前言 上周五晚上8點,開開心心的等著產品驗收完畢後就可以順利上線。結果產品突然找到我說要加需求,並且維護這一塊業務的同事已經下班走了,所以只有我來做。雖然內心一萬頭草泥馬在狂奔,但是嘴裡還是一口答應沒問題。由於這一塊業務很複雜並且我也不熟悉,加上還餓著肚子,在梳理代碼邏輯的時候我差點崩潰了。需要修改 ...
前言
上周五晚上8點,開開心心的等著產品驗收完畢後就可以順利上線。結果產品突然找到我說要加需求,並且維護這一塊業務的同事已經下班走了,所以只有我來做。雖然內心一萬頭草泥馬在狂奔,但是嘴裡還是一口答應沒問題。由於這一塊業務很複雜並且我也不熟悉,加上還餓著肚子,在梳理代碼邏輯的時候我差點崩潰了。需要修改的那個vue文件有幾千行代碼,迭代業務對應的ref變數有10多個watch。我光是梳理這些watch的邏輯就搞了很久,然後小心翼翼的在原有代碼上面加上新的業務邏輯,不敢去修改原有邏輯(擔心搞出線上bug背鍋)。
濫用watch帶來的問題
首先我們來看一個例子:
<template>
{{ dataList }}
</template>
<script setup lang="ts">
import { ref, watch } from "vue";
const dataList = ref([]);
const props = defineProps(["disableList", "type", "id"]);
watch(
() => props.disableList,
() => {
// 根據disableList邏輯很複雜同步計算出新list
const newList = getListFromDisabledList(dataList.value);
dataList.value = newList;
},
{ deep: true }
);
watch(
() => props.type,
() => {
// 根據type邏輯很複雜同步計算出新list
const newList = getListFromType(dataList.value);
dataList.value = newList;
}
);
watch(
() => props.id,
() => {
// 從服務端獲取dataList
fetchDataList();
},
{ immediate: true }
);
</script>
上面這個例子在template中渲染了dataList,當props.id更新時和初始化時從服務端非同步獲取dataList。當props.disableList和props.type更新時,同步的計算出新的dataList。
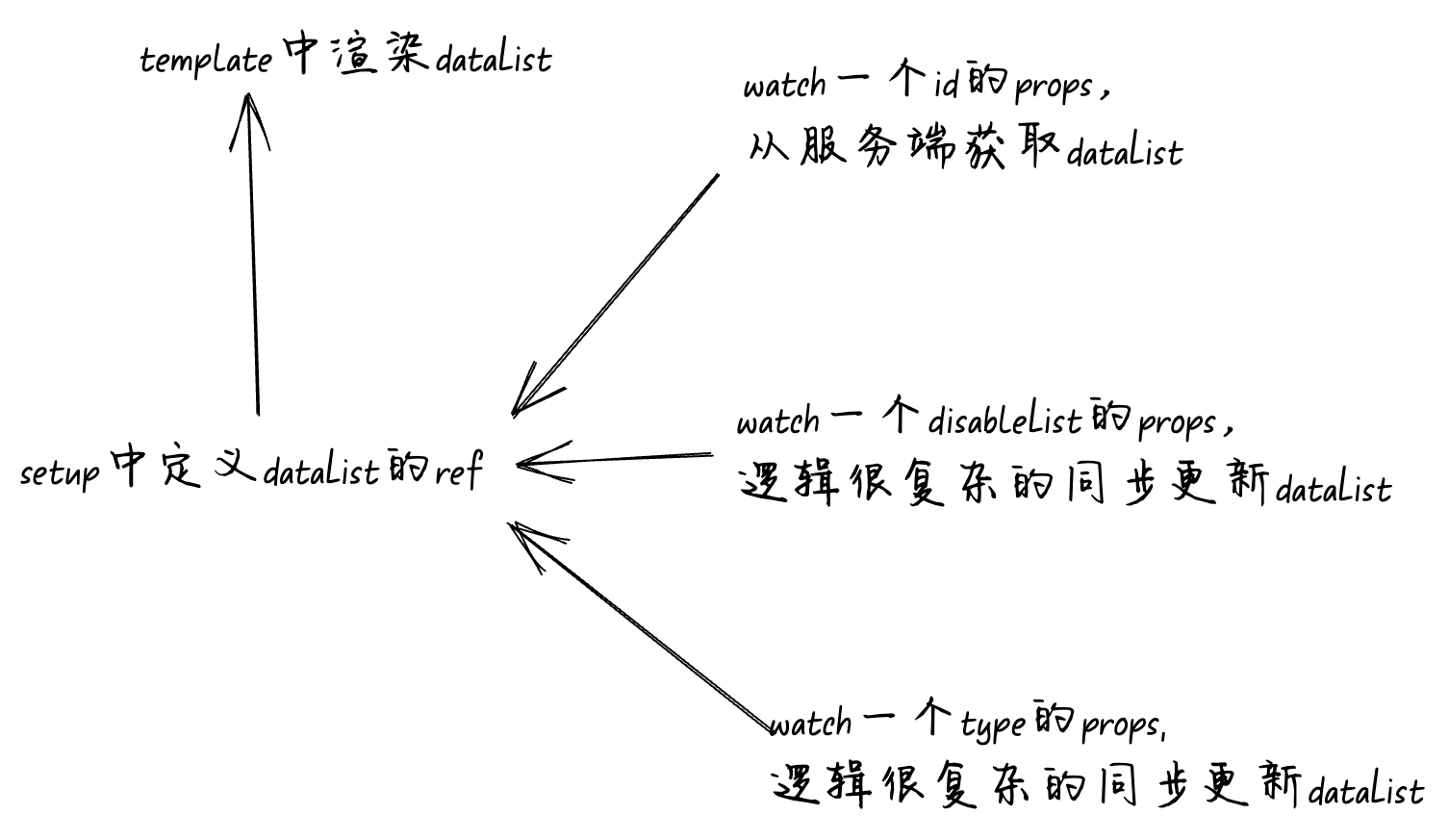
代碼邏輯流程圖是這樣的:

乍一看上面的代碼沒什麼問題,但是當一個不熟悉這一塊業務的新同學接手這一塊代碼時問題就出來了。
