一、QBarSeries簡介 1. 官方描述 https://doc.qt.io/qtforpython-6/PySide6/QtCharts/QBarSeries.html 【譯註:官方文檔內容過於簡潔,表明完全僅繼承了QAbstractBarSeries,且沒有擴展任何屬性、方法和信號。因此,直 ...
一、QBarSeries簡介
1. 官方描述
https://doc.qt.io/qtforpython-6/PySide6/QtCharts/QBarSeries.html
【譯註:官方文檔內容過於簡潔,表明完全僅繼承了QAbstractBarSeries,且沒有擴展任何屬性、方法和信號。因此,直接參考QAbstractBarSeries的文檔:】
https://doc.qt.io/qtforpython-6/PySide6/QtCharts/QAbstractBarSeries.html
在條形圖中,條形被定義為每個類別(category,x軸劃分的一個區間)包含一個數據值的條形集合(bar set)。條形的位置由類別指定,其高度由數據值指定。包含多個條形集合的條形序列(bar series)將屬於同一類別的條形組合在一起。條形圖的樣式由所選的 QAbstractBarSeries 子類 ( QBarSeries, QStackedBarSeries, QPercentBarSeries, QHorizontalStackedBarSeries, QHorizontalPercentBarSeries, QHorizontalBarSeries ) 來決定。
1.1 屬性
| 屬性 | 描述 |
|---|---|
| barWidth | 序列中條形的寬度 |
| count | 序列中條形集合的數量 |
| labelsAngle | 數值標簽的角度(單位為度)。數值標簽是標註在條形上,表示該條形的值的標簽 |
| labelsFormat | 數值標簽的顯示格式。通過 setLabelsFormat(str) 方法實現,入參字元串中通過'@value'表示引用數值。一個例子:setLabelsFormat('@value km') |
| labelsPosition | 數值標簽的位置 |
| labelsPrecision | 數值標簽中顯示的最大有效位數 |
| labelsVisible | 數值標簽的可見性。預設為False |
1.2 信號
| 信號 | 描述 |
|---|---|
| hovered(status, index, barset) | 滑鼠懸停到條形,或離開條形時觸發,發送三個數據。滑鼠懸停到條形時,status為True,離開時為False;index的值為條形在條形組(bar set)中的編號;barset的值為對應的QBarSet對象。可以通過 QBarSet.label() 獲取該條形組的名稱,還可以通過 QBarSet.at(index) 獲取該條形的數值 |
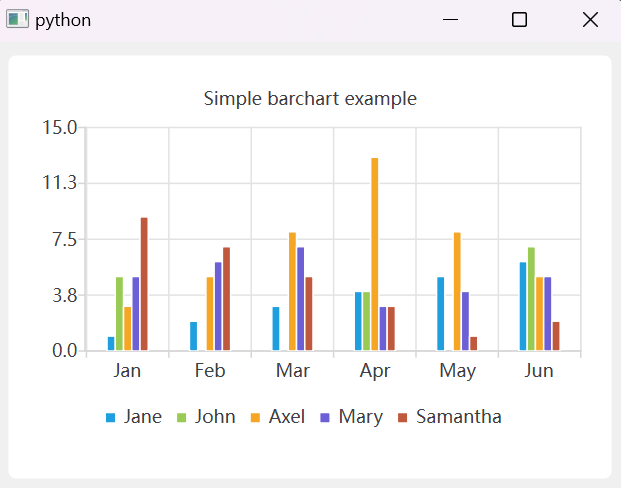
2. 官方用例
https://doc.qt.io/qtforpython-6/examples/example_charts_barchart.html
該用例繪製了每組包含5種數據的條形圖。

