作為一名全棧工程師,在日常的工作中,可能更側重於後端開發,如:C#,Java,SQL ,Python等,對前端的知識則不太精通。在一些比較完善的公司或者項目中,一般會搭配前端工程師,UI工程師等,來彌補後端開發的一些前端經驗技能上的不足。但並非所有的項目都會有專職前端工程師,在一些小型項目或者初創公... ...
作為一名全棧工程師,在日常的工作中,可能更側重於後端開發,如:C#,Java,SQL ,Python等,對前端的知識則不太精通。在一些比較完善的公司或者項目中,一般會搭配前端工程師,UI工程師等,來彌補後端開發的一些前端經驗技能上的不足。但並非所有的項目都會有專職前端工程師,在一些小型項目或者初創公司中,職能劃分並不明確,往往要一個人前後端全都會做, 所以作為一名全棧工程師或者後端工程師,掌握必備的前端知識,也是必不可少的一項技能。今天就著重講解一下,作為一名全棧工程師,前端CSS方面的必須要掌握的相關知識。

什麼是CSS?
CSS 指的是層疊樣式表 (Cascading Style Sheets),描述瞭如何在屏幕、紙張或其他媒體上顯示 HTML 元素。通俗點講:CSS是對網頁中的標簽進行美化的。
CSS語法
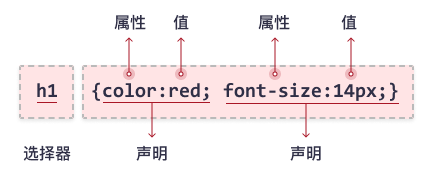
CSS 規則集(rule-set)由選擇器和聲明塊組成:
- 選擇器指向您需要設置樣式的 HTML 元素。
- 聲明塊包含一條或多條用分號分隔的聲明。
- 每條聲明都包含一個 CSS 屬性名稱和一個值,以冒號分隔。
- 多條 CSS 聲明用分號分隔,聲明塊用花括弧括起來。
CSS語法示例如下:

本文主要從幾個方面進行講解CSS樣式。
size尺寸
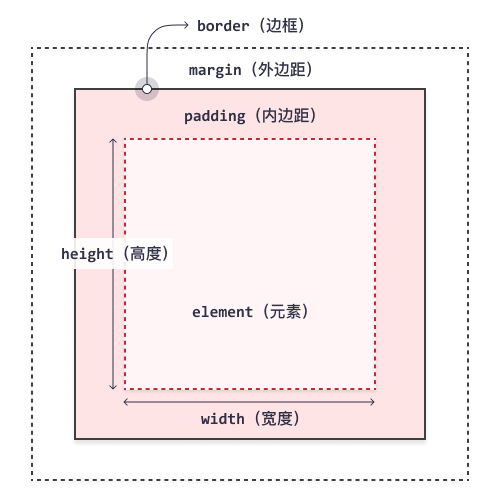
尺寸相關屬性主要設置頁面中標簽樣式的大小,邊框,邊距等信息。如下所示:
- width 頁面元素寬度,可以設置固定值,如:50px,也可以設置百分比 如:50%
- height 頁面元素高度,如果內容超過標簽元素的高度值,則會溢出。如果需要截斷,則需要配合overflow屬性進行設置。
- max-width 最大寬度,max-height 最大高度
- min-wdith 最小寬度,min-height 最小高度
- border 邊框 可以給3個值,格式為:邊框寬度 邊框樣式 邊框顏色。如:1px dotted grey。註意多個值之間用空格隔開。
- border-radius 邊框四個角的角度半徑。預設為直角,可以通過設置此屬性為圓角。
- padding 內邊距,內容和邊框之間的距離。可以設置4個值 4px 10px 20px 3px,分別代表:上,右,下,左 四個方向的內邊距;
- box-sizing 標簽大小方式,屬性允許我們在元素的總寬度和高度中包括內邊距(填充)和邊框。預設情況下,標簽的整體寬度是width+左右padding+邊框。所以如果設置寬度為100%,padding大於0的時候,預設會有滾動條。可以設置此屬性為border-box進行解決。
- margin 外邊距,表示標簽與外部標簽的距離。預設情況,瀏覽器會為標簽設置預設邊距。可通過*{margin:0;padding:0}進行清除預設邊距。
- margin-bottom/margin-top 底部邊距/頂部邊距, 表示頁面元素底部/頂部與其他元素之間的邊距。
- margin-left/margin-right 左側邊距/右側邊距,表示頁面元素左側/右側與其他元素之間的邊距。可設置auto自適應,也可以設置固定值。
- overflow 內容溢出後的處理方式,如:hidden隱藏。
關於尺寸【邊框,邊距,內容,寬度,高度】的示意圖,如下所示:

background背景
背景相關屬性,主要設置頁面標簽元素的背景樣式,如背景色,背景圖等信息,如下所示:
- background-color 背景顏色, 如 #f9f9f9;
- background-image 背景圖片,設置格式: url('圖片路徑'),圖片路徑可以是絕對路徑,也可以是相對路徑,也可以是網路路徑。註意背景圖和背景色不能同時生效
- box-shadow 陰影效果, 格式為:陰影偏移x 陰影偏移y 陰影暈染寬度 陰影顏色 如:5px 5px 5px grey。
text文本處理
文本處理相關屬性,主要設置文本相關內容的屬性,如:顏色,字體,字型大小,加粗,斜體等內容。如下所示:
- color 前景顏色,即文字內容的顏色。
- text-indent 文本首行縮進,可以設置像素 如:12px;也可以設置縮進字元數,如: 2em。其中設置em可以隨著大小自適應。
- font-size 字體大小,如:16px。
- font-family 設置字體 如:黑體,Arial等。
- font-weight 文本粗細 預設normal,主要值為:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | 繼承值。
