npm 存在的問題 我們經常使用 npm 來管理 node 項目中的包,從 package.json 中讀取配置將依賴下載到本地,以保障項目的正常運行。 當項目數量多時,這樣的包管理方式會非常的占用電腦記憶體。由於每個項目都有屬於自己的依賴,每個項目都需要安裝,即使 npm 會對依賴進行緩存,但是每個 ...
概念
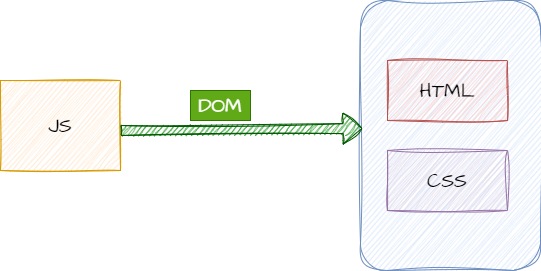
DOM(Document Object Model , 文檔對象模型) ;
簡單來說,瀏覽器會將整個網頁看成一棵節點樹;而Js語言需要通過一種動態的技術去操作這棵樹,這種技術就是DOM

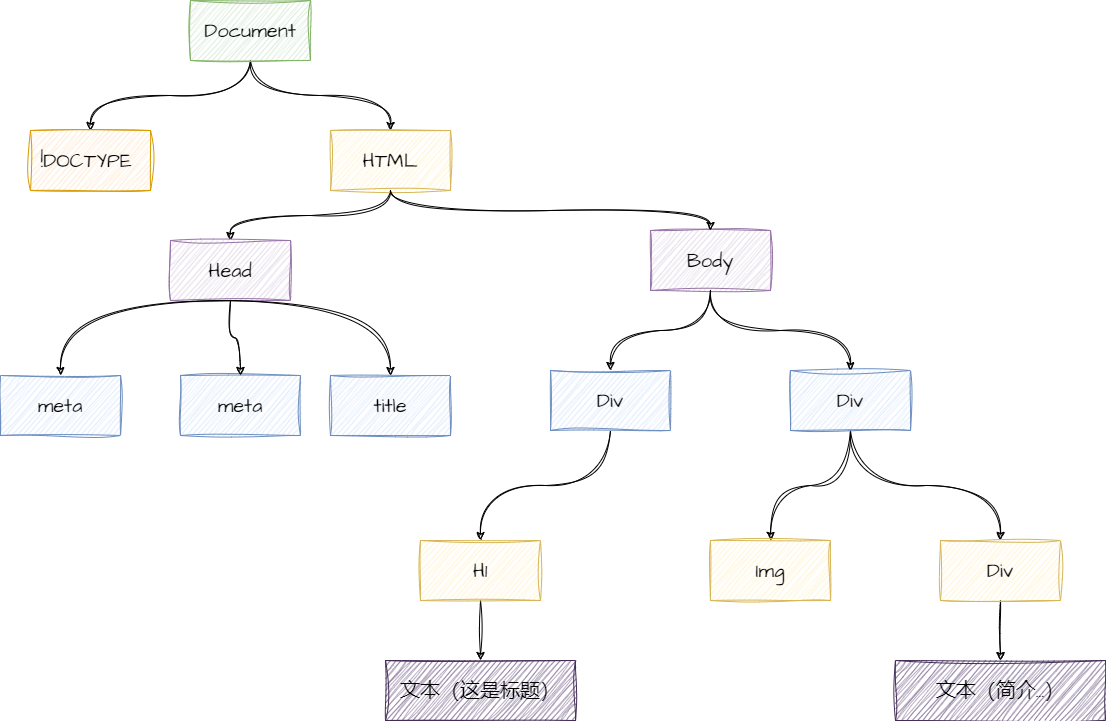
一張網頁的樹性結構
例如下麵這張代碼的網頁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM</title>
</head>
<body>
<div>
<h1>這是標題</h1>
</div>
<div>
<img src="logo-short.png"/>
<div>簡介...</div>
</div>
</body>
</html>
DOM會解析成如下結構

可見,在解析渲染一個網頁的時候, 運行環境不會簡單的把文本信息看成一個字元串, 而是解釋為一棵樹, 每個元素都是其上面的一個節點
不僅是帶標簽的元素(例如
) 會被當成一個節點,一段文本或者簡單的一個換行符也會被當成一個節點每個節點都會有一個nodeType屬性值,這個屬性標記了此節點是什麼類型
| nodeType值 | 節點類型 | 舉例 |
|---|---|---|
| 1 | 元素節點 |
|
| 3 | 文位元組點 | 我是小明 |
| 8 | 註釋節點 | <!—註釋節點—> |
| 9 | document節點 | document節點只有一個 |
| … |
Document 對象
document 對象封裝了一整棵HTML的屬性結構, 它是DOM節點的根
document對象的 nodeType 屬性是 9 ,每張網頁只有一個document對象
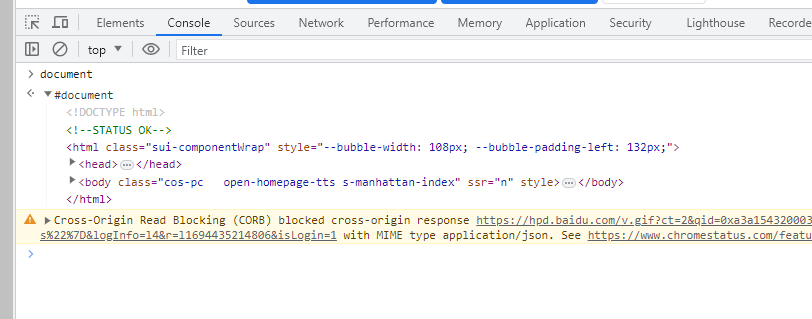
為了驗證上面我們說的正確性,我們隨便找個網站試下,打開百度 ,在控制臺中輸入 document , 它會把整個網頁返給我們

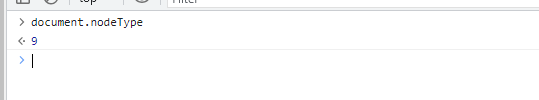
隨後,我們檢測下document的nodeType, 會返回9

 微信公眾號
微信公眾號



