selenium4框架學習 https://blog.csdn.net/qq_45158700/article/details/135363339 瀏覽器驅動&selenium文檔下載 Selenium with Python中文翻譯文檔:https://selenium-python-zh.rea ...
selenium4框架學習
https://blog.csdn.net/qq_45158700/article/details/135363339
Selenium with Python中文翻譯文檔:https://selenium-python-zh.readthedocs.io/en/latest/
下麵鏈接中為103.0.5060.53版本的瀏覽器和對應的chromedriver
鏈接:https://pan.baidu.com/s/1rMniL41_L05ucgwGPzhn2A
提取碼:6byo
谷歌瀏覽器和驅動歷史版本下載網址_關閉瀏覽器更新功能:https://www.bilibili.com/read/cv22587648/
安裝舊版本chrome 瀏覽器方法_chrome舊版本-CSDN博客
#切換到iframe
iframe = driver.find_element('//*[@id="mplay]')
driver.switch_to.frame(iframe) #切換到iframe裡面
# 跳出iframe
driver.switch_to.parent_frame()
1.selenium編寫第一個腳本
#需求:訪問bibi網址,輸入selenium框架學習點擊搜索
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
#定義一個browser的變數,用來接收實例化後的瀏覽器
browser = webdriver.Chrome()
#使用get方法,訪問網址
browser.get("https://www.bilibili.com")
# 1.找到輸入框的位置,輸入selenium框架學習
browser.find_element(By.CLASS_NAME,'nav-search-input').send_keys("selenium框架學習")
# 2. 找到搜索框的位置,點擊搜索
browser.find_element(By.CLASS_NAME,'nav-search-btn').click()
time.sleep(5)
browser.close()
# browser.get("https://im.qq.com/index/")
# browser.find_element_by_id("loginInfo")
從0-1搭建Python+Selenium4自動化測試框架 (yuque.com)
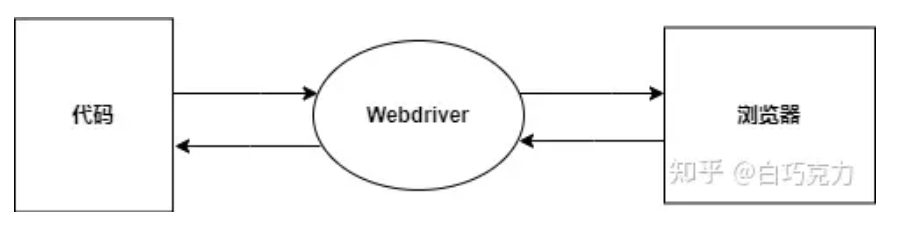
其工作基本流程為:

Webdriver接收到代碼後,經過處理來發送給瀏覽器,瀏覽器根據處理後的代碼執行對應的操作,瀏覽器執行後完把執行結果返回給Webdriver,Webdriver將執行結果處理並返回給代碼展示出來。
2.元素定位
設置好視窗後,想要執行自動化操作,需要定位頁面源碼中顯示的所有HTML所包含的元素內容。
我們有八種元素定位的方法:id、name、class、tag_name、xpath、css_selector、link_text、partial_link_text。
selenium4新版本使用指南:https://zhuanlan.zhihu.com/p/648948497
selenium4自動化測試八大定位高級用法:https://www.bilibili.com/read/cv23264252/
Selenium4Web自動化2-頁面元素定位:https://www.cnblogs.com/cekailsf/p/16800385.html
Selenium4自動化框架(超級詳細):https://zhuanlan.zhihu.com/p/632399597
2.1 id、name、class定位
在一般情況下,頁面源碼中的id都是唯一的,所以只要知道頁面元素中的id,就可以定位到該元素,但name、class值可以有重覆,所以要註意頁面元素中的name、class值有沒有重覆,假如有的話,selenium預設會返回第一個name或class的元素,假設有如下頁面元素標簽:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
我們只需要使用find_element()方法來定位該元素,該方法語法格式如下:
from selenium.webdriver.common.by import By
driver.find_element(By.ID,'元素id')
driver.find_element(By.name,'元素name')
driver.find_element(By.class,'元素class')
示例代碼如下:
from selenium.webdriver.common.by import By
driver.find_element(By.ID,'kw')
driver.find_element(By.name,'wd')
driver.find_element(By.class,'s_ipt')
2.2 tag_name定位
tag_name定位是通過標簽名來定位,例如div、a、input標簽等等,當頁面中存在多個相同的標簽時,預設返回第一個標簽元素,其語法格式如下:
from selenium.webdriver.common.by import By
driver.find_element(By.TAG_NAME,"標簽名")
示例代碼如下:
driver.find_element(By.TAG_NAME,"input") #這樣就可以定位到input標簽了
2.3 link_text、partial_link_text定位
link_text、partial_link_text都是用來定位標簽內的文本,其中link_text必須指明標簽內的全部文本,而partial_link_text只需要指定標簽內部分文本即可定位,其語法格式如下:
假設有如下標簽:
<div class="myclass">自動化測試工具selenium</div>
