什麼是值轉換器 在WPF(Windows Presentation Foundation)中,值轉換器(Value Converter)是一種機制,允許你在綁定時轉換綁定源和綁定目標之間的值。值轉換器實現了 IValueConverter 介面,該介面包含兩個方法:Convert 和 Convert ...
什麼是值轉換器
在WPF(Windows Presentation Foundation)中,值轉換器(Value Converter)是一種機制,允許你在綁定時轉換綁定源和綁定目標之間的值。值轉換器實現了 IValueConverter 介面,該介面包含兩個方法:Convert 和 ConvertBack。這兩個方法分別用於在綁定源到目標時進行值轉換,以及在目標到源時進行值轉換。
使用值轉換器的Demo
首先創建一個綁定數據源類:
using System;
using System.ComponentModel;
namespace BindConversion
{
public class MyData : INotifyPropertyChanged
{
private DateTime _thedate;
public MyData()
{
_thedate = DateTime.Now;
}
public DateTime TheDate
{
get { return _thedate; }
set
{
_thedate = value;
OnPropertyChanged("TheDate");
}
}
// Declare event
public event PropertyChangedEventHandler PropertyChanged;
// OnPropertyChanged method to update property value in binding
private void OnPropertyChanged(string info)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(info));
}
}
}
有一個類型為DateTime的屬性TheDate,該類實現了INotifyPropertyChanged介面。
再創建一個轉換器類:
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Media;
namespace BindConversion
{
public class MyConverter : IValueConverter
{
public object Convert(object o, Type type,
object parameter, CultureInfo culture)
{
var date = (DateTime) o;
switch (type.Name)
{
case "String":
return date.ToString("F", culture);
case "Brush":
return Brushes.Red;
default:
return o;
}
}
public object ConvertBack(object o, Type type,
object parameter, CultureInfo culture) => null;
}
}
該類實現了IValueConverter介面。
IValueConverter介紹

如果要將值轉換器與綁定相關聯,請創建實現 介面的 IValueConverter 類, Convert 然後實現 和 ConvertBack 方法。 轉換器可以將數據從一種類型更改為另一種類型,根據文化信息轉換數據,或修改演示文稿的其他方面。
值轉換器具有區域性感知能力。 Convert和 ConvertBack 方法都有一個culture參數,用於指示區域性信息。 如果區域性信息與轉換無關,則可以在自定義轉換器中忽略該參數。
該介面有兩個方法Convert與ConvertBack。
public object Convert (object value, Type targetType, object parameter, System.Globalization.CultureInfo culture);
中各參數的含義如下所示:
| 參數 | 類型 | 含義 |
|---|---|---|
| value | object | 綁定源生成的值。 |
| targetType | Type | 綁定目標屬性的類型。 |
| parameter | object | 要使用的轉換器參數。 |
| culture | CultureInfo | 要用在轉換器中的區域性。 |
再看一下MainWindow.xaml:
<Window x:Class="BindConversion.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BindConversion"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel Width="300" Height="300" Name="Page1">
<StackPanel.Resources>
<local:MyData x:Key="MyDataSource"/>
<local:MyConverter x:Key="MyConverterReference"/>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="15"/>
<Setter Property="Margin" Value="3"/>
</Style>
</StackPanel.Resources>
<StackPanel.DataContext>
<Binding Source="{StaticResource MyDataSource}"/>
</StackPanel.DataContext>
<TextBlock Text="Unconverted data:"/>
<TextBlock Text="{Binding Path=TheDate}"/>
<TextBlock Text="Converted data:"/>
<TextBlock Name="myconvertedtext"
Foreground="{Binding Path=TheDate,
Converter={StaticResource MyConverterReference}}">
<TextBlock.Text>
<Binding Path="TheDate"
Converter="{StaticResource MyConverterReference}"/>
</TextBlock.Text>
</TextBlock>
</StackPanel>
</Window>
首先定義了資源:
<StackPanel.Resources>
<local:MyData x:Key="MyDataSource"/>
<local:MyConverter x:Key="MyConverterReference"/>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="15"/>
<Setter Property="Margin" Value="3"/>
</Style>
</StackPanel.Resources>
一個名為MyDataSource類型為MyData的資源與一個名為MyConverterReference類型為MyConverter的資源。
我們發現有三處地方用到了Binding:
<Binding Source="{StaticResource MyDataSource}"/>
這種形式我們已經見過了。
<TextBlock Name="myconvertedtext"
Foreground="{Binding Path=TheDate,
Converter={StaticResource MyConverterReference}}">
<Binding Path="TheDate"
Converter="{StaticResource MyConverterReference}"/>
註意,這兩處Binding中都出現了Converter。
Converter介紹

