命周期函數
掛載階段
onBeforeMount
在組件實例即將被掛載到DOM樹之前調用
此時模板還未編譯或渲染到DOM,通常用於執行初始化操作,
如:獲取非同步數據、設置初始屬性值等
onMounted
在組件成功掛載到DOM並完成首次渲染後調用
此時可以訪問和操作DOM元素,
並執行與頁面交互相關的邏輯
更新階段
onBeforeUpdate (由於響應式數據變化)
在組件更新之前即將重新渲染時調用
可以根據新的參數判斷是否需要進行特殊處理,
甚至可以選擇阻止此次更新過程
onUpdated
在組件完成更新並重新渲染後調用
可以基於新的渲染結果處理更新後的數據
卸載階段
onBeforeUnmount
在組件從DOM中銷毀之前調用
用於釋放資源,如:清理計時器、解綁事件監聽器等
onUnmounted
在組件已經從DOM中移除並銷毀後調用
確保組件所占用的所有資源都被正確釋放
錯誤處理
onErrorCaptured
在捕獲到組件中的錯誤時調用
用於處理錯誤,如:記錄錯誤日誌等



