這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 1. 需求分析 為了提高用戶對頁面鏈接分享的體驗,需要對分享鏈接做一些處理。 以 Telegram(國外某一通訊軟體) 為例,當在 Telegram 上分享已做過處理的鏈接時,它會自動嘗試獲取鏈接的預覽信息,包括標題、描述和圖片。 如此當 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
1. 需求分析
為了提高用戶對頁面鏈接分享的體驗,需要對分享鏈接做一些處理。
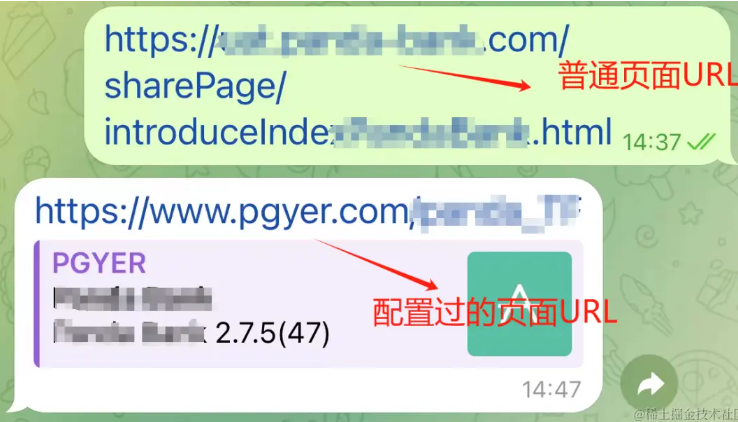
以 Telegram(國外某一通訊軟體) 為例,當在 Telegram 上分享已做過處理的鏈接時,它會自動嘗試獲取鏈接的預覽信息,包括標題、描述和圖片。
如此當接收者看到時,可以立即獲取到分享鏈接的一些重要信息。這有助於接收者更好地瞭解鏈接的內容,決定是否點擊查看詳細內容。

2. 實現步驟
2.1 實現前的說明
對於URL分享預覽這個功能問題,在項目中挺常用的,只不過今天我們是以一些框架分享API的底層原理角度來講的。
實現這種功能的關鍵,是在分享的鏈接中嵌入適當的元數據信息,應用軟體會自動解析,請求分享鏈接的預覽信息,並根據返回的元數據生成預覽卡片。
對於國內的應用軟體,目前我試過抖音,它可以實現分享和複製粘貼都自動解析,而微信、QQ等只能實現分享的自動解析。
對於國外的應用軟體,我只實驗過Telegram,它可以實現分享和複製粘貼都自動解析,但我想Facebook、Twitter、Instagram這些應用應該也都是可以的。
2.2 實現代碼
實現URL鏈接的分享預覽,你可以使用 Open Graph協議或 Twitter Cards,然後在 HTML 的<head> 標簽中,添加以下 meta 標簽來定義鏈接預覽的信息。
使用時,將所有meta全部複製過去,然後根據需求進行自定義即可。
還要註意兩點,確保你頁面的伺服器正確配置了 SSL 證書,以及確保鏈接的URL有效(即:伺服器沒有做白名單限制)。
<head> <!-- Open Graph 協議 --> <meta property="og:title" content="預覽標題"> <meta property="og:description" content="預覽描述"> <meta property="og:image:width" content="圖片寬度"> <meta property="og:image:height" content="圖片高度"> <meta property="og:image" content="預覽圖片的URL"> <meta property="og:url" content="鏈接的URL"> <!-- Twitter Cards --> <meta name="twitter:card" content="summary"> <meta name="twitter:title" content="預覽標題"> <meta name="twitter:description" content="預覽描述"> <meta property="twitter:image:width" content="圖片寬度"> <meta property="twitter:image:height" content="圖片高度"> <meta name="twitter:image" content="預覽圖片的URL"> <meta name="twitter:url" content="鏈接的URL"> </head>
下麵我們做一些概念的整理、總結和學習。
3. 問題詳解
3.1 什麼是Open Graph協議?
