npm導入和風天氣的圖標庫後使用沒有效果,就在網上查詢了下怎麼解決,然後動手嘗試一下。 參考文章 步驟 1. 下載圖標文件(鏈接),解壓後大致這樣 2. 在transfonter網站將需要的圖標字體轉成Base64,在font\fonts文件下 選擇上傳 下載 3. 解壓後把stylesheet.c ...
npm導入和風天氣的圖標庫後使用沒有效果,就在網上查詢了下怎麼解決,然後動手嘗試一下。
步驟
1. 下載圖標文件(鏈接),解壓後大致這樣


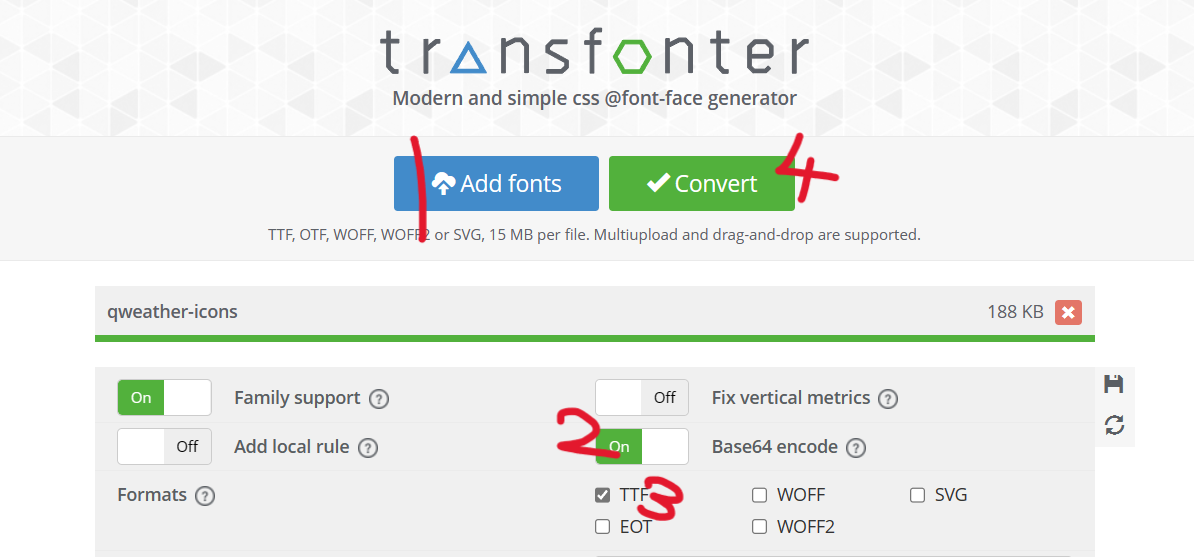
2. 在transfonter網站將需要的圖標字體轉成Base64,在font\fonts文件下
選擇上傳


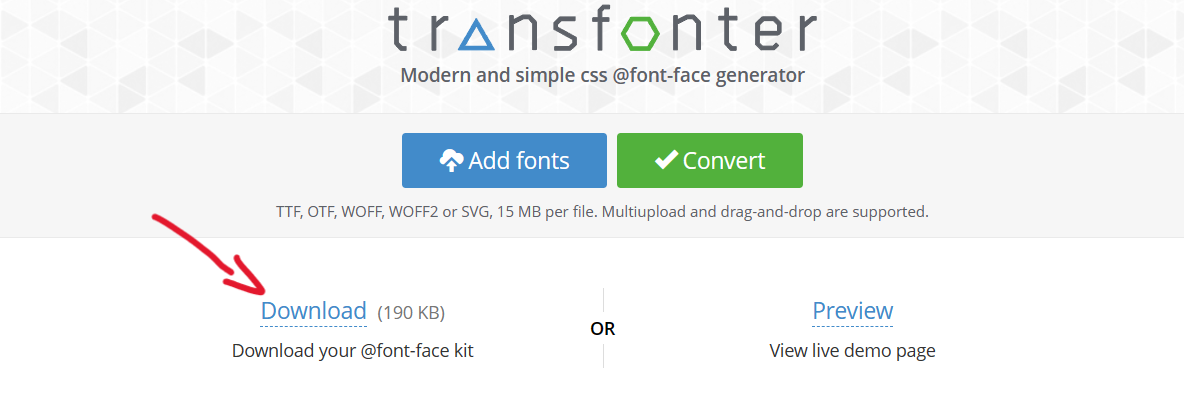
下載

3. 解壓後把stylesheet.css複製到小程式的某個文件夾下

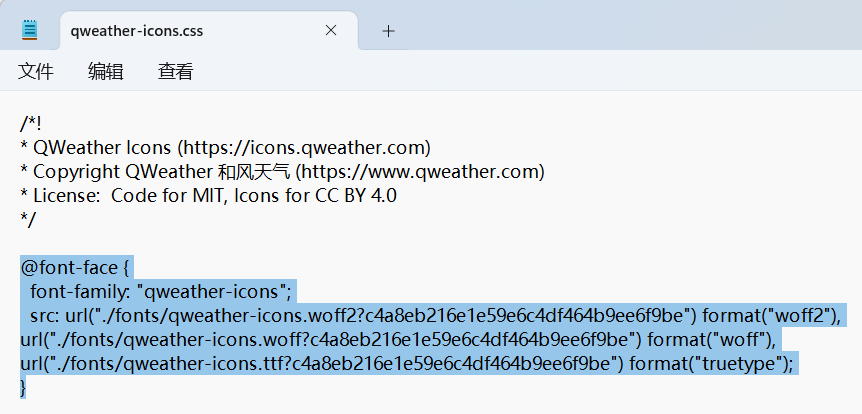
4. 將和風圖標文件font下qweather-icons.css中的@font-face刪除後保存,可以移動到剛纔stylesheet.css的同級

5. 改這兩個文件尾碼為wxss,併在app.wxss中引入
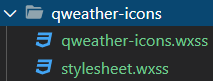
文件結構

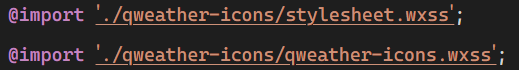
引入

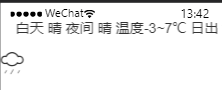
測試使用

能正常顯示

完成!