通過實現 IValueConverter 介面並實現 Convert 方法創建轉換器。 該方法應返回一個對象,該對象的類型與綁定所面向的依賴屬性的類型相同,或者至少返回一個可隱式強制轉換或轉換為目標類型的類型。
再結合這段代碼:
public object Convert(object o, Type type,
object parameter, CultureInfo culture)
{
var date = (DateTime) o;
switch (type.Name)
{
case "String":
return date.ToString("F", culture);
case "Brush":
return Brushes.Red;
default:
return o;
}
}
根據目標類型的不同,進行不同的轉換。
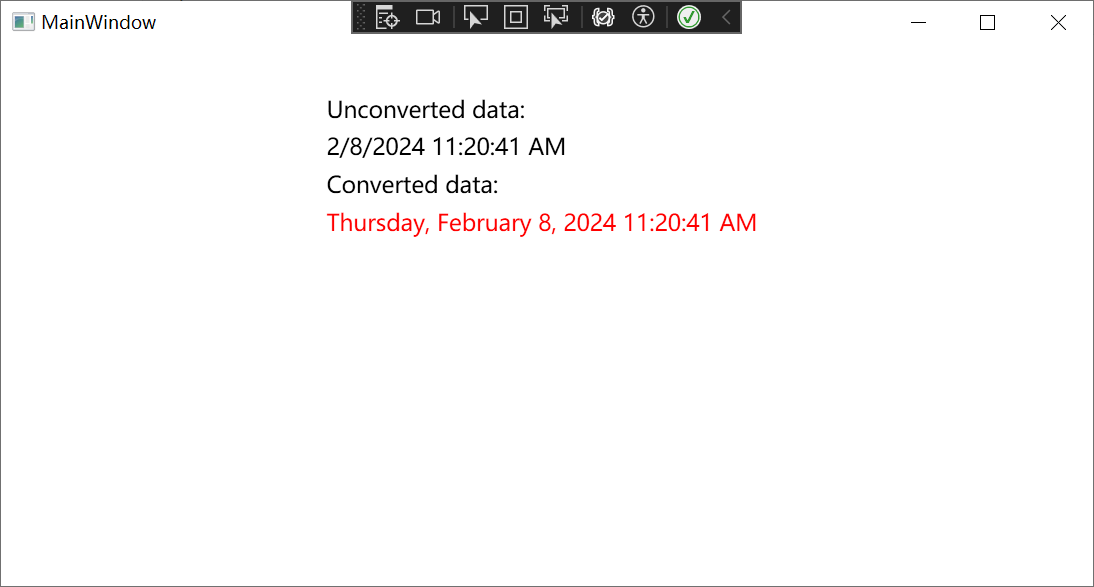
TextBlock.Foreground的類型為Brush就返回Brushes.Red。
TextBlock.Text的類型為String就返回date.ToString("F", culture)。
結果如下圖所示:

Demo代碼來源
[WPF-Samples/Data Binding/BindConversion at main · microsoft/WPF-Samples (github.com)](https://github.com/microsoft/WPF-Samples/tree/main/Data Binding/BindConversion)