from selenium.webdriver.common.by import By
driver.find_element(By.LINK_TEXT,'標簽內全部文本')
driver.find_element(By.PARTIAL_LINK_TEXT,'標簽內部分文本')
示例代碼如下:
from selenium.webdriver.common.by import By
driver.find_element(By.LINK_TEXT,'自動化測試工具selenium')
driver.find_element(By.PARTIAL_LINK_TEXT,'自動化')
2.4 xpath定位
xpath是XML路徑語言,是XML文檔中定位元素的語言,常用的規則如下表所示:
| 表達式 | 描述 |
|---|---|
| nodename | 獲取該節點的所有子節點 |
| / | 從當前節點獲取直接子節點 |
| // | 從當前節點獲取子孫節點 |
| * | 獲取當前節點 |
| ** | 獲取當前節點的父節點 |
| @ | 選取屬性 |
| [] | 添加篩選條件 |
在Selenium自動化測試中,使用xpath定位元素語法格式如下:
例如:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH,"xpath規則")
示例代碼如下:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH,'//input[@id="kw"]') #定位百度的輸入框
//title[@lang='eng'] #其表示選擇所有名稱為title,同時屬性lang的值為eng的節點。
使用xpath定位時,還可以使用運算符來增加定位的準確性,運算符如下表所示:
| 運算符 | 描述 |
|---|---|
| or | 或運算 |
| and | 與運算 |
| mod | 計算除法的餘數 |
| | | 計算兩個節點集 |
| +、-、*、div | 加法、減法、乘法、除法 |
| =、!=、<、<=、>、>= | 等於、不等於、小於、小於等於、大於、大於等於 |
示例代碼如下:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH,'//input[@id="kw" and @name="wd"]') #這樣就可以定位到百度輸入框的元素了。
2.5 css選擇器定位
css選擇器是用於查找HTML元素,定位速度比xpath快,css選擇器常用語法表達式如下表:
| 表達式 | 例子 | 描述 |
|---|---|---|
| # | #myid | 選擇id為myid的元素 |
| . | .myclass | 選擇class為myclass的元素 |
| * | * | 選擇所有元素 |
| element | div | 選擇div標簽元素 |
| > | div>li | 選擇div的所有li元素 |
| + | div+li | 選擇同一級中在div之後的所有li元素 |
| [=] | type='mytest' | 選擇type值為mytest的元素 |
在Selenium自動化定位中,使用css選擇器語法格式如下:
from selenium.webdriver.common.by import By
driver.find_element(By.CSS_SELECTOR,"css選擇")
示例代碼如下:
driver.find_element(By.CSS_SELECTOR,"#kw")
3. 瀏覽器操作
瀏覽器操作常用的操作有:
- 獲取瀏覽器信息,導航;
- 處理警告框;
- 添加、獲取、刪除Cookies;
- 大小、切換視窗。
3.1 獲取信息
獲取瀏覽器信息主要有獲取標簽、當前URL,其方法分別如下所示:
driver.title # 獲取瀏覽器當前頁面的標簽
driver.current_url # 獲取瀏覽器當前地址欄的URL
driver.page_source # 獲取當前html源碼
driver.name # 獲取瀏覽器名稱(chrome)
driver.get_window_rect() # 獲取瀏覽器尺寸,位置
driver.get_window_position() # 獲取瀏覽器位置(左上角)
3.2 導航
導航最常用的操作是打開、前進、後退和刷新頁面,其實現方法分別為:
driver.get(url) # 打開網頁
driver.back() # 返回上一個頁面(回退操作)
driver.forward() # 回到下一個頁面(前進操作)
driver.refresh() # 刷新本頁面
3.3 警告框
有三種警告框:Alerts警告框、Confirm確認框、Prompt 提示框。
Alerts警告框:其顯示一條自定義消息及關閉該警告框的按鈕,如下圖所示:
Confirm確認框:其顯示一條自定義消息及確認和取消該警告框的按鈕,如下圖所示:
Prompt 提示框:其顯示一條自定義消息、輸入文本框及確認和取消該警告框的按鈕,如下圖所示:
處理這些警示框,首先使用switch_to.alert自動定位當前警示框,再使用text、accpet、dismiss、send_keys等方法進行操作操作,其中:
- text:獲取警示框內的文字;
- accpet:接受(確認)彈窗內容;
- dismiss:解除(取消)彈窗;
- send_keys: 發送文本至警告框。
# Alerts警示框、Confirm確認框、Prompt提示框示例代碼如下:
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.selenium.dev/zh-cn/documentation/webdriver/interactions/alerts/")
driver.find_element('link text','查看樣例警告框').click()
sleep(5)
alert = driver.switch_to.alert
alert.accept()
sleep(5)
driver.find_element('link text','查看樣例警告框').click()
#例代碼如下:
Confirm=driver.switch_to.alert
Confirm.dismiss()
3.4 添加、獲取、刪除Cookies