Open Graph協議是一種用於在社交媒體平臺上定義和傳遞網頁元數據的協議。它由 Facebook 提出,並得到了其他社交媒體平臺的支持和採納。Open Graph 協議旨在標準化網頁上的元數據,使網頁在社交媒體上的分享和預覽更加一致和可控。
通過在網頁的 HTML 標簽中添加特定的 meta 標簽,使用 Open Graph 協議可以定義和傳遞與網頁相關的元數據信息,如標題、描述、圖片等。這些元數據信息可以被社交媒體平臺解析和使用,用於生成鏈接預覽、分享內容和提供更豐富的社交圖譜。
使用 Open Graph 協議,網頁的所有者可以控制鏈接在社交媒體上的預覽內容,確保鏈接在分享時顯示的標題、描述和圖片等信息準確、有吸引力,並能夠準確傳達鏈接的主題和內容。這有助於提高鏈接的點擊率、轉化率和用戶體驗。
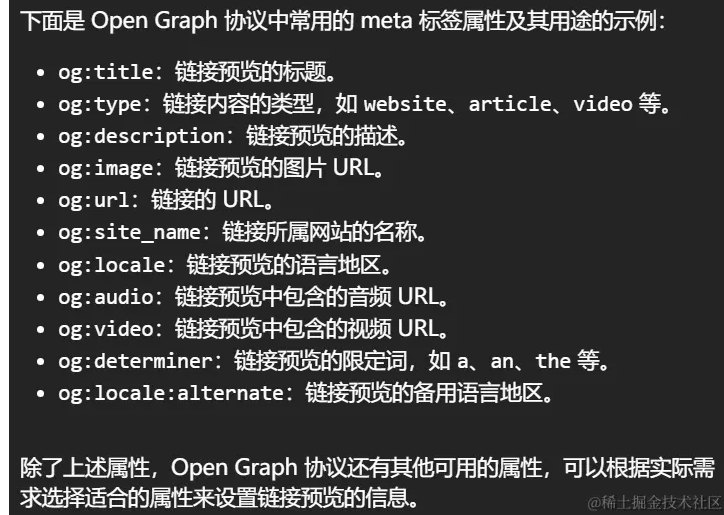
Open Graph 協議定義了一組標準的 meta 標簽屬性,如 og:title、og:description、og:image 等,用於提供鏈接預覽所需的元數據信息。通過在網頁中添加這些 meta 標簽並設置相應的屬性值,可以實現鏈接預覽在社交媒體平臺上的一致展示。
需要註意的是,Open Graph 協議是一種開放的標準,並不限於 Facebook 平臺。其他社交媒體平臺,如 Twitter、LinkedIn 等,也支持使用 Open Graph 協議定義和傳遞網頁元數據,以實現鏈接預覽的一致性。

3.2 什麼是Twitter Cards?