- text-align 文本對齊 如:left,right,center
- line-height 行高,設置行高可以設置文本在行內的位置。
- text-shadow 文本陰影,和box-shadow設置格式一致。
- text-decoration 文本裝飾,用於設置或刪除文本裝飾 如:dashed underline grey。
- wirting-mode 文本內容的書寫模式,定義了文本在水平或垂直方向上如何排布。主要值為:writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr,如:vertical-lr,表示豎著顯示,從左往右排列。預設適用於中文。
- text-orientation,英文方向,如upright,則英文也會垂直顯示。
position位置
位置相關屬性主要設置頁面標簽元素的左,右,上,下等位置信息,主要通過position進行設置。
position 位置屬性,指定一個元素(靜態的,相對的,絕對或固定)的定位方法的類型。
- absolute 絕對定位,生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。配合top 設置距離上方距離,left 設置距離左側距離,預設相對於body。可以通過設置父元素的定位方式relatvice相對定位,來改變絕對定位的參考對象。
- position fixed固定定位,相對於視口的距離,不會隨著頁面的拖動而改變。
- relative 生成相對定位的元素,相對於其正常位置進行定位。
- static 預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
- inherit 規定應該從父元素繼承 position 屬性的值。
position位置示例
layout佈局
如果我們希望將預設的網頁標簽呈現效果,更改為我們希望的呈現效果,這種操作就稱之為網頁佈局。在進行佈局處理的時候,需要用到佈局相關的屬性。佈局通過display屬性【設置元素是否被視為塊或者內聯元素以及用於子元素的佈局,例如流式佈局、網格佈局或彈性佈局】進行設置。
1. flex佈局
flex佈局又稱彈性佈局,它使用flexbox使得容器有了彈性,更加適應各種設備的不同寬度,而不必依賴於傳統的塊狀佈局和浮動定位。它是CSS3中新增的規範,目前主流瀏覽器均已支持。值得一提的是,Flex佈局不支持IE9及以下版本。
flex佈局中主要包含了以下五個概念:
1. 彈性容器(flex container):採用Flex佈局的外層容器。
2. 彈性項(flex item):容器中的子元素。
3. 主軸(main axis): 彈性容器的水平或垂直方向。
4. 交叉軸(cross axis):與主軸垂直的方向。
5. 對齊方式(align):設置彈性項在彈性容器內的對齊方式。
彈性佈局常用屬性,如下所示:
- display 設置flex。是對元素內部標簽呈現效果的一種處理。
- flex-direction:用於設置主軸的方向。它有四個取值:row:預設值,主軸為水平方向column:主軸為垂直方向row-reverse:主軸為水平方向,但是從右向左排列column-reverse:主軸為垂直方向,但是從下往上排列。
- flex-wrap:用於定義彈性容器里的彈性項是否應該換行。它有三個取值:nowrap:預設值,彈性項不換行 wrap:彈性項自動換行,如果需要的話 wrap-reverse:彈性項自動換行,但是倒序排列
- align-items: 定義在交叉軸上彈性項的對齊方式。它有五個取值:flex-start:彈性項在交叉軸上從上至下排列flex-end:彈性項在交叉軸上從下至上排列center:彈性項在交叉軸上居中排baseline:每個彈性項都根據其文本基線進行對齊stretch:預設值,彈性項在交叉軸上被拉伸填滿彈性容器
- justify-content:定義在主軸上彈性項的對齊方式。它有五個取值:flex-start:預設值,彈性項在主軸上從左至右排列flex-end:彈性項在主軸上從右至左排列center:彈性項在主軸上居中排列space-between:彈性項在主軸上平均分佈排列,左右兩端沒有空隙space-around:彈性項在主軸上平均分佈排列,各自之間有空隙
- align-content:定義彈性容器內的多行彈性項在交叉軸上的對齊方式。它有六個取值:flex-start:彈性項在交叉軸上從上至下排列flex-end:彈性項在交叉軸上從下至上排列center:彈性項在交叉軸上居中排列space-between:彈性項在交叉軸上平均分佈排列,每行之間沒有空隙space-around:彈性項在交叉軸上平均分佈排列,每行之間有空隙stretch:預設值,彈性項在交叉軸上被拉伸填滿彈性容器