Cookies主要用於識別用戶並載入存儲的信息,有些情況,我們需要攜帶Cookies才可以繼續訪問瀏覽器或者瀏覽網頁的更多信息,在Selenium自動化測試中,我們通過使用如下方法來添加、獲取、刪除Cookies,
from selenium import webdriver
driver = webdriver.Chrome()
driver.add_cookie(Cookies值) # 添加Cookies
driver.get_cookie(Cookies名稱) # 獲取單個Cookies
driver.get_cookies() # 獲取全部Cookies
driver.delete_cookie(Cookies名稱) # 刪除單個Cookies
driver.delete_all_cookies() # 刪除全部Cookies
#註意:添加Cookie僅接受一組已定義的可序列化JSON對象。
#示例代碼 實現了添加、獲取、刪除Cookies值了。
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
sleep(1)
driver.add_cookie({'name':'mycookies','value':'123456'}) # 添加名為mycookies的cookies,其值為123456
print(driver.get_cookie('mycookies')) # 獲取名為mycookies的cookies信息
print(driver.get_cookies()) # 獲取全部cookies的信息
driver.delete_cookie('mycookies') # 刪除名為mycookies的信息
print(driver.get_cookies()) # 獲取全部cookies的信息
driver.delete_all_cookies() # 刪除全部cookies的信息
print(driver.get_cookies()) # 獲取全部cookies的信息
3.5 瀏覽器視窗大小
webdriver提供了set_window_size(寬, 高)來修改自動化測試時瀏覽器啟動的視窗大小,示例代碼如下:
from selenium import webdriver #導入模塊
driver = webdriver.Chrome() #啟動瀏覽器驅動
driver.get('https://www.baidu.com')
driver.set_window_size(1500, 800) #調整瀏覽器高為800,寬為1500
也可以使用maximize_window()方法使窗體最大化,示例代碼如下:
from selenium import webdriver #導入模塊
driver = webdriver.Chrome() #啟動瀏覽器驅動
driver.get('https://www.baidu.com')
driver.maximize_window() #最大化視窗
3.6 瀏覽器視窗切換
在進行瀏覽器操作時,打開了一個新的標簽頁後,代碼監控的瀏覽器標簽頁並不是最新打開的標簽頁,示例代碼如下:
在進行瀏覽器操作時,打開了一個新的標簽頁後,代碼監控的瀏覽器標簽頁並不是最新打開的標簽頁,示例代碼如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('https://blog.csdn.net/')
el=driver.find_element(By.ID,'toolbar-search-input')
el.send_keys('Selenium')
bt=driver.find_element(By.ID,'toolbar-search-button').click()
sleep(2)
print(driver.title) # 輸出標簽頁標題
driver.quit()
#運行上面的代碼,終端輸出的內容是:
CSDN博客-專業IT技術發表平臺
但最新的標簽頁標題為:Selenium- CSDN搜索。
這時我們需要獲取打開的視窗句柄,並切換到最新的視窗,示例代碼如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('https://blog.csdn.net/')
el=driver.find_element(By.ID,'toolbar-search-input')
el.send_keys('Selenium')
bt=driver.find_element(By.ID,'toolbar-search-button').click()
windows = driver.window_handles # 獲取瀏覽器打開的視窗句柄
driver.switch_to.window(windows[-1]) # 切換到最新的視窗
sleep(2)
print(driver.title) # 輸出標簽頁標題
driver.quit()
#運行結果:
Selenium- CSDN搜索。
註意: 獲取視窗句柄的返回值類型為數組,而且最新的視窗句柄放在數組最後面,所以通過-1下標來獲取最新的句柄。
3.7 瀏覽器視窗新建
當我們需要新建一個頁面方法其他URL鏈接時,可以使用new_window()方法,示例代碼如下:
from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
driver.get('https://cn.bing.com/')
driver.switch_to.new_window() # 新建標簽頁
driver.get('https://www.baidu.com/')
sleep(5) # 休眠5秒
driver.quit() # 關閉瀏覽器並釋放進程資源
3.8 瀏覽器視窗截圖
我們可以通過get_screenshot_as_file()方法對打開的標簽頁進行截圖保存,示例代碼如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.get_screenshot_as_file('screenshot.png')
driver.quit()
或者
driver.get_screenshot_as_png('...')
driver.get_screenshot_as_base64('...')