2.1 創建條形圖
# Copyright (C) 2022 The Qt Company Ltd.
# SPDX-License-Identifier: LicenseRef-Qt-Commercial OR BSD-3-Clause
"""PySide6 port of the linechart example from Qt v6.x"""
import sys
from PySide6.QtCharts import (QBarCategoryAxis, QBarSeries, QBarSet, QChart,
QChartView, QValueAxis)
from PySide6.QtCore import Qt
from PySide6.QtGui import QPainter
from PySide6.QtWidgets import QApplication, QMainWindow
class TestChart(QMainWindow):
def __init__(self):
super().__init__()
# 創建QBarSet。每組條形有5種數據,因此需要創建5個
self.set_0 = QBarSet("Jane")
self.set_1 = QBarSet("John")
self.set_2 = QBarSet("Axel")
self.set_3 = QBarSet("Mary")
self.set_4 = QBarSet("Samantha")
# 向各QBarSet添加數據
self.set_0.append([1, 2, 3, 4, 5, 6])
self.set_1.append([5, 0, 0, 4, 0, 7])
self.set_2.append([3, 5, 8, 13, 8, 5])
self.set_3.append([5, 6, 7, 3, 4, 5])
self.set_4.append([9, 7, 5, 3, 1, 2])
# 創建QBarSeries,並將QBarSet加入其中
self.series = QBarSeries()
self.series.append(self.set_0)
self.series.append(self.set_1)
self.series.append(self.set_2)
self.series.append(self.set_3)
self.series.append(self.set_4)
# 創建QCahrt,並與QBarSeries綁定
self.chart = QChart()
self.chart.addSeries(self.series)
self.chart.setTitle("Simple barchart example")
self.chart.setAnimationOptions(QChart.SeriesAnimations)
# 不同於QXYSeries,條形圖的x軸標簽直接與QBarCategoryAxis綁定
self.categories = ["Jan", "Feb", "Mar", "Apr", "May", "Jun"]
self.axis_x = QBarCategoryAxis()
self.axis_x.append(self.categories)
# 將x軸先後與QChart、QBarSeries綁定
self.chart.addAxis(self.axis_x, Qt.AlignBottom)
self.series.attachAxis(self.axis_x)
self.axis_y = QValueAxis()
self.axis_y.setRange(0, 15)
# 將y軸先後與QChart、QBarSeries綁定
self.chart.addAxis(self.axis_y, Qt.AlignLeft)
self.series.attachAxis(self.axis_y)
self.chart.legend().setVisible(True)
self.chart.legend().setAlignment(Qt.AlignBottom)
self._chart_view = QChartView(self.chart)
self._chart_view.setRenderHint(QPainter.Antialiasing)
self.setCentralWidget(self._chart_view)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = TestChart()
window.show()
window.resize(420, 300)
sys.exit(app.exec())
二、實踐
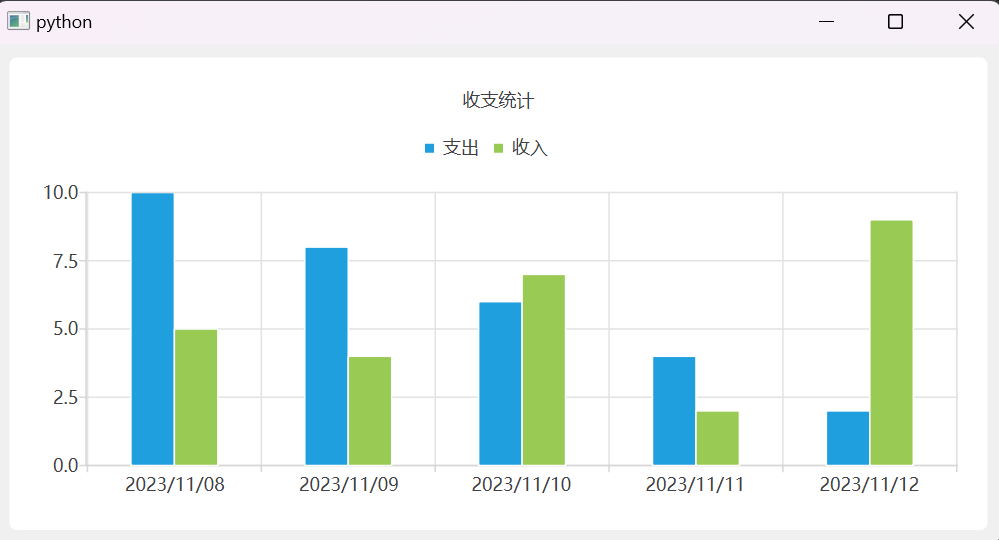
1. 用例說明
用每日收支數據繪製條形圖。

2. 代碼實現
from PySide6.QtCharts import QChart, QChartView, QBarSet, QBarSeries, QBarCategoryAxis
from PySide6.QtGui import QPainter
from PySide6.QtCore import Qt, QDateTime
from PySide6.QtWidgets import QApplication, QMainWindow
app = QApplication([])
window = QMainWindow()
chart = QChart()
chart.setTitle('收支統計')
# 準備數據
axisX_date = [QDateTime.currentDateTime().addDays(i) for i in range(5)]
axisY_value1 = [10 - 2 * i for i in range(5)]
axisY_value2 = [5 + i * (-1) ** i for i in range(5)]
# 創建條形圖集合set【每個set都是條形圖中一種待展示的數據類別】
bar_set_expense = QBarSet('支出')
bar_set_income = QBarSet('收入')
# 將值傳入條形圖集合set【通過列表的形式,存入某種數據類別的一組數值】
for i in range(5):
bar_set_expense.append(axisY_value1[i])
bar_set_income.append(axisY_value2[i])
# 創建條形圖序列series【series只與QChart有關,而與待展示數據的種類無關,因此只需創建一個】
bar_series = QBarSeries()
# 將數據集合存入series
bar_series.append(bar_set_expense)
bar_series.append(bar_set_income)
# 將series加入chart
chart.addSeries(bar_series)
# 嘗試另一種坐標創建方法:先創建預設坐標系,再創建自定義坐標軸,最後僅替換對應的坐標軸
chart.createDefaultAxes()
# 創建條形圖坐標軸
axis_x = QBarCategoryAxis()
# 必須是字元串列表,以便得到預期格式
axis_x.append([date.toString("yyyy/MM/dd") for date in axisX_date])
# 替換原x軸
chart.removeAxis(chart.axes(Qt.Orientation.Horizontal)[0])
chart.addAxis(axis_x, Qt.AlignBottom)
bar_series.attachAxis(axis_x)
# 【註意】也許你會在網上看到如下方法的使用。具體情況參考“三、問題與總結”
# 未來將不支持的方法:chart.removeAxis(chart.axisX())
# 未來將不支持的方法:chart.setAxisX(axis_x, bar_series)
# 顯示圖表
chartView = QChartView(chart)
chartView.setRenderHint(QPainter.Antialiasing)
window.setCentralWidget(chartView)
window.show()
app.exec()
三、問題與總結
1. DeprecationWarning: Function: 'QChart.axisX(QAbstractSeries * series) const' is marked as deprecated, please check the documentation for more information
問題描述
當調用QChart.axisX()、Qchart.setAxisX()等方法時,得到該警告。原因是這些方法被標記為“不支持的方法”,應當通過其他方法實現。
解決方法
對於QChart.axisX()
替換為:
# defination
def Qchart.axes(self, orientation: Orientation,
series: QAbstractSeries | None) -> list[QAbstractAxis]
# example: 獲取第一個水平坐標軸
axis_x = chart.axes(Qt.Orientation.Horizontal)[0]
對於QChart.setAxisX()
沒有對應的方法可以替代,但可以更改為以下幾個步驟:
# defination
chart.removeAxis(chart.axes(Qt.Orientation.Horizontal)[0])
chart.addAxis(axis_x, Qt.AlignBottom)
series.attachAxis(axis_x)
2. 更新條形圖的正確代碼順序
問題描述
當需要展示多種意義的數據時,不同於QXYSeries及其派生類序列,條形圖QChart只需與一個QBarSeries綁定。在這個唯一的QBarSeries中,多種意義的數據通過多個QBarSet表示。
當更新條形圖時,只需更新QBarSeries內的各個QBarSet(與其說是更新,更像是丟棄重造)。因此,實現該過程的代碼會與QXYSeries類的圖表有所差異(主要在於數據傳入的部分)。
解決方法
- 清除 QBarSeries 對象中的舊數據,即調用
QBarSeries.clear() - 對於每種數據,創建 QBarSet 對象,並將數據寫入 QBarSet 對象, 即調用
QBarSet.append() - 將每個 QBarSet 對象加入 QBarSeries 對象, 即調用
QBarSeries.append() - 【僅需一次】將 QBarSeries 對象與 QChart 對象綁定,即調用
QChart.addSeries() - 刪除舊坐標軸 QAbstractAxis 對象,並重新創建。其中,x軸為 QBarCategoryAxis 對象
- 將新 QAbstractAxis 對象與 QChart 對象綁定,即調用
QChart.addAxis() - 將新 QAbstractAxis 對象與 QBarSeries 對象綁定,即調用
QBarSeries.attachAxis()
本文來自博客園,作者:林風冰翼,轉載請註明原文鏈接:https://www.cnblogs.com/LinfengBingyi/p/17816325.html



