Recyclerview中,提供了一個方法addItemDecoration給我們用於設置item的分割線 下麵提供幾個常見的分割線效果 註: 下麵的SizeUtils是AndroidUtilCode此庫里的工具類,需要添加依賴,也可以自行修改封裝的方法(主要是將dp單位轉為px) 以下代碼已封裝在 ...
Recyclerview中,提供了一個方法addItemDecoration給我們用於設置item的分割線
下麵提供幾個常見的分割線效果
註: 下麵的
SizeUtils是AndroidUtilCode此庫里的工具類,需要添加依賴,也可以自行修改封裝的方法(主要是將dp單位轉為px)
以下代碼已封裝在我的庫中stars-one/XAndroidUtil: 封裝自己常用的一些Android的組件或工具,可以直接依賴使用
註意庫中的類名與本文例子有所變化,自行參考庫的文檔說明
Linearlayout垂直排列每個item間隔
效果

代碼
/**
*
* @param space 間距(單位px)
*/
class VerticalItemDecoration(val space: Int = SizeUtils.dp2px(12f)) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val allCount = parent.adapter?.itemCount ?: 0
//最後一個不加邊距
if (position == allCount - 1) {
return
}
outRect.bottom = space
}
}
上面代碼實際就是在每個item後面添加一個間隔(最後一個則不加間隔)
PS: 實際上,這種簡單的可以直接在item的佈局添加一個margin也可以實現
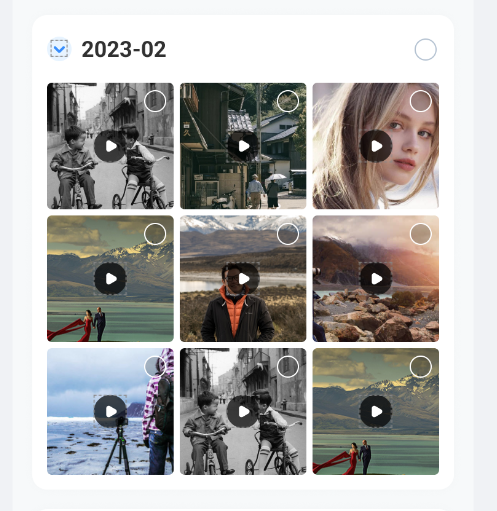
GridLayoutManager(類似九宮格佈局)
UI的要求九宮格佈局,需要中間有間隔,然後每行的幾個item的寬度需要平分該行剩餘空間大小(除去間距)
效果

代碼
/**
*
* @param spanCount 每行的item數目
* @param space 間隔(單位px)
*/
class GridItemDecoration(val spanCount: Int = 3, val space: Int = SizeUtils.dp2px(8f)) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val column = position % spanCount
outRect.left = column * space / spanCount;
outRect.right = space - (column + 1) * space / spanCount
//item的上邊距,這裡各位根據需求自己修改,也可以設置下邊距
if (position >= spanCount) {
outRect.top = space
}
}
}
為了方便在外層直接設置上下邊距,對上面的代碼新增一個參數
/**
*
* @param spanCount 每行的item數目
* @param space 間隔(單位px)
*/
class GridItemDecoration(
val spanCount: Int = 3,
val space: Int = SizeUtils.dp2px(8f),
val action: ((outRect: Rect, space: Int, position: Int) -> Unit)? = null
) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val column = position % spanCount
outRect.left = column * space / spanCount;
outRect.right = space - (column + 1) * space / spanCount
//上邊距,這裡各位根據需求自己修改
if (position >= spanCount) {
outRect.top = space
action?.invoke(outRect, space, position)
}
}
}
//使用
val itemDero = GridItemDecoration {outRect, space, position -> }
mrecyclerview.addItemDecoration(itemDero)
補充
網格佈局根據orientation從而展示item的順序不同
GridLayoutManager(context, 2).apply {
orientation = RecyclerView.VERTICAL
}
如果是Vertical,則是一行行排列,一行滿足了spanCount則自動換行,如下麵效果:
1 2
3 4
如果是HORIZONTAL,則是與一列列排列,每列滿足了spanCount則自動換行,如下麵效果
1 3
2 4
提問之前,請先看提問須知 點擊右側圖標發起提問
 TornadoFx學習交流群:1071184701
TornadoFx學習交流群:1071184701