Twitter Cards 是一種由 Twitter 推出的功能,它允許網站所有者在他們的網頁上定義和傳遞特定的元數據,以便在 Twitter 上分享鏈接時生成更豐富和吸引人的預覽卡片。通過使用 Twitter Cards,網頁鏈接在 Twitter 上的分享可以展示標題、描述、圖片、鏈接和其他相關信息,以提供更具吸引力和信息豐富的鏈接預覽。
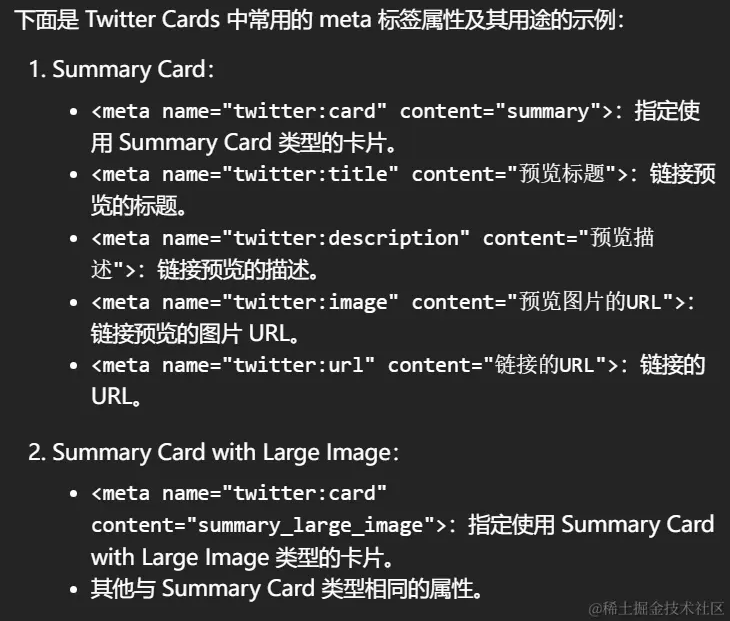
Twitter Cards 提供了多種類型的卡片,以適應不同類型的內容和需求。以下是 Twitter Cards 的一些常見類型:
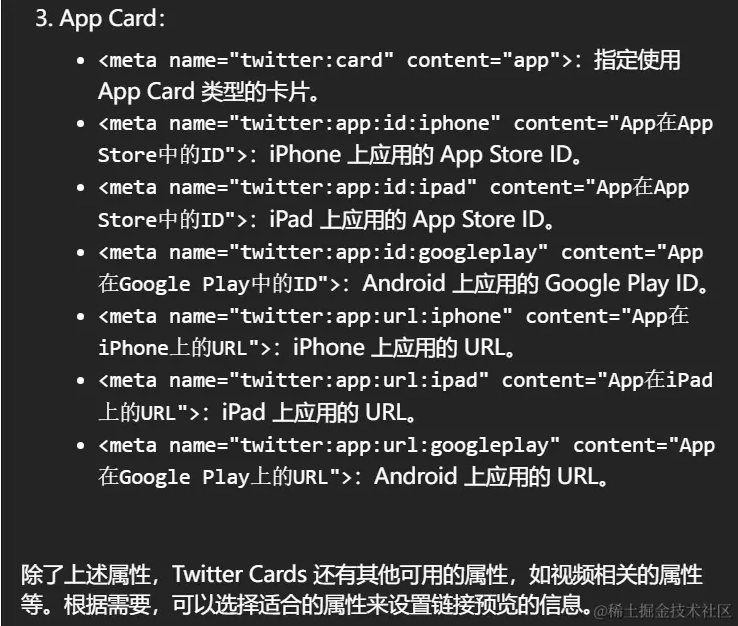
Summary Card:Summary Card類型的卡片包含一個標題、描述和可選的圖片。它適用於分享文章、博客帖子等內容。Summary Card with Large Image:Summary Card with Large Image類型的卡片與Summary Card類型類似,但圖片尺寸更大,更突出地展示在卡片上。App Card:App Card類型的卡片用於分享移動應用程式的信息。它包含應用的名稱、圖標、描述和下載按鈕,以便用戶可以直接從預覽卡片中下載應用。Player Card:Player Card類型的卡片用於分享包含媒體播放器的內容,如音頻文件、視頻等。它允許在預覽卡片上直接播放媒體內容。
通過在網頁的 HTML 標簽中添加特定的 meta 標簽,使用 Twitter Cards 可以定義和傳遞與鏈接預覽相關的元數據信息,如標題、描述、圖片、鏈接等。這些元數據信息將被 Twitter 解析和使用,用於生成鏈接預覽卡片。
使用 Twitter Cards 可以使鏈接在 Twitter 上的分享更加吸引人和信息豐富,提高鏈接的點擊率和用戶參與度。它為網站所有者提供了更多控制鏈接在 Twitter 上展示的能力,並提供了一種更好的方式來呈現他們的內容。