前言 在WPF應用程式開發中,我們可以藉助其強大靈活的設計能力打造出絢麗而富有創意的用戶界面。然而,與這種高度定製化的界面相比,標準MessageBox卻顯得有些原始和古老。它的外觀與現代、絢麗的應用界面格格不入,使得用戶在交互中可能感到突兀或不符合預期。 本文將深入探討如何在WPF中封裝自定義Me ...
前言
在WPF應用程式開發中,我們可以藉助其強大靈活的設計能力打造出絢麗而富有創意的用戶界面。然而,與這種高度定製化的界面相比,標準MessageBox卻顯得有些原始和古老。它的外觀與現代、絢麗的應用界面格格不入,使得用戶在交互中可能感到突兀或不符合預期。
本文將深入探討如何在WPF中封裝自定義MessageBox,使其能夠融入應用程式整體設計,呈現出與應用界面一致、時尚而個性化的效果。突破了MessageBox的界面限制後,開發者可以為用戶提供更一體化、更愉悅的界面交互體驗。
一、需求分析
1.1 適應不同風格
各種軟體界面的風格不盡相同,有的軟體可能用第三方UI庫,有的軟體可能是自己寫的UI效果,所以需要考慮以最小的代價適配不同界面風格。
1.2 相容性設計
有的軟體使用了預設的MessagBox效果,最好是可以實現零修改或少修改達到界面風格替換。
二、實現思路
第一步
創建一個自己的MessageBox類,找到System.Windows.MessageBox的源代碼,將所有Show重載方法拷貝到自己的MessageBox類中備用。
第二步
創建一個名為CreateWindow的私有靜態方法,在方法里獲取Application.Current.MainWindow類的父類型,再通過反射創建Window。
第三步
創建一個用戶控制項,實現MessageBox.Show()中各種參數下的按鈕及圖標切換。
第四步
在第二步創建的CreateWindow方法中調用第三步創建的用戶控制項,組裝成一個完整的Window。
第五步
在第一步中的Show()方法重載中調用第二步中的CreateWindow方法,通過傳參實現各種不同的功能。
三、使用方法
由於我們使用了與System.Window.MessageBox.Show()完全一樣的方法簽名,所以使用方法與傳統的MessagBox完全一致,甚至在老項目上面替換掉命名空間就可以直接使用,不需要改任何代碼。
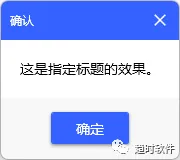
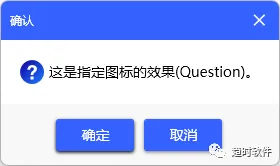
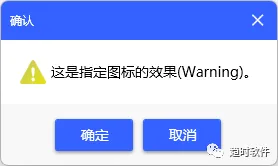
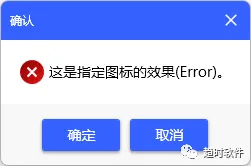
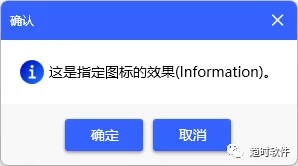
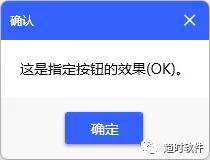
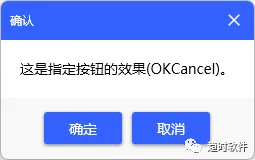
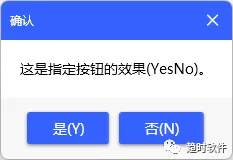
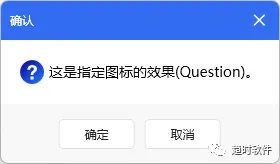
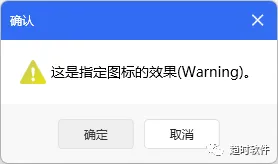
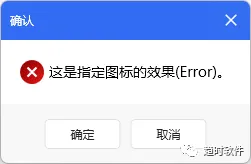
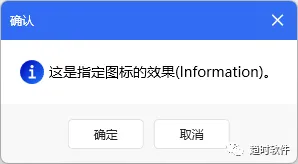
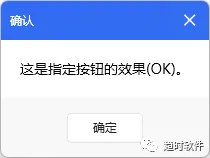
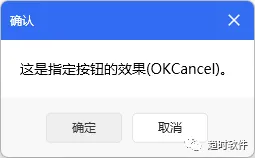
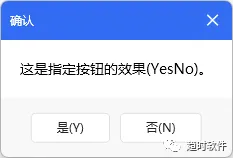
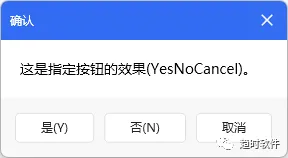
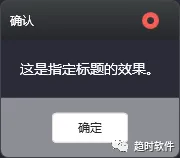
