第一個vue-cli程式的準備工作 什麼是vue-cli? vue-cli是官方提供的一個腳手架工具,用於快速生成一個vue項目模板。 預先定義好的目錄結構和代碼,就好比咱們在創建maven項目時可以選擇創建一個骨架項目,這個骨架項目就是腳手架,有利於我們更加快速的開發。 環境準備(所涉及到的命令都 ...
第一個vue-cli程式的準備工作
什麼是vue-cli?
vue-cli是官方提供的一個腳手架工具,用於快速生成一個vue項目模板。
預先定義好的目錄結構和代碼,就好比咱們在創建maven項目時可以選擇創建一個骨架項目,這個骨架項目就是腳手架,有利於我們更加快速的開發。
環境準備(所涉及到的命令都在命令控制板中輸入):
第一步:下載Node.js
官網下載根據自己的電腦配置需求,無腦下一步就好了;
官網地址:
Node.js下載好了可以在命令控制板中驗證一下
node -v檢測node.js的版本
npm -v檢測npm的版本
第二步:安裝node.js淘寶鏡像
// -g就是全局安裝
npm install cnpm -g
//或者直接改源安裝,在國內比較快(推薦)
npm install --registry=https://registry.npm.taobao.org
使用國內大廠的鏡像穩定且高速
安裝了之後可以去文件目錄看看有沒:cnpm文件夾
查看前需要打開隱藏文件,因為它在隱藏文件內
文件目錄:C:\Users\86173\AppData\Roaming\npm
如果此目錄下有文件,說明安裝成功了
第三步:安裝vue-cli
//安裝vue-cli
cnpm install vue-cli -g
安裝完成以後可以看看我們能使用那些模板
//查看vue可使用模板
vue list
一般使用webpack
第四步:初始化一個vue項目
在我們創建項目的文件目錄下,啟動命令提示符(推薦以管理員身份運行),創建第一個vue-cli文件myvue
//初始化一個vue-cli文件
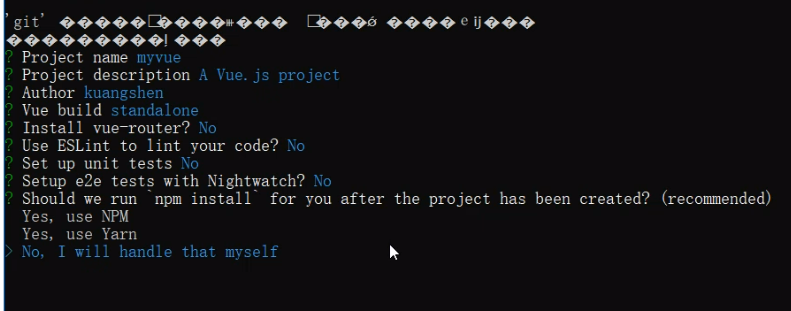
vue init webpack myvue

第一個初始化項目可以如上選擇
第五步:安裝vue項目運行環境
首先,進入新建立的文件目錄
//進入你所創建的vue-cli目錄
cd myvue
直接安裝環境
//第一種
npm install
//第二種
cnpm install
第六步:運行初始項目
當環境安裝好了以後,可跑初始化的項目了
//打包項目並運行
npm run dev
初始化地址應該是:http://localhost:8080
如果彈出Vue的歡迎頁面則成功
Webpack學習
什麼時webpack?
本質上,webpack是一個現代的Javascript應用程式的靜態模塊打包工具。
當webpack打包時候,會遞歸的構建一個依賴關係圖,其中包含程式所需的每一個模塊。
安裝webpack
//安裝webpack
npm install webpack -g
//下麵一個也需要安裝
npm install webpack-cli -g
安裝完成後可以使用命令查看版本:
webpack -v
webpack-cli -v
使用webpage打包需要填寫關鍵的文件(webpack.config.js)
- entry:入口文件,指定webpack用那個文件作為項目入口
- output:輸出,指定webpack把處理完的文件放到指定位置
- module:模塊,用於處理各種類型的文件
- plugins:插件,如熱更新,代碼重用
- resolve:設置路徑指向
- watch:監聽,用於設置文件改動後直接打包
webpack的使用:
第一步:簡單的創建一個項目文件
第二步:創建一個名為modules的目錄,用於放置js等文件
第三步:在modues下創建文件模塊,如hello.js,用於編寫js等相關代碼
代碼展示:
//暴露一個方法 'use strict'; exports.sayHello = function (){ document.write("<h1>hello,webpack</h1>"); }
exports:導出方法,被此關鍵字修飾的函數可以被其它類引用,且內部的變數僅限於函數內使用,類似於Java的public修飾符
第四步:在modules目錄下新建一個main.js的入口函數,用於打包時設置entry屬性
代碼展示:
'use strict'; //require 導入一個模塊,可以使用這個關鍵字導入後就可使用被導入模板的方法 var hello = require("./hello"); hello.sayHello();
require:用於導入其它的js文件,並且把它賦值給一個變數,此變數可以調用此js文件中的任意方法
第五步:在項目目錄下創建,webpage.config.js配置文件
代碼展示:
module.exports = { entry: "./modules/main.js", output:{ filename:"./js/bundle.js" } }
第六步:使用webpage命令打包
在Idea的Terminal中輸入打包命令:
//打包命令 webpack
webpack會根據腳本自動按要求打包,其中就包括ES6標準轉ES5標準等等
註意:如果Idea的Terminal許可權不夠,則執行以下命令
//先查看當前許可權,如果為Restricted,則是禁止, get-ExecutionPolicy //如果時是禁止,則開啟 set-ExecutionPolicy RemoteSigned //再次獲取,如果為RemoteSigned,則是允許,便可以打包了
補充命令:
webpack --watch
運行此命令後,會一直檢測源碼有無變化,如果變化了會重新自動打包,一般不推薦用,非常耗性能