3.9 關閉瀏覽器釋放資源
在完成自動化操作後,需要關閉瀏覽器並釋放資源,示例代碼如下:
driver.quit() # 關閉所有標簽頁
driver.close() # 關閉當前標簽頁
關閉當前標簽頁時,要註意切換到你想要關閉的標簽頁。
4. 滑鼠操作
常用的滑鼠操作方法如下:
| 方法 | 描述 |
|---|---|
| click() | 單擊左鍵 |
| context_click() | 單擊右鍵 |
| double_click() | 雙擊 |
| drag_and_drop() | 拖動 |
| move_to_element() | 滑鼠懸停 |
| perform() | 執行所有ActionChains中存儲的動作 |
除了單擊左鍵,上面的方法需要用到ActionChains方法,而且需要使用perform方法執行ActionChains的動作。
4.1 單擊左鍵
單擊左鍵使用click()方法即可,示例代碼如下:
bt=driver.find_element(By.ID,'su').click() # 單擊左鍵
4.2 單擊右鍵
單擊右鍵使用context_click()方法即可,示例代碼如下:
from selenium.webdriver import ActionChains
bt=driver.find_element(By.ID,'su') # 定位元素
ActionChains(driver).context_click(bt).perform() # 使用ActionChains方法調用context_click方法實現單擊右鍵
4.3 雙擊左鍵
雙擊左鍵使用double_click()方法即可,示例代碼如下:
# 定位搜索按鈕
button = driver.find_element('選擇器','元素位置')
# 執行雙擊動作
ActionChains(driver).double_click(button).perform()
4.4 拖動操作
拖動滑鼠使用drag_and_drop()方法,該方法需要傳遞兩個參數:
- source:拖動的元素;
- target:拖到目標位置;
示例代碼如下:
# 定位要拖動的元素
source = driver.find_element('選擇器','xxx')
# 定位目標元素
target = driver.find_element('選擇器','')
# 執行拖動動作
ActionChains(driver).drag_and_drop(source, target).perform()
4.5 懸停操作
滑鼠懸停使用move_to_element()方法來實現,示例代碼如下:
from selenium.webdriver import ActionChains
bt=driver.find_element(By.XPATH,'//*[@id="s-top-left"]/div/a') # 定位元素
ActionChains(driver).move_to_element(bt).perform() # 使用ActionChains方法調用move_to_element實現懸停操作
4.6 滑動操作
滑動操作需要使用execute_script方法來實現,其傳入的參數為JavaScript代碼,示例代碼如下:
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.runoob.com/")
js='window.scrollTo(0, 500);'
# 使用execute_script方法執行JavaScript代碼來實現滑鼠滾動
driver.execute_script(js) # 向下滾動 500 像素
sleep(5)
driver.quit()
除了自定滑動的距離,我們還可以指定滑動到的頁面元素,示例代碼如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.set_window_size(500, 500)
driver.get("https://www.baidu.com/")
sleep(2)
target = driver.find_element(By.ID,'su') # 定位元素
driver.execute_script("arguments[0].scrollIntoView();", target) # 滑動到定位元素
sleep(2)
driver.quit()
5. 鍵盤操作
在webdriver中的keys類中,提供了很多按鍵方法,常用的按鍵操作有:
| 操作 | 描述 |
|---|---|
| Keys.ENTER | 回車鍵 |
| Keys.BACK_SPACE | 刪除鍵 |
| Keys.CONTROL | Ctrl鍵 |
| Keys.F1 | F1鍵 |
| Keys.SPACE | 空格 |
| Keys.TAB | Tab鍵 |
| Keys.ESCAPE | ESC鍵 |
| Keys.ALT | Alt鍵 |
| Keys.SHIFT | Shift鍵 |
| Keys.ARROW_DOWN | 向下箭頭 |
| Keys.ARROW_LEFT | 向左箭頭 |
| Keys.ARROW_RIGHT | 向右箭頭 |
| Keys.ARROW_UP | 向上箭頭 |
接下來我們以回車鍵來演示,示例代碼如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('https://www.baidu.com/')
el=driver.find_element(By.ID,'kw') # 定位元素
el.send_keys('NBA頭條',Keys.ENTER) # 輸出內容後按回車鍵
sleep(2) # 休眠2秒
driver.quit() # 關閉瀏覽器並釋放進程資源
6. 等待操作
由於頁面元素不會一下子就全部渲染出來,當定位還沒渲染出來的元素時,就會報錯,那麼我們需要設置一下等待,等待可以分為:顯式等待、隱式等待和強制等待。
6.1 顯式等待