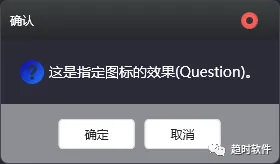
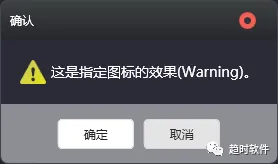
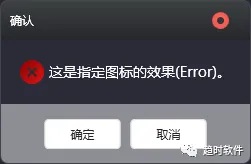
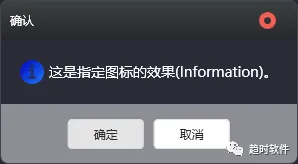
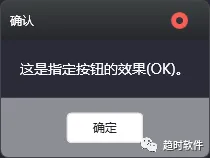
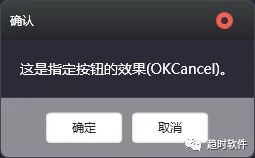
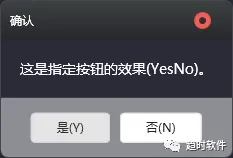
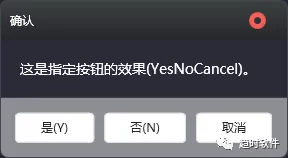
MessageBox.Show("這是預設效果。"); MessageBox.Show("這是指定標題的效果。", "確認"); MessageBox.Show("這是指定圖標的效果(Question)。", "確認", MessageBoxButton.OKCancel, MessageBoxImage.Question); MessageBox.Show("這是指定圖標的效果(Warning)。", "確認", MessageBoxButton.OKCancel, MessageBoxImage.Warning); MessageBox.Show("這是指定圖標的效果(Error)。", "確認", MessageBoxButton.OKCancel, MessageBoxImage.Error); MessageBox.Show("這是指定圖標的效果(Information)。", "確認", MessageBoxButton.OKCancel, MessageBoxImage.Information); MessageBox.Show("這是指定按鈕的效果(OK)。", "確認", MessageBoxButton.OK); MessageBox.Show("這是指定按鈕的效果(OKCancel)。", "確認", MessageBoxButton.OKCancel); MessageBox.Show("這是指定按鈕的效果(YesNo)。", "確認", MessageBoxButton.YesNo); MessageBox.Show("這是指定按鈕的效果(YesNoCancel)。", "確認", MessageBoxButton.YesNoCancel); MessageBox.Show("這是指定預設按鈕的效果(Yes)。", "確認", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.Yes); MessageBox.Show("這是指定預設按鈕的效果(No)。", "確認", MessageBoxButton.YesNo, MessageBoxImage.Warning, MessageBoxResult.No); MessageBox.Show("這是指定預設按鈕的效果(OK)。", "確認", MessageBoxButton.OKCancel, MessageBoxImage.Error, MessageBoxResult.OK); MessageBox.Show("這是指定預設按鈕的效果(Cancel)。", "確認", MessageBoxButton.OKCancel, MessageBoxImage.Information, MessageBoxResult.Cancel);
四、運行效果
3.1 自定義Window1+MaterialDesign的效果









3.2 自定義Window1+HandyControl的效果










3.3 自定義Window2+HandyControl










技術交流群

聯繫方式




