前言 WPF中Window相信大家都很熟悉,有時我們有一些自定義需求預設Window是無法滿足的,比如在標題欄上放一些自己東西,這個時候我們就需要寫一個自己的Window,實現起來也很簡單,只要給Window設置一個WindowChrome.WindowChrome附加屬性就可以實現,WindowC ...
前言
WPF中Window相信大家都很熟悉,有時我們有一些自定義需求預設Window是無法滿足的,比如在標題欄上放一些自己東西,這個時候我們就需要寫一個自己的Window,實現起來也很簡單,只要給Window設置一個WindowChrome.WindowChrome附加屬性就可以實現,WindowChrome 可以讓你自定義視窗的非工作區的外觀和行為。非工作區就是視窗的標題欄和邊框,通常由操作系統繪製和管理。WindowChrome 可以讓你將 WPF 的內容擴展到非工作區,同時保留一些系統的功能和行為,比如調整大小,移動,最大化,最小化等。
一、示例代碼
1.1 基本使用
<local:CustomWindow x:Class="CustomWindowDemo.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:CustomWindowDemo" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="Window1" Width="800" Height="450" Icon="/logo.png" mc:Ignorable="d"> <Grid /> </local:CustomWindow>

1.2 自定義標題欄高度
<local:CustomWindow x:Class="CustomWindowDemo.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:CustomWindowDemo" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="Window1" Width="800" Height="450" CaptionHeight="35" Icon="/logo.png" mc:Ignorable="d"> <Grid /> </local:CustomWindow>

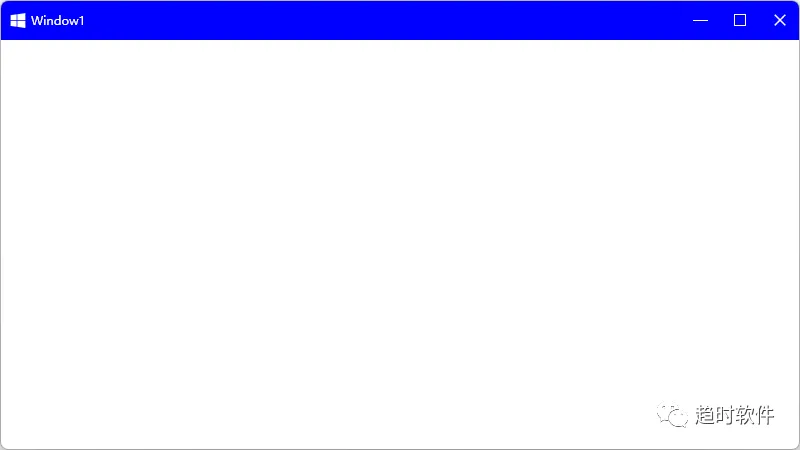
1.3 自定義標題欄顏色
<local:CustomWindow x:Class="CustomWindowDemo.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:CustomWindowDemo" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="Window1" Width="800" Height="450" CaptionBackground="Blue" Icon="/logo.png" mc:Ignorable="d"> <Grid /> </local:CustomWindow>

