這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 一、什麼是雙向綁定 我們先從單向綁定切入單向綁定非常簡單,就是把Model綁定到View,當我們用JavaScript代碼更新Model時,View就會自動更新雙向綁定就很容易聯想到了,在單向綁定的基礎上,用戶更新了View,Model的 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
一、什麼是雙向綁定
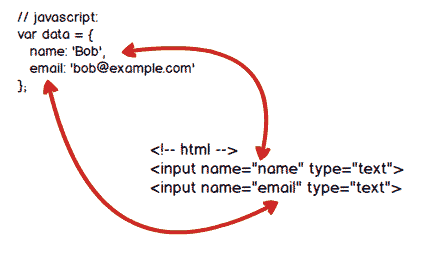
我們先從單向綁定切入單向綁定非常簡單,就是把Model綁定到View,當我們用JavaScript代碼更新Model時,View就會自動更新雙向綁定就很容易聯想到了,在單向綁定的基礎上,用戶更新了View,Model的數據也自動被更新了,這種情況就是雙向綁定舉個慄子

當用戶填寫表單時,View的狀態就被更新了,如果此時可以自動更新Model的狀態,那就相當於我們把Model和View做了雙向綁定關係圖如下

二、雙向綁定的原理是什麼
我們都知道 Vue 是數據雙向綁定的框架,雙向綁定由三個重要部分構成
- 數據層(Model):應用的數據及業務邏輯
- 視圖層(View):應用的展示效果,各類UI組件
- 業務邏輯層(ViewModel):框架封裝的核心,它負責將數據與視圖關聯起來
而上面的這個分層的架構方案,可以用一個專業術語進行稱呼:MVVM這裡的控制層的核心功能便是 “數據雙向綁定” 。自然,我們只需弄懂它是什麼,便可以進一步瞭解數據綁定的原理
理解ViewModel
它的主要職責就是:
- 數據變化後更新視圖
- 視圖變化後更新數據
當然,它還有兩個主要部分組成
- 監聽器(Observer):對所有數據的屬性進行監聽
- 解析器(Compiler):對每個元素節點的指令進行掃描跟解析,根據指令模板替換數據,以及綁定相應的更新函數
三、實現雙向綁定
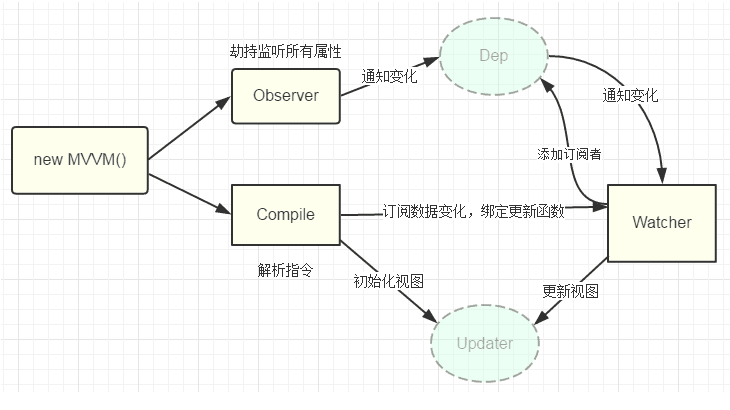
我們還是以Vue為例,先來看看Vue中的雙向綁定流程是什麼的
new Vue()首先執行初始化,對data執行響應化處理,這個過程發生Observe中- 同時對模板執行編譯,找到其中動態綁定的數據,從
data中獲取並初始化視圖,這個過程發生在Compile中 - 同時定義⼀個更新函數和
Watcher,將來對應數據變化時Watcher會調用更新函數 - 由於
data的某個key在⼀個視圖中可能出現多次,所以每個key都需要⼀個管家Dep來管理多個Watcher - 將來data中數據⼀旦發生變化,會首先找到對應的
Dep,通知所有Watcher執行更新函數
流程圖如下:

