1.原始值和引用值 ECMScript變數包含兩種不同類型是數據:原始值和引用值。 原始值:最簡單的數據。有6中原始值:Undefined、Null、Boolean、Number、String和Symbol。原始值是按值訪問。 引用值:由多個值構成的對象。三大引用類型:1.object 2.Arra ...
1.原始值和引用值
ECMScript變數包含兩種不同類型是數據:原始值和引用值。
原始值:最簡單的數據。有6中原始值:Undefined、Null、Boolean、Number、String和Symbol。原始值是按值訪問。
引用值:由多個值構成的對象。三大引用類型:1.object 2.Array類型 3.Function類型。引用值是保存在記憶體中的對象,由於js不允許直接訪問記憶體位置,所以對引用值的訪問是訪問該對象的引用而非對象本身。
這裡可以類比java中的基本數據類型和引用數據類型。
2.複製
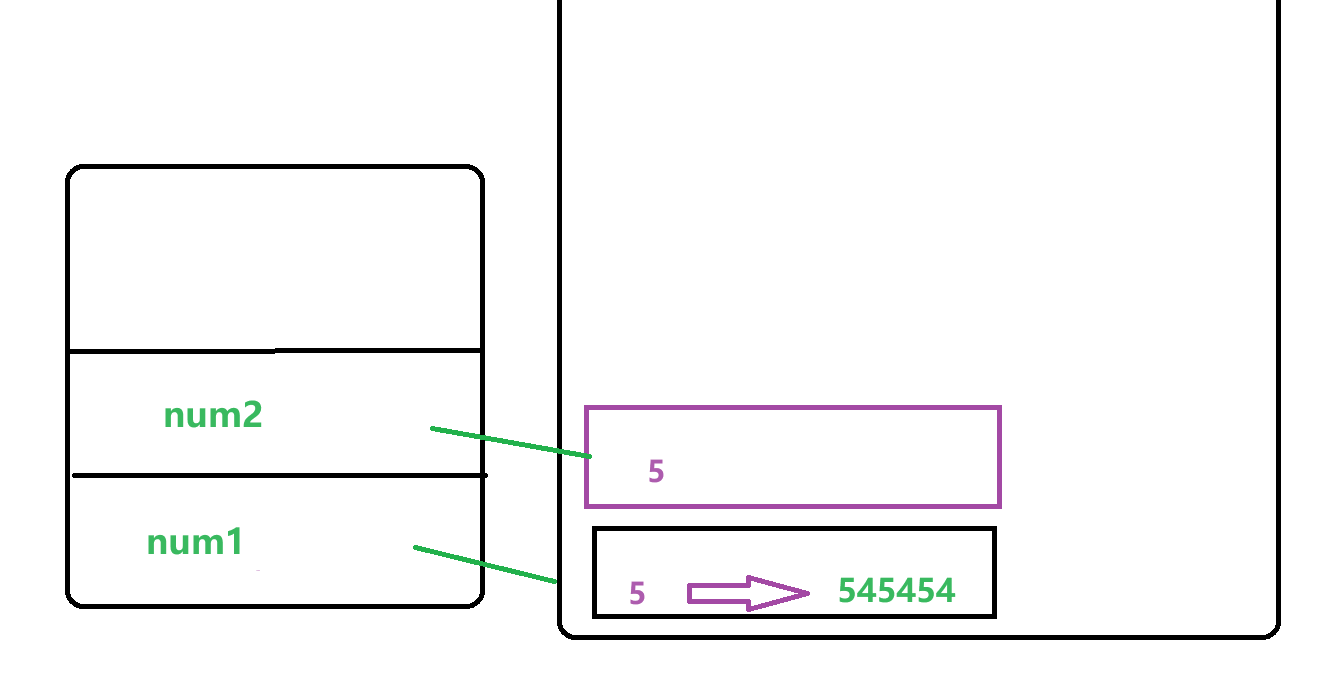
通過變數把一個原始值複製到另一個另一個變數時,原始值會在記憶體中增加一個值,賦值為新的變數,如num2上
let num1 = 5
let num2 = num1
此時修改num1 的值,猜一猜會不會對num2有影響?
let num1 = 5; let num2 = num1; num1 = 545454; console.log(num2);//5
答案是不會的,因為在上面提到了,num1與num2對應的是兩個獨立的值。

但是如果是引用值呢?
let arr1 = [1,2] let arr2 = arr1 arr1.push(6) console.log(arr2)//(3) [1, 2, 6]
欸?arr2也改變了呢,是什麼原因呢?
原因是這裡的複製的值實際上是一個指針,它指向存儲在堆記憶體中的對象。他們指向的是同一個值。

那如果傳遞是對象呢?