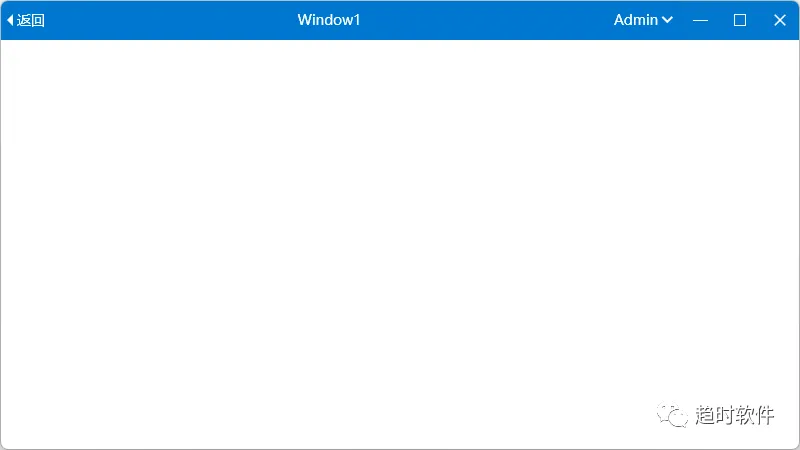
1.4 自定義標題欄內容
<local:CustomWindow x:Class="CustomWindowDemo.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:CustomWindowDemo" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="Window1" Width="800" Height="450" Icon="/logo.png" mc:Ignorable="d"> <local:CustomWindow.CaptionBarContent> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Button Margin="5" Padding="2" VerticalAlignment="Center" Background="Transparent" BorderThickness="0" WindowChrome.IsHitTestVisibleInChrome="True"> <StackPanel Orientation="Horizontal"> <Polygon VerticalAlignment="Center" Fill="White" Points="0,6 6,0 6,12" /> <TextBlock Margin="4,0,0,0" VerticalAlignment="Center" FontSize="14" Foreground="White" Text="返回" /> </StackPanel> </Button> <TextBlock Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="14" Foreground="White" Text="{Binding RelativeSource={RelativeSource AncestorType=Window}, Path=Title}" /> <Button Grid.Column="2" Margin="5" Padding="2" VerticalAlignment="Center" Background="Transparent" BorderThickness="0" FontSize="14" Foreground="White" WindowChrome.IsHitTestVisibleInChrome="True"> <StackPanel Orientation="Horizontal"> <TextBlock Margin="0,0,4,0" VerticalAlignment="Center" Text="Admin" /> <Polyline VerticalAlignment="Center" Points="0,0 5,5 10,0" Stroke="White" StrokeThickness="2" /> </StackPanel> </Button> </Grid> </local:CustomWindow.CaptionBarContent> <Grid /> </local:CustomWindow>

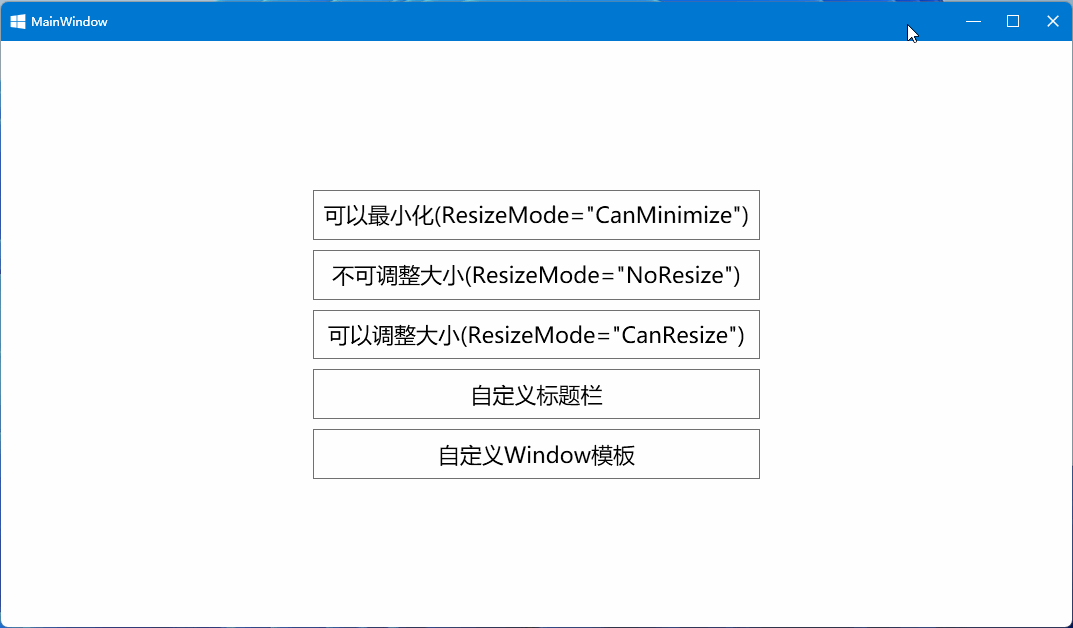
二、綜合案例

如需以上代碼,請到群共用文件中下載
技術交流群
 聯繫方式
聯繫方式