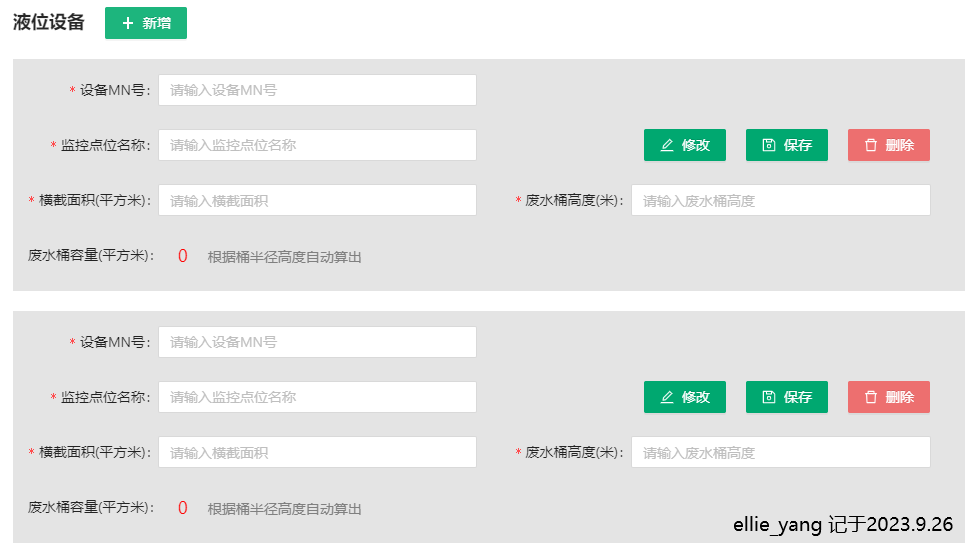
首先,先說說我要實現的內容:如下圖,點“新增”會添加一個灰框內容,form表單是一個數組,一個灰框為一個對象,各對象保存時各自校驗自己表單里的內容,互不幹擾! 上頁面代碼(看部分代碼就懂了): 1 <div v-for="(item,index) in formList" :key="index"> ...
首先,先說說我要實現的內容:如下圖,點“新增”會添加一個灰框內容,form表單是一個數組,一個灰框為一個對象,各對象保存時各自校驗自己表單里的內容,互不幹擾!

上頁面代碼(看部分代碼就懂了):
1 <div v-for="(item,index) in formList" :key="index"> 2 <a-form 3 ref="formRef" 4 :rules="rules" 5 :model="formList" 6 :label-col="{ style: { width: '130px' } }" 7 > 8 <a-row :gutter="[24, 24]"> 9 <a-col :span="12"> 10 <a-form-item 11 label="監控點位名稱" 12 :name="[index,'name']" 13 v-bind="validateInfos.name" 14 > 15 <a-input 16 v-model:value.trim="item.name" 17 placeholder="請輸入監控點位名稱" 18 :maxLength="32" 19 autocomplete="off" 20 /> 21 </a-form-item> 22 </a-col> 23 <a-col :span="12"> 24 <a-button type="primary" @click="onSubmit(index)" class="mr"> 25 <template #icon> <SaveOutlined /> </template>保存 26 </a-button> 27 </a-col> 28 <a-col :span="12"> 29 <a-form-item 30 label="橫截面積(平方米)" 31 :name="[index,'waterDevice','area']" 32 v-bind="validateInfos['waterDevice.area']" 33 > 34 <a-input-number 35 id="inputNumber" 36 v-model:value="item.waterDevice.area" 37 placeholder="請輸入橫截面積" 38 :min="0" 39 :max="999" 40 style="width: 319px;" 41 /> 42 </a-form-item> 43 </a-col> 44 <a-col :span="12"> 45 <a-form-item 46 label="廢水桶高度(米)" 47 :name="[index,'waterDevice','height']" 48 v-bind="validateInfos['waterDevice.height']" 49 > 50 <a-input-number 51 id="inputNumber" 52 v-model:value="item.waterDevice.height" 53 placeholder="請輸入廢水桶高度" 54 :min="0" 55 :max="999" 56 style="width: 300px;" 57 /> 58 </a-form-item> 59 </a-col> 60 </a-row> 61 </a-form> 62 </div>
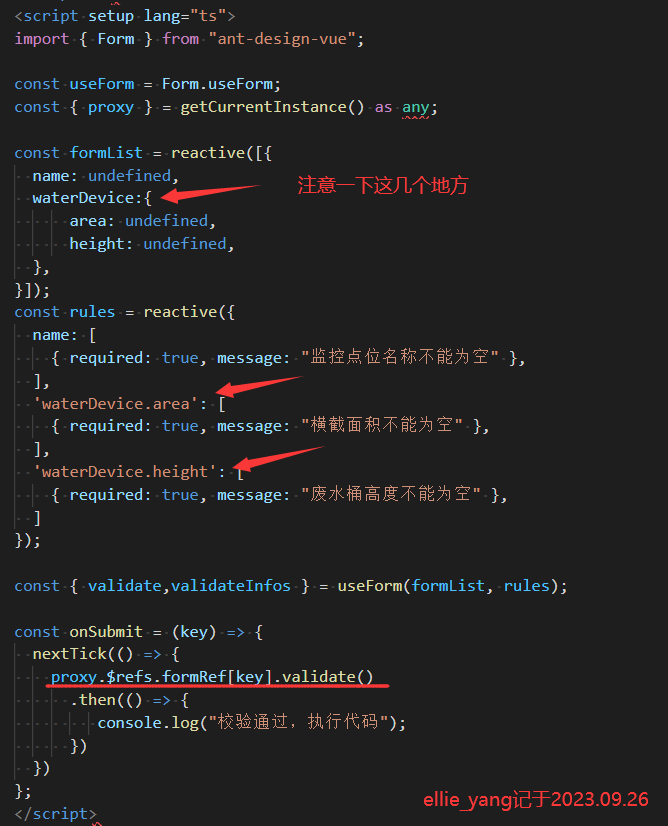
上JS 代碼(vue3):

如果要清空校驗信息,就加上 resetFields , 業務沒有用到,就不加到上面代碼中了
引入
const { resetFields,validate,validateInfos } = useForm(formList, rules);
用法:
proxy.$refs.formRef[key].validate()