//對象 function setName(obj) { obj.name = "zooey"; } const person = new Object(); setName(person); console.log(person.name); //zooey
此時對象類型person複製給obj,看起來很像是引用類型的改變,
但是事實上,對象仍然是按值傳進函數的,但是obj是按照引用訪問的person,怎麼?你不信?
//對象 function setName(obj) { obj.name = "zooey"; obj = { name: "anan", }; console.log(obj.name);//anan } const person = new Object(); setName(person); console.log(person.name); //zooey
看吧,的確是沒有改掉吧,確實是按值引用。
令人覺得很複雜,對吧。
object對象本身是按值訪問的,而對象的屬性則是按照引用訪問的
3.確定類型
1.typeof
最適合用來判斷變數是否是原始類型。更確切的說它是判斷一個變數是否是字元串、數值、布爾值或者undefined的最好的方式。
et str = "absce"; let num = 12; let boo = true; let und = undefined; let obj = { name: "aaa" }; console.log(typeof num); //number console.log(typeof str); //string console.log(typeof boo); //boolean console.log(typeof und); //undefined console.log(typeof obj); //object
但是,typeof對引用值的作用不大
2.instanceof
按照定義,所有引用值都是Object的實例,因此通過instanceof操作符檢測任何引用值和Object構造函數都會返回true。
類似的,如果用instanceof檢測原始值,則始終會返回false,因為原始值不是對象。
let arr = [1, 23, 4]; let fun = () => { console.log("i am function"); }; class Myclass { constructor() { name; } } function Cons() { return "sss"; } console.log(typeof arr); //object console.log(typeof fun); //function console.log(typeof Myclass); //function console.log(typeof Cons); //function console.log(arr instanceof Array); //true console.log(fun instanceof Function); //true console.log(Myclass instanceof Function); //true console.log(Cons instanceof Function); //true
4.執行上下文和作用域
1.什麼是執行上下文(以下簡稱上下文)?
變數和函數的上下文決定了它們可以訪問哪些數據,以及他們的行為。
每個上下文都有一個關聯 變數對象(variable object),而這個上下文中定義的所有變數和函數都存在於這個對象上。雖然沒辦法通過代碼真正的訪問它。
2.什麼是全局上下文?
最外層的上下文。在瀏覽器中,全局上下文就是我們常說的window對象,因此,所有通過var定義的全局變數和函數都會成為window對象的屬性和方法
3.上下文什麼時候銷毀?
上下文在其所有的代碼都執行完畢後會被銷毀,包括定義在它上面的所有變數和函數。
全局上下文在應用程式退出前才會被銷毀,比如關閉頁面或者退出瀏覽器。
4.上下文的執行流程
每個函數調用都有自己的上下文。當代碼執行流進入到函數時,函數的上下文被推到一個上下文棧上,在函數執行文之後,上下文棧會彈出該函數上下文,將控制器泛黃之前的執行上下文。ECMAScript程式的執行流就是通過這個上下文棧進行控制的。
上下文中代碼在執行的時候,會創建變數對象的一個作用域鏈(scope chain),這個作用域鏈決定看各級上下文中代碼在訪問變數和函數時的順序。代碼正在執行的上下文的變數對象始終位於作用域的最前端。
5.標識符解析在上下文中的尋找規則
代碼執行時的標識符解析時通過沿著作用域鏈逐級搜索標識符名稱完成的。搜索過程始終從作用域鏈的最前端開始,然後逐級往後,直到找到標識符。(如果沒有找到則會報錯)
let name = "zooey"; function getName() { let myname = "anan"; if (name === "zooey") { name = myname; } else { name = "zooey"; } } getName(); console.log(name); //anan
在這個例子中,函數getName的作用域鏈包含兩個對象“一個是他自己的變數對象myname,一個是全局上下文的變數對象name,之所有能夠訪問color,就是因為可以在作用域鏈中找到它。
此外,局部作用域中定義的變數可以用於在局部上下文中替換全局變數。
總結一下:
類似於java的局部變數和全局變數,
局部上下文中的變數只能在本作用域中使用
全局上下文中的變數可以在全局使用
如果包含嵌套關係,那麼父作用域中的變數,子作用域也可以使用 。
即,內部上下文可以通過作用域鏈訪問外部上下文中的一切,但外部上下文無法訪問內部上下文中的任何東西。
每個上下文都可以到上一級上下文中去搜索變數和函數,但任何上下文都不能去下一級上下文中去搜索。
(此處舉一個不恰當的例子,兒子可以繼承父親的房子,換掉父親的凳子椅子,但是父親不能繼承兒子的房子,換掉兒子的傢具,兒子會生氣的~)
註意:函數參數(形參)被認為是當前上下文中的變數,因此也跟上下文中的其他變數遵循相同的訪問規則。