實現
先來一個構造函數:執行初始化,對data執行響應化處理
class Vue {
constructor(options) {
this.$options = options;
this.$data = options.data;
// 對data選項做響應式處理
observe(this.$data);
// 代理data到vm上
proxy(this);
// 執行編譯
new Compile(options.el, this);
}
}
對data選項執行響應化具體操作
function observe(obj) {
if (typeof obj !== "object" || obj == null) {
return;
}
new Observer(obj);
}
class Observer {
constructor(value) {
this.value = value;
this.walk(value);
}
walk(obj) {
Object.keys(obj).forEach((key) => {
defineReactive(obj, key, obj[key]);
});
}
}
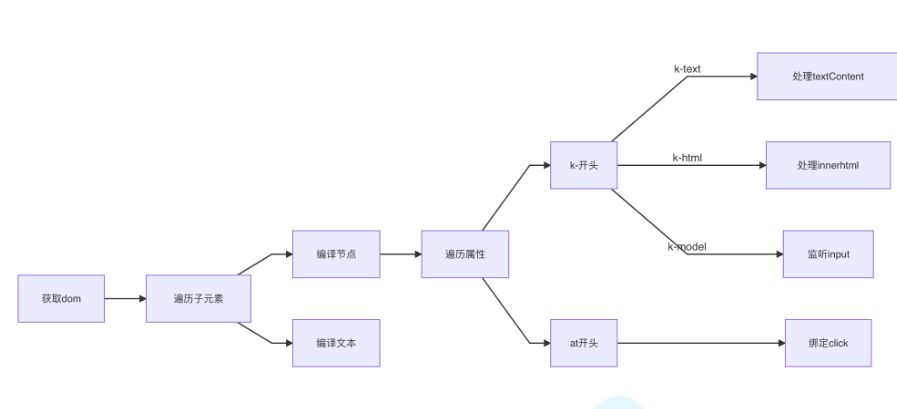
編譯Compile
對每個元素節點的指令進行掃描跟解析,根據指令模板替換數據,以及綁定相應的更新函數

class Compile {
constructor(el, vm) {
this.$vm = vm;
this.$el = document.querySelector(el); // 獲取dom
if (this.$el) {
this.compile(this.$el);
}
}
compile(el) {
const childNodes = el.childNodes;
Array.from(childNodes).forEach((node) => { // 遍歷子元素
if (this.isElement(node)) { // 判斷是否為節點
console.log("編譯元素" + node.nodeName);
} else if (this.isInterpolation(node)) {
console.log("編譯插值⽂本" + node.textContent); // 判斷是否為插值文本 {{}}
}
if (node.childNodes && node.childNodes.length > 0) { // 判斷是否有子元素
this.compile(node); // 對子元素進行遞歸遍歷
}
});
}
isElement(node) {
return node.nodeType == 1;
}
isInterpolation(node) {
return node.nodeType == 3 && /\{\{(.*)\}\}/.test(node.textContent);
}
}
依賴收集
視圖中會用到data中某key,這稱為依賴。同⼀個key可能出現多次,每次都需要收集出來用⼀個Watcher來維護它們,此過程稱為依賴收集多個Watcher需要⼀個Dep來管理,需要更新時由Dep統⼀通知

實現思路
defineReactive時為每⼀個key創建⼀個Dep實例- 初始化視圖時讀取某個
key,例如name1,創建⼀個watcher1 - 由於觸發
name1的getter方法,便將watcher1添加到name1對應的Dep中 - 當
name1更新,setter觸發時,便可通過對應Dep通知其管理所有Watcher更新
// 負責更新視圖
class Watcher {
constructor(vm, key, updater) {
this.vm = vm
this.key = key
this.updaterFn = updater
// 創建實例時,把當前實例指定到Dep.target靜態屬性上
Dep.target = this
// 讀一下key,觸發get
vm[key]
// 置空
Dep.target = null
}
// 未來執行dom更新函數,由dep調用的
update() {
this.updaterFn.call(this.vm, this.vm[this.key])
}
}
聲明Dep
class Dep {
constructor() {
this.deps = []; // 依賴管理
}
addDep(dep) {
this.deps.push(dep);
}
notify() {
this.deps.forEach((dep) => dep.update());
}
}
創建watcher時觸發getter
class Watcher {
constructor(vm, key, updateFn) {
Dep.target = this;
this.vm[this.key];
Dep.target = null;
}
}
依賴收集,創建Dep實例
function defineReactive(obj, key, val) {
this.observe(val);
const dep = new Dep();
Object.defineProperty(obj, key, {
get() {
Dep.target && dep.addDep(Dep.target);// Dep.target也就是Watcher實例
return val;
},
set(newVal) {
if (newVal === val) return;
dep.notify(); // 通知dep執行更新方法
},
});
}
參考文獻
- https://www.liaoxuefeng.com/wiki/1022910821149312/1109527162256416
- https://juejin.cn/post/6844903942254510087#heading-9