顯式等待主要是使用WebDriverWait來實現,其語法格式如下:
WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
其中:
- driver:瀏覽器驅動;
- timeout:最長超時時間,預設以秒為單位;
- poll_frequency:檢測的間隔步長,預設為0.5s;
- ignored_exceptions:超時後的拋出的異常信息,預設拋出NoSuchElementExeception異常。
在使用WebDriverWait時,需要搭配until或until_not方法來使用,其語法格式如下:
until(method,message='')
until_not(method,message='')
其中:
- method:指定預期條件的判斷方法;
- message:超時後拋出的提示;
常用的method方法有:
| 方法 | 描述 |
|---|---|
| title_is('') | 判斷當前頁面的 title 是否等於預期 |
| title_contains('') | 判斷當前頁面的 title 是否包含預期字元串 |
| presence_of_element_located(locator) | 判斷元素是否被加到了 dom 樹里,並不代表該元素一定可見 |
| visibility_of_element_located(locator) | 判斷元素是否可見,可見代表元素非隱藏,並且元素的寬和高都不等於0 |
| visibility_of(element) | 跟上一個方法作用相同,但傳入參數為 element |
| text_to_be_present_in_element(locator ,'') | 判斷元素中的 text 是否包含了預期的字元串 |
| text_to_be_present_in_element_value(locator ,‘’) | 判斷元素中的 value 屬性是否包含了預期的字元串 |
| frame_to_be_available_and_switch_to_it(locator) | 判斷該 frame 是否可以 switch 進去,True 則 switch 進去,反之 False |
| invisibility_of_element_located(locator) | 判斷元素中是否不存在於 dom 樹或不可見 |
| element_to_be_clickable(locator) | 判斷元素中是否可見並且是可點擊的 |
| staleness_of(element) | 等待元素從 dom 樹中移除 |
| element_to_be_selected(element) | 判斷元素是否被選中,一般用在下拉列表 |
| element_selection_state_to_be(element,True) | 判斷元素的選中狀態是否符合預期,參數 element,第二個參數為 True/False |
| element_located_selection_state_to_be(locator,True) | 跟上一個方法作用相同,但傳入參數為 locator |
| alert_is_present() | 判斷頁面上是否存在 alert |
示例代碼如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
element = WebDriverWait(driver, 2, 0.5,ignored_exceptions=None).until(EC.presence_of_element_located((By.ID, 'toolbar-search-input')),message='超時!') # 定位不存在的標簽
element.send_keys('NBA',Keys.ENTER)
sleep(5) # 休眠5秒
driver.quit() # 關閉瀏覽器並釋放進程資源
運行結果為:message:超時!
6.2 隱式等待
Webdriver提供了三種隱式等待方法:
- implicitly_wait:識別對象時的超時時間;
- set_script_timeout:非同步腳本的超時時間;
- set_page_load_timeout:頁面載入時的超時時間。
這三種方法的語法格式如下:
implicitly_wait('時間')
set_script_timeout('時間')
set_page_load_timeout('時間')
大家可以根據需求來選擇隱式等待的方法,這裡演示implicitly_wait方法,示例代碼如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('https://www.baidu.com/')
driver.implicitly_wait(5) # 隱式等待5秒
el=driver.find_element(By.ID,'kw1') # 獲取id為kw1的元素
el.send_keys('NBA頭條')
bt=driver.find_element(By.ID,'su').click() # 單擊左鍵
sleep(3) # 休眠5秒
driver.quit() # 關閉瀏覽器並釋放進程資源
id為kw1的元素不存在,所以5秒後就會報錯。
6.3 強制等待
強制等待通過休眠sleep方法來實現,不管元素是否存在、是否已載入出來,都會等到休眠時間結束才會繼續下一步操作,示例代碼如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('https://www.baidu.com/')
sleep(5)
el=driver.find_element(By.ID,'kw')
el.send_keys('NBA頭條')
bt=driver.find_element(By.ID,'su').click() # 單擊左鍵
sleep(3) # 休眠5秒
driver.quit() # 關閉瀏覽器並釋放進程資源



