static:靜態定位(預設)。依據文檔流定位。 relative:相對定位。以自身為基準,設置坐標(left、top、right、bottom),不脫離文檔流。 absolute:絕對定位。以父元素為基準,設置坐標(left、top、right、bottom),脫離文檔流。 fixed:固定定位。... ...
元素定位
-
static:靜態定位(預設)。依據文檔流定位。
-
relative:相對定位。以自身為基準,設置坐標(left、top、right、bottom),不脫離文檔流。
-
absolute:絕對定位。以父元素為基準,設置坐標(left、top、right、bottom),脫離文檔流。
-
fixed:固定定位。以瀏覽器視窗為基準,設置坐標(left、top、right、bottom),脫離文檔流。
文檔流我的理解就是啥也不加的時候是怎樣分佈的就怎樣載入
一、相對定位
-
以自身為基准定位。
-
不脫離文檔流。
-
根據坐標定位到新位置之後,並不回收原位置空間。
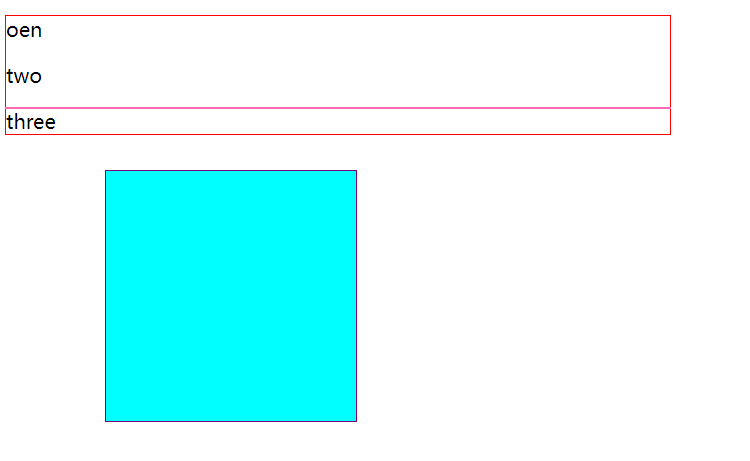
1.只給子元素加
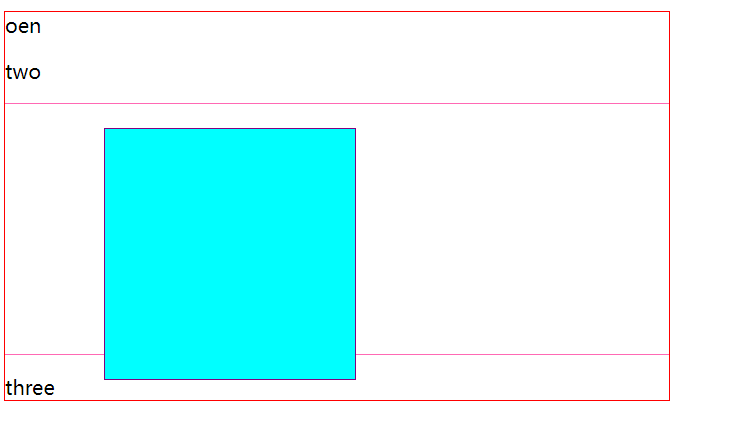
給子元素自己加相對定位,自身大小會撐開文檔流,他的屬性會使它以原來位置進行移動,不會使網頁發生其他變換。
<div class="relative">
<p>oen</p>
<p>two</p>
<div class="d1">
<div class="figure"></div>
</div>
<p>three</p>
</div>
body {
width: 50%;
}
.relative {
outline: 1px solid red;
}
.d1 {
outline: 1px solid hotpink;
}
.figure {
position: relative;
top: 20px;
left: 80px;
height: 200px;
width: 200px;
outline: 1px solid purple;
background-color: aqua;
}