我們平時接手一個不熟悉的業務首先要找一個切入點,對於前端業務,切入點肯定是瀏覽器渲染的頁面。在 Vue 中,頁面由模板渲染而來,找到模板中使用的響應式變數和他的來源,就能理解業務邏輯。以 dataList 變數為例,梳理dataList的來源基本就可以理清業務邏輯。
在我們上面的這個例子dataList的來源就是發散的,有很多個來源。首先是watch了props.id從服務端非同步獲取。然後是watch了props.disableList和props.type,同步更新了dataList。這個時候一個不熟悉業務的同學接到產品需求要更新dataList的取值邏輯,他需要先熟悉dataList多個來源的取值邏輯,熟悉完邏輯後再分析我到底應該是在哪個watch上面去修改業務邏輯完成產品需求。
但是實際上我們維護別人的代碼時(特別是很複雜的代碼)一般都不願意去改代碼,而是在原有代碼的基礎上再去加上我們的代碼。因為去改別人的複雜代碼很容易搞出線上bug,然後背鍋。所以在這裡我們的做法一般都是再加一個watch,然後在這個watch中去實現產品最新的dataList業務邏輯。
watch(
() => props.xxx,
() => {
// 加上產品最新的業務邏輯
const newList = getListFromXxx(dataList.value);
dataList.value = newList;
}
);
迭代幾次業務後這個vue文件裡面就變成了一堆watch,屎山代碼就是這樣形成的。當然不排除有的情況是故意這樣寫的,為的就是穩定自己在團隊裡面的地位,因為離開了你這坨代碼沒人敢動。
使用computed解決問題
我們看了上面的反例,那麼一個易維護的代碼是怎麼樣的呢?我認為應該是下麵這樣的:

dataList在template中渲染,然後同步更新dataList,最後非同步從服務端非同步獲取dataList,整個過程能夠被穿成一條線。此時新來一位同學要去迭代dataList相關的業務,那麼他只需要搞清楚產品的最新需求是應該在同步階段去修改代碼還是非同步階段去修改代碼,然後在對應的階段去加上對應的最新代碼即可。
我們來看看上面的例子應該怎麼優化成易維護的代碼,上面的代碼中dataList來源主要分為同步來源和非同步來源。非同步來源這一塊我們沒法改,因為從業務上來看props.id更新後必須要從服務端獲取最新的dataList。我們可以將同步來源的代碼全部摞到computed中。優化後的代碼如下:
<template>
{{ renderDataList }}
</template>
<script setup lang="ts">
import { ref, computed, watch } from "vue";
const props = defineProps(["disableList", "type", "id"]);
const dataList = ref([]);
const renderDataList = computed(() => {
// 根據disableList計算出list
const newDataList = getListFromDisabledList(dataList.value);
// 根據type計算出list
return getListFromType(newDataList);
});
watch(
() => props.id,
() => {
// 從服務端獲取dataList
fetchDataList();
},
{
immediate: true,
}
);
</script>
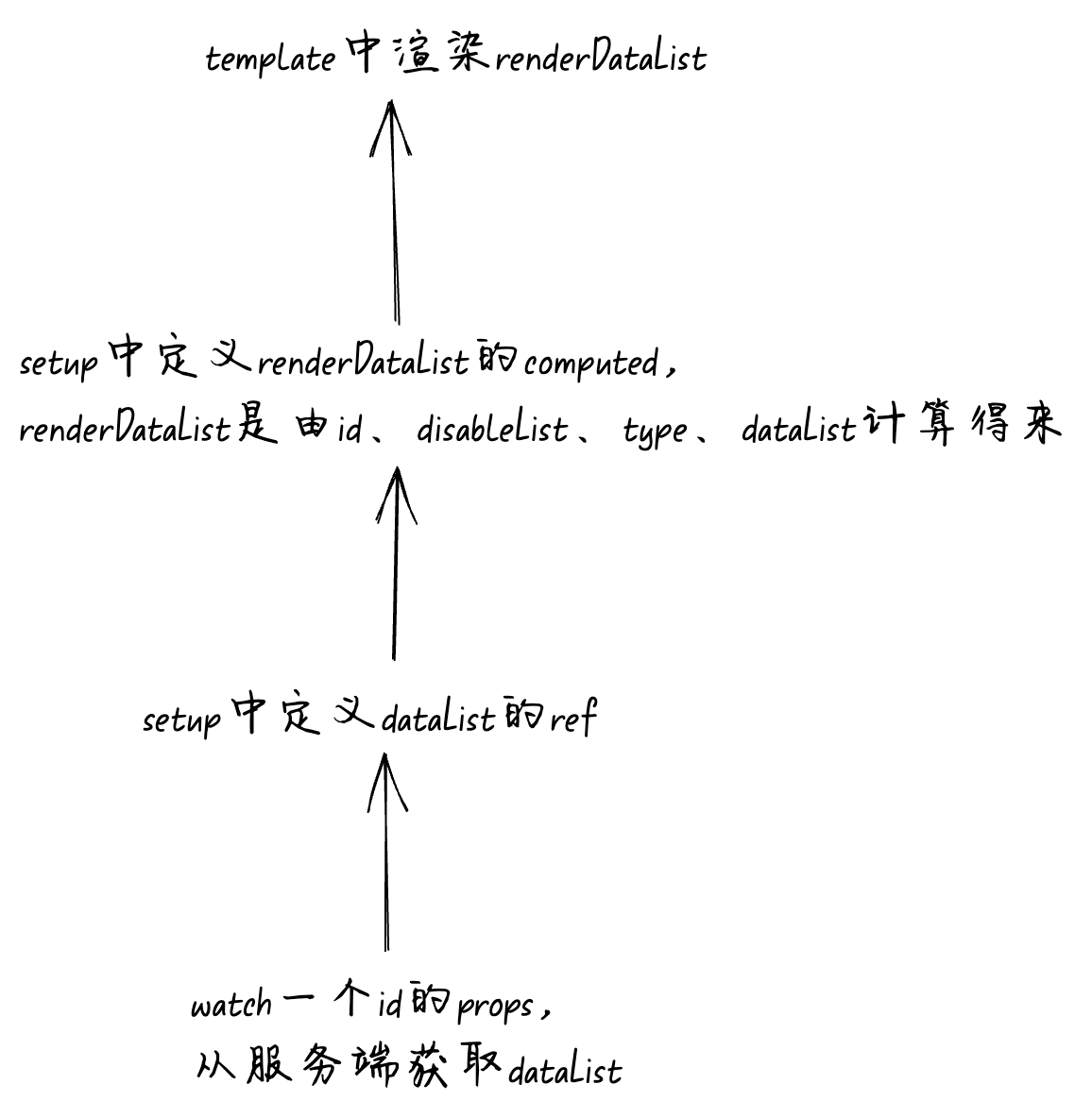
我們在template中渲染的不再是dataList變數,而是renderDataList。renderDataList是一個computed,在這個computed中包含了所有dataList同步相關的邏輯。代碼邏輯流程圖是這樣的:

此時一位新同學接到產品需求要迭代dataList相關的業務,因為我們的整個業務邏輯已經變成了一條線,新同學就可以很快的梳理清楚業務邏輯。再根據產品的需求看到底應該是修改同步相關的邏輯還是非同步相關的邏輯。下麵這個是修改同步邏輯的demo:
const renderDataList = computed(() => {
// 加上產品最新的業務邏輯
const xxxList = getListFromXxx(dataList.value);
// 根據disableList計算出list
const newDataList = getListFromDisabledList(xxxList);
// 根據type計算出list
return getListFromType(newDataList);
});
總結
這篇文章介紹了watch主要分為兩種使用場景,一種是當watch的值改變後需要同步更新渲染的dataList,另外一種是當watch的值改變後需要非同步從服務端獲取要渲染的dataList。如果不管同步還是非同步都一股腦的將所有代碼都寫在watch中,那麼後續接手的維護者要梳理dataList相關的邏輯就會非常痛苦。因為到處都是watch在更新dataList的值,完全不知道應該在哪個watch中去加上最新的業務邏輯,這種時候我們一般就會再新加一個watch然後在新的watch中去實現最新的業務邏輯,時間久了代碼中就變成了一堆watch,維護性就變得越來越差。我們給出的優化方案是將那些同步更新dataList的watch代碼全部摞到一個名為renderDataList的computed,後續維護者只需要判斷新的業務如果是同步更新dataList,那麼就將新的業務邏輯寫在computed中。如果是要非同步更新dataList,那麼就將新的業務邏輯寫在watch中。
關註公眾號:【前端歐陽】,解鎖我更多vue乾貨文章,並且可以免費向我咨詢vue相關問題。




