可以少去理解一些不必要的概念,而多去思考為什麼會有這樣的東西,它解決了什麼問題,或者它的運行機制是什麼? 1. React 中導出和導入 1.1 ES6 解析 ES6 的模塊化的基本規則或特點: 每一個模塊只載入一次, 每一個 JS 只執行一次, 如果下次再去載入同目錄下同文件,直接從記憶體中讀取。一 ...
可以少去理解一些不必要的概念,而多去思考為什麼會有這樣的東西,它解決了什麼問題,或者它的運行機制是什麼?
1. React 中導出和導入
1.1 ES6 解析
ES6 的模塊化的基本規則或特點:
- 每一個模塊只載入一次, 每一個 JS 只執行一次, 如果下次再去載入同目錄下同文件,直接從記憶體中讀取。一個模塊就是一個單例,或者說就是一個對象;
- 每一個模塊內聲明的變數都是局部變數,不會污染全局作用域;
- 模塊內部的變數或者函數可以通過 export 導出;
- 一個模塊可以導入別的模塊;
ES6 中 export 和 export default 的區別:
- export 與 export default 均可用於導出常量、函數、文件、模塊;
- 你可以在其它文件或模塊中通過 import +(常量 | 函數 | 文件 | 模塊)名的方式將其導入,以便能夠對其進行使用;
- 在一個文件或模塊中 export、import 可以有多個,export default 僅有一個;
- 通過 export 方式導出,在導入時要加大括弧 { },export default 則不需要。
其實很多時候 export 與 export default 可以實現同樣的目的,只是用法有些區別。註意第四條,通過 export 方式導出,在導入時要加 { },export default 則不需要。使用 export default 命令,為模塊指定預設輸出,這樣就不需要知道所要載入模塊的變數名。
1.2 React 解析
React 中使用 export 導出類可以有兩種方法。如下所示。
導出方式1:
// 導出方式1
export default classname
在其他文件中引用時採取如下方式:
import classname form path
示例:
// demo.js 文件
class Welcome extends React.Component{
render(){
return <h1> hello,{this.props.name}</h1>
}
}
function App(){
return (
<div>
<Welcome name="Sara"/>
<Welcome nmae="Peng"/>
</div>
);
}
export default App;
// index.js 文件
import App from './components/Demo';
const element=<App/>;
ReactDOM.render(element,document.getElementById('root'));
導出方式2:
// 導出方式2
export {classname1,classname2}
在其他文件中引用時採用如下方式:
// 註意引用一個類時也要加上{}
import {classname1, classname2} from path
示例:
// Demo.js 文件
class Welcome extends React.Component{
render(){
return <h1> hello,{this.props.name}</h1>
}
}
function App(){
return (
<div>
<Welcome name="Sara"/>
<Welcome nmae="Peng"/>
</div>
);
}
export {Welcome, App};
// index.js 文件
import {App} from './components/Demo';
const element=<App/>;
ReactDOM.render(element, document.getElementById('root'));
2. declare 聲明
declare 可以用來聲明一個類型、模塊、變數以及作用域。聲明後其他地方不需要引入,就可以直接使用。
https://www.runoob.com/typescript/ts-ambient.html
https://blog.csdn.net/youhebuke225/article/details/125664535
3. dangerouslySetInnerHTML
dangerouslySetInnerHTML,翻譯過來就是:危險的設置內部 HTML。為什麼會說危險的設置?要知道有這麼一句話:“永遠不要相信用戶的輸入”。用戶有時候不會按照程式員所設想的規則來進行數據的輸入,比如想要用戶輸入數字,用戶卻輸入的是文本,類似的情況比比皆是。
(1)dangerouslySetInnerHTML 的作用:
當用戶輸入或者獲取到的數據是一段 HTML 代碼的時候,dangerouslySetInnerHTML 就可以把這一段代碼變成 HTML,然後插入到某個地方,類似 JS 中的 innerHTML。
即當用戶輸入的是 HTML 代碼時,如果不設置 dangerouslySetInnerHTML 的話,那麼在展示的時候就是一段 HTML 代碼字元串了。
(2)dangerouslySetInnerHTML 的語法:
dangerouslySetInnerHTML 是作為標簽屬性出現的,並且是值是一個對象,該對象內有一個屬性,也是對象:
<span dangerouslySetInnerHTML = {{
__html: item,
}}>
</span>
__html 是固定寫法,後面的 item 表示要插入的內容,如果插入的是 HTML 代碼,那麼就會以 HTML 進行渲染,然後展示在頁面上;如果要插入的內容是其他文本,那麼不會有任何影響。
(3)為什麼是危險的設置?