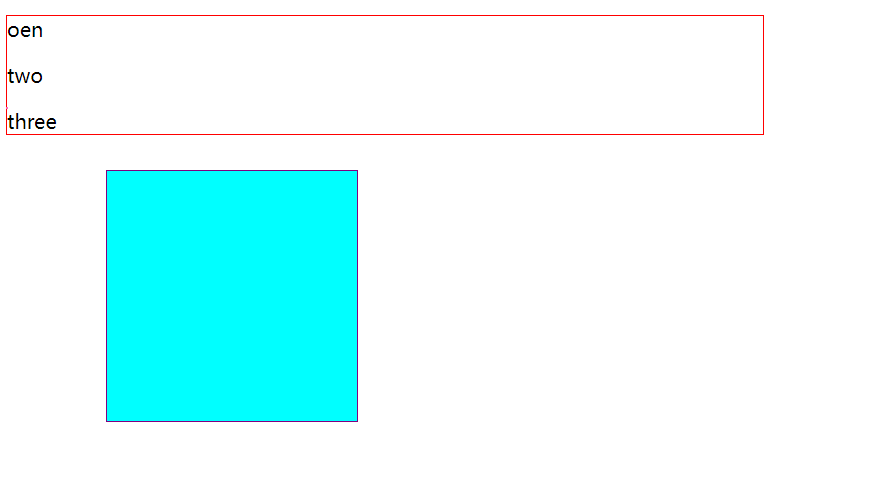
2.只給父元素加
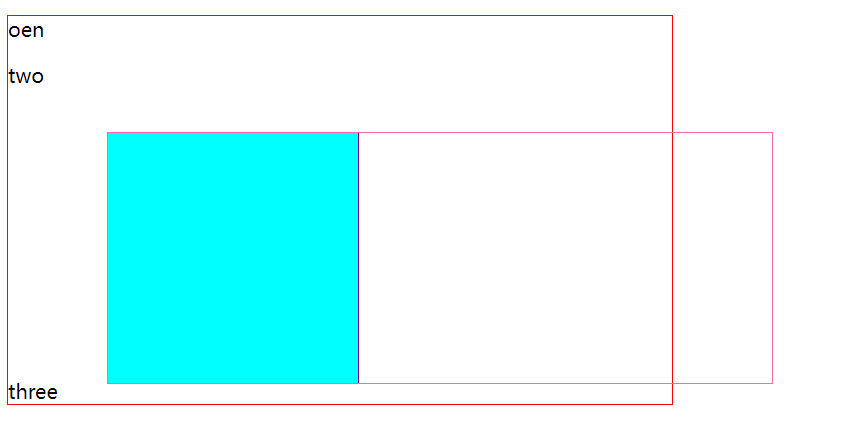
給父元素加相對定位,雖然跟上面相同,但是如果不設置寬度,可能寫出來跟自己的感覺不同還得找錯,就直接誰用給誰加就行,註意預設寬高。
<div class="relative">
<p>oen</p>
<p>two</p>
<div class="d1">
<div class="figure"></div>
</div>
<p>three</p>
</div>
body {
width: 50%;
}
.relative {
outline: 1px solid red;
}
.d1 {
position: relative;
top: 20px;
left: 80px;
outline: 1px solid hotpink;
}
.figure {
height: 200px;
width: 200px;
outline: 1px solid purple;
background-color: aqua;
}