- flex:1佈局元素比例。可以通過設置不同內部元素的flex來進一步設置不同區塊比例。
通過以上三個屬性的設置可以方便的講內容進行佈局,如居中,左上,右上,左下,右下等
2. grid佈局
CSS 網格佈局(Grid)是一套二維的頁面佈局系統,它的出現將完全顛覆頁面佈局的傳統方式。
gird佈局的基本概念
- 容器(container)——有容器屬性
- 項目(items)——有項目屬性
- 行(row)
- 列(column)
- 間距(gap) ——單元格之間的距離
- 區域(area)—— 自己劃分每個單元格占據的區域
- 內容(content)
flex適合一維佈局,grid適合二維佈局。將內部元素已行列的形式展示
- display:grid。
- grid-template-columns,列設置,可以設置固定列寬度,如200px 300px 400px等,也可以設置百分比寬度 如:20% 30% 40% 10%等;也可以設置比例,如:1fr 1fr 1fr其中fr是比例的意思。可以設置repeate(3,1fr)或者repeate(auto-fill,200px)等;或者混合設置如:200px auto 200px。
- grid-template-rows 行設置。可以設置的內容和列設置一致。
- 屬性
justify-items和justify-self以行軸為參照對齊項目,屬性align-items和align-self以列軸為參照對齊項目。
綜合示例(一)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="article article-v">
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
</div>
</div>
<div class="article article-h">
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
<div class="poem">
<span class="title">涼州詞</span>
<span class="author">作者 唐,王之渙</span>
<span class="content">黃河遠上白雲間,</span>
<span class="content">一片孤城萬仞山。</span>
<span class="content">羌笛何須怨楊柳,</span>
<span class="content">春風不度玉門關。</span>
</div>
</div>
</div>
</body>
</html>*{
padding: 0px;
margin: 0px;
}
.container{
width: 100%;
}
.article{
margin-top: 10px;
width: 100%;
padding: 10px;
display: flex;
box-sizing: border-box;
flex-wrap: wrap;
flex:1;
flex-direction: row;
justify-content: center;
}
.article .poem{
border: 1px;
border-style: dotted;
border-color: #f9f9f9;
border-radius: 2px;
margin: 4px;
width: 15%;
}
.article-v .poem{
background-color: goldenrod;
display: flex;
}
.article .poem span{
padding:4px;
margin: 4px;
letter-spacing: 6px;
color: #F9F9F9;
font-family: Arial, Helvetica, sans-serif;
}
.article .poem .title{
display: block;
font-size: larger;
font-weight: bolder;
}
.article .poem .author{
display: block;
font-size: large;
font-weight: bold;
}
.article .poem .content{
display: block;
font-size: 18px;
}
.article-v .poem .title{
writing-mode: vertical-lr;
}
.article-v .poem .author{
writing-mode: vertical-lr;
}
.article-v .poem .content{
writing-mode: vertical-lr;
}
.article-h .poem{
background-color: darkblue;