不合時宜的插入 HTML 可能會導致網站被某些不良分子進行 XSS 攻擊,作者取名 dangerouslySetInnerHTML 也是為了警示程式員,不要隨意的使用該屬性。
4. immutable
immutable 是一種持久化數據結構,immutable 數據就是一旦創建,就不能更改的數據,每當對 Immutable 對象進行修改的時候,就會創建返回一個新的不可變 immutable 對象,以此來保證數據的不可變。在新對象上操作並不會影響到原對象的數據。這個庫的實現是深拷貝還是淺拷貝?
immutable 實現的原理是 Persistent Data Structure(持久化數據結構),也就是使用舊數據創建新數據時,要保證舊數據同時可用且不變。同時為了避免 deepCopy 把所有節點都複製一遍帶來的性能損耗,immutable 使用了structural Sharing(結構共用),即如果對象樹中一個節點發生變化,只修改這個節點和受它影響的父節點,其它節點則進行共用。
安裝:
npm install immutable
引入:
const immutable = require("immutable")
const { Map } = require('immutable');
具體使用參考官網:
5. Portal 傳送門
5.1 概念和應用場景
React 節點預設渲染到父節點下,React Portal 提供了一種將子節點渲染到父組件以外的 DOM 節點的優秀解決方案。
Portal 最常見的適用場景是當子組件需要從視覺上“跳出”其容器時,譬如模態對話框、懸浮卡、提示框、載入動畫等。典型的用法就是當父組件的 DOM 元素有 overf1ow:hidden 或者 z-index 樣式,而你又需要顯示的子元素超出父元素的盒子。舉例來說,如對話框,懸浮框,和小提示。
5.2 Portal 構建語法
React Portal 構建語法:
ReactDOM.createPortal(child, container)
第一個參數 child 是可渲染的 react 元素,子符串或者片段等。第二個參數 container 是 Portal 要插入的 DOM 節點元素的位置。
普通的組件,子組件的元素將掛載到父組件的 DOM 節點中:
render() {
// React 掛載一個div節點,並將子元素渲染在節點中
return (
<div>
{this.props.children}
</div>
);
}
有時需要將元素渲染到 DOM 中的不同位置上去,這是就用到的 Portal 的方法。
下麵使用 React Portal 創建一個簡單 modal 組件:
//此時 React 將子元素渲染到 Dom 節點上。domNode 是一個有效的任意位置的 dom 節點。
const Modal = ({ message, isOpen, onClose, children }) => {
if (!isOpen) return null;
return ReactDOM.createPortal(
<div className="modal">
<span className="message">{message}</span>
<button onClick={onClose}>Close</button>
</div>,
domNode
);
};
即使 Portal 是在父級 DOM 元素之外呈現的,他的表現行為也跟平常我們在 React 組件中使用是一樣的。它能夠接受 props 以及 context API。這是因為 Portal 駐留在 React Tree 層次結構內(也就是保證在同一顆 React Tree 上)。
5.3 為什麼我們需要它呢?
當我們在特定元素(父組件)中使用模態彈窗時,模態的高度和寬度就會從模態彈窗所在的組件繼承,也就是說模態彈窗的樣式可能會被父組件影響。傳統的模態框需將需要設置 CSS 屬性,例如 overflow:hidden 和 z-index 來避免這個問題。
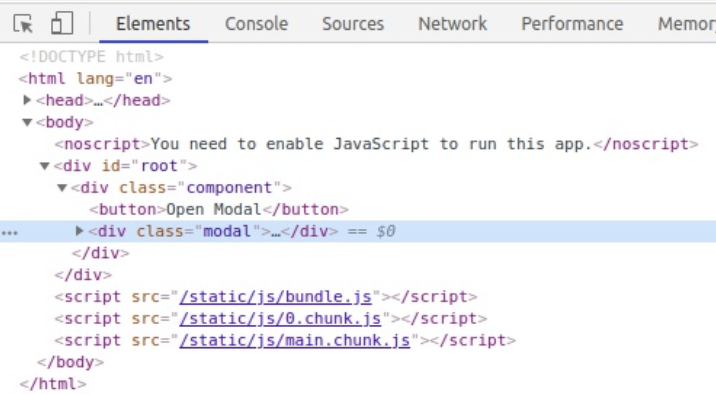
普通組件將導致模態框在 root 下的嵌套組件內部渲染。當使用瀏覽器檢查元素時,如下所示。

接下來,讓我們看看 React Portal 是如何被使用的。下麵的代碼使用 createPortal() 在 root 樹層次結構之外創建 DOM 節點來解決此問題。
const Modal = ({ message, isOpen, onClose, children }) => {
if (!isOpen) return null;
return ReactDOM.createPortal(
<div className="modal">
<span>{message}</span>
<button onClick={onClose}>Close</button>
</div>,
document.body
);
};
function Component() {
const [open, setOpen] = useState(false);
return (
<div className="component">
<button onClick={() => setOpen(true)}>Open Modal</button>
<Modal
message="Hello World!"