二、絕對定位
- 脫離文檔流。
- 根據坐標定位到新位置之後,原位置空間會被回收。
- 如果父元素也為relative或absolute定位,那麼就以父元素為基準。
- 如果父元素不是relative定位,也不是absolute定位,那麼一律以body為基準。
1.只給子元素加
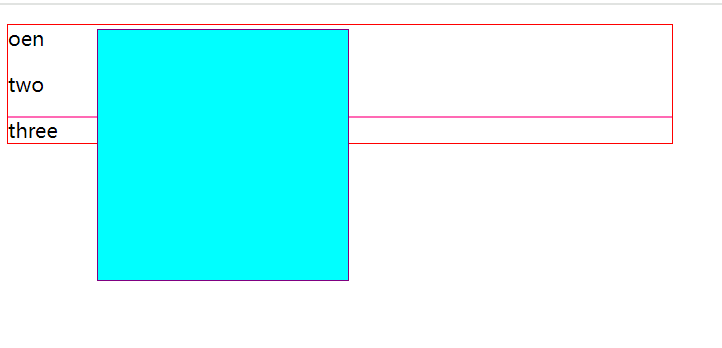
父元素不設置只給子元素設置,結果是父元素沒有高度,位移相對位置是body,不是父元素
<div class="absolute">
<p>oen</p>
<p>two</p>
<div class="d1">
<div class="figure"></div>
</div>
<p>three</p>
</div>
body {
width: 50%;
}
.absolute {
outline: 1px solid red;
}
.d1 {
outline: 1px solid hotpink;
}
.figure {
position: absolute;
top: 20px;
left: 80px;
height: 200px;
width: 200px;
outline: 1px solid purple;
background-color: aqua;
}

2.只給父元素加
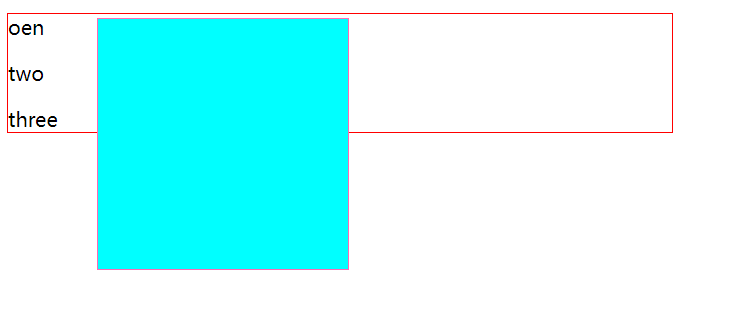
只給父元素填加,父元素如果不寫大小會預設由子元素大小撐開,可以對比一下相對位置只給父元素加
<div class="absolute">
<p>oen</p>
<p>two</p>
<div class="d1">
<div class="figure"></div>
</div>
<p>three</p>
</div>
body {
width: 50%;
}
.absolute {
outline: 1px solid red;
}
.d1 {
position: absolute;
top: 20px;
left: 80px;
outline: 1px solid hotpink;
}
.figure {
height: 200px;
width: 200px;
outline: 1px solid purple;
background-color: aqua;
}

三、相對定位與絕對定位組合
1.父相子絕(推薦)
這樣子元素就以父元素為參考開始位移
<div class="absolute">
<p>oen</p>
<p>two</p>
<div class="d1">
<div class="figure"></div>
</div>
<p>three</p>
</div>
body {
width: 50%;
}
.absolute {
outline: 1px solid red;
}
.d1 {
position: relative;
outline: 1px solid hotpink;
}
.figure {
position: absolute;
top: 50px;
left: 80px;
height: 200px;
width: 200px;
outline: 1px solid purple;
background-color: aqua;
}

2.父絕子絕
與上面的區別是父元素沒有高寬了,都消失了
<div class="absolute">
<p>oen</p>
<p>two</p>
<div class="d1">
<div class="figure"></div>
</div>
<p>three</p>
</div>
body {
width: 50%;
}
.absolute {
outline: 1px solid red;
}
.d1 {
position: absolute;
outline: 1px solid hotpink;
}
.figure {
position: absolute;
top: 50px;
left: 80px;
height: 200px;
width: 200px;
outline: 1px solid purple;
background-color: aqua;
}