display: block;
}
transition 過渡
CSS 過渡允許您在給定的時間內平滑地改變屬性值。主要設置屬性,如下所示:
- transition 簡寫屬性,用於將四個過渡屬性設置為單一屬性。格式:屬性1 時間 運動模式,屬性2 時間 運動模式等,其中運動模式可以省略,預設勻速變換,如:width 1s,即寬度在1秒內完成,而不是瞬間完成。不僅可以指定具體屬性,也可以用all代表所有屬性,如:all 2s。運動模式預設為Linear線性變換,還可以有其他值,如: ease-in , ease-in-out等。
- transition-delay 規定過渡效果的延遲(以秒計)。
- transition-duration 規定過渡效果要持續多少秒或毫秒。
- transition-property 規定過渡效果所針對的 CSS 屬性的名稱。
- transition-timing-function 規定過渡效果的速度曲線。
transform變換
1. 2D變換
transform設置變換,一般設置2D變換
- translate設置位移,設置在x軸,y軸方向上的移動,如translate(200px,300px)。也可以分開設置TranslateX(200px),translateY(200px)。
- rotate,設置旋轉,如rotate(30deg),預設以中心旋轉。
- transform-origin 變換中心,如:center,right ,bottom等。此屬性一般設置在元素本身的屬性中,而不是設置在交互變換效果樣式中。
- scale 縮放,元素的縮放 如scale(0.5)是x軸,y軸方向的縮放。也可以設置兩個值,分別控制縮放的比例,如scale(1,2)。
- skew 傾斜,可以設置在x軸,y軸方向上的傾斜如:skew(20deg)。也可以分別進行設置,如skew(10deg,20deg)
2. 3D變換
3D變換,一般設定一個容器,即容器內容的子元素進行3D方式進行渲染展示,容器外的預設2D展示。
- transform-style:preserve-3d設置容器內容進行3D渲染。
- perspective 設置景深,即視口與觀察者之間的距離。
- translate3d設置3D位移轉換,如translate3d(100px,0,0)設置
- rotate3D,設置3D的選擇,如rotate(0,0,0,100deg),前3個參數表示x,y,z三個軸上是否生效,1表示生效,0表示不生效。第4個參數表示角度。
animation動畫
CSS動畫使元素逐漸從一種樣式變為另一種樣式。您可以隨意更改任意數量的 CSS 屬性。如需使用 CSS 動畫,您必須首先為動畫指定一些關鍵幀。關鍵幀包含元素在特定時間所擁有的樣式。
動畫相關屬性,如下所示:
- @keyframes 定義關鍵幀動畫,規定動畫模式。
- animation 設置所有動畫屬性的簡寫屬性,格式:animation 關鍵幀名稱 時長 infinite 動畫模式
- animation-delay 規定動畫開始的延遲。
- animation-direction 定動畫是向前播放、向後播放還是交替播放。
- animation-duration 規定動畫完成一個周期應花費的時間。
- animation-fill-mode 規定元素在不播放動畫時的樣式(在開始前、結束後,或兩者同時)。
- animation-iteration-count 規定動畫應播放的次數。
- animation-name 規定 @keyframes 動畫的名稱。
- animation-play-state 規定動畫是運行還是暫停。
- animation-timing-function 規定動畫的速度曲線。
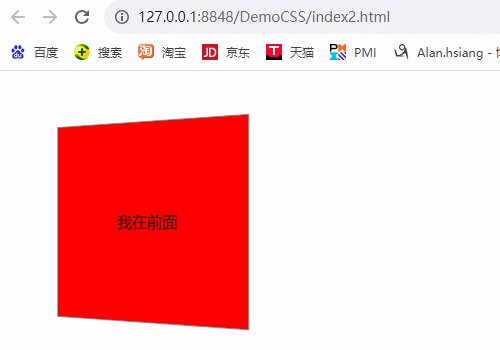
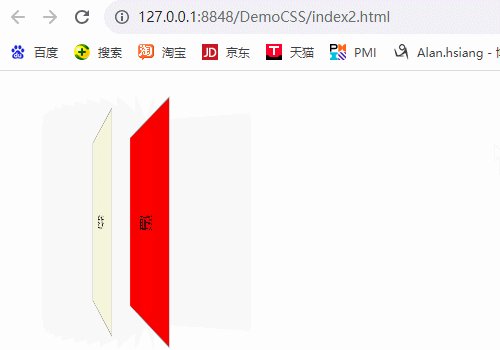
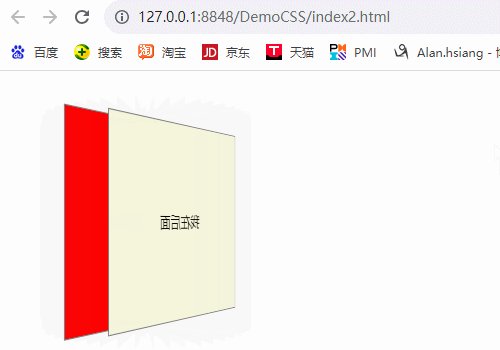
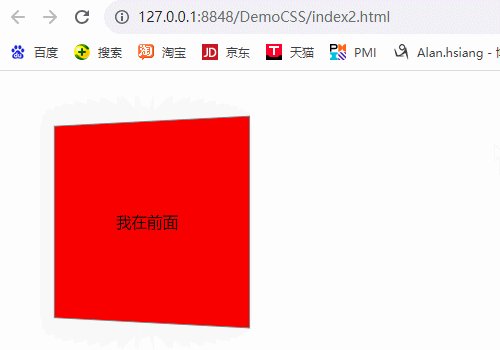
綜合示例(二)
綜合示例2主要應用過渡,變換,動畫等效果,如下所示:

示例源碼Html如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/index2.css" />
</head>
<body>
<div class="container">
<div class="box">
<div class="one">我在後面</div>
<div class="two">我在前面</div>
</div>
</div>
</body>
</html>示例源碼CSS部分,如下所示:
.{
margin: 0px;
padding:0px;
}
.container{
position: absolute