isOpen={open}
onClose={() => setOpen(false)}
/>
</div>
);
}
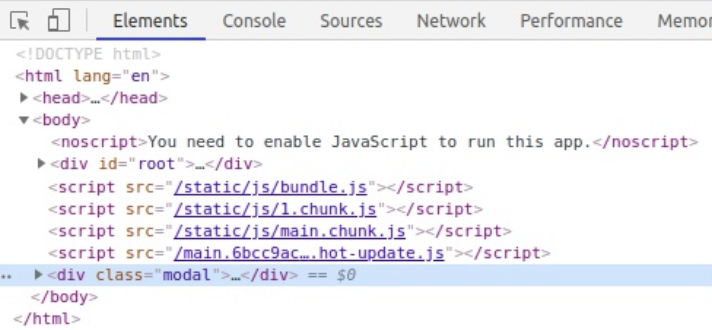
下麵顯示的是 DOM 樹層次結構,這是在使用 React Portal 時得到的,其中模態框組件將被註入 root 之外,並且與 root 處於同一層級。

由於這個模態框是在根層次結構之外渲染的,因此模態框的大小不會因為繼承父級組件而被更改。
結論:
在我們需要在正常 DOM 層次結構之外呈現子組件而又不通過 React 組件樹層次結構破壞事件傳播的預設行為時,React Portal(傳送門)會派上用場。比如在渲染模態框,工具提示,彈出消息之類的組件時,這很有用。
在 Portal 中的事件冒泡:雖然通過 Portal 渲染的元素在父組件的盒子之外,但是渲染的 DOM 節點仍在 React 的元素樹上,在那個 DOM 元素上的點擊事件仍然能在 DOM 樹中監聽到。
6. navigator.userAgent
navigator.userAgent 是瀏覽器用於 HTTP 請求的用戶代理頭的值,通過userAgent 可以取得瀏覽器類別、版本,客戶端操作系統等信息,可以用來判斷當前瀏覽器所處的環境。
在 PC 端打開 ,navigator.userAgent 顯示如下:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36
在手機 Web 端打開 ,navigator.userAgent 顯示如下:
Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1
使用場景:
場景1:判斷頁面是在手機端還是 PC 端打開:
window.location.href=/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)?"http://localhost:8888/mobile_web":"http://localhost:8888/PC";
場景2:判斷頁面是在手機端,平板端還是 PC 端打開:
var os = function (){
var ua = navigator.userAgent,
isWindowsPhone = /(?:Windows Phone)/.test(ua),
isSymbian = /(?:SymbianOS)/.test(ua) || isWindowsPhone,
isAndroid = /(?:Android)/.test(ua),
isFireFox = /(?:Firefox)/.test(ua),
isChrome = /(?:Chrome|CriOS)/.test(ua),
isTablet = /(?:iPad|PlayBook)/.test(ua) || (isAndroid && !/(?:Mobile)/.test(ua)) || (isFireFox && /(?:Tablet)/.test(ua)),
isPhone = /(?:iPhone)/.test(ua) && !isTablet,
isPc = !isPhone && !isAndroid && !isSymbian;
return {
isTablet: isTablet,
isPhone: isPhone,
isAndroid: isAndroid,
isPc: isPc
};
}();
if (os.isAndroid || os.isPhone) {
alert("手機" );
} else if (os.isTablet) {
alert("平板" );
} else if (os.isPc) {
alert("電腦" );
}
場景3:獲取操作系統類型,判斷是 Android 或者 IOS:
/**
* 獲取操作系統類型,
* 0 Android
* 1 iOS
*/
function getOSType() {
if (/(Android)/i.test(navigator.userAgent)) {
return 0;
} else if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
return 1;
} else {
return 2;
}
}
場景4:判斷當前環境是否是微信環境:
function is_weixin(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}