剩下兩種不太會用到,感興趣可以試試
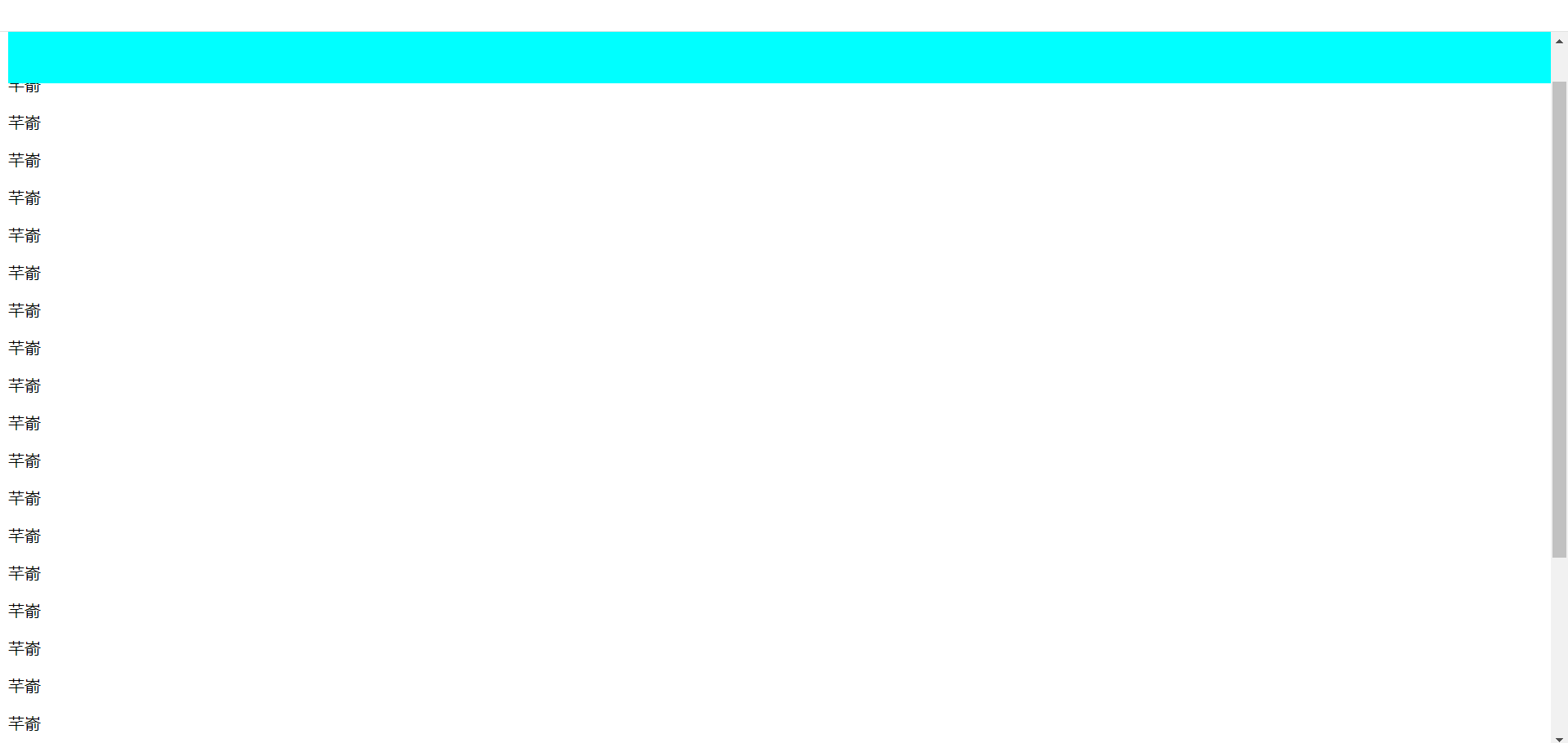
四、固定定位
元素始終固定在某個坐標位置,body以及body中的任何元素都不會對其產生任何影響。
<div class="fixed">
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<div class="top"></div>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
<p>芊嵛</p>
</div>
.fixed>.top {
position: fixed;
width: 100%;
top: 0px;
height: 50px;
background-color: aqua;
}

關於更多的固定定位的可以看看這篇博客固定定位的應用。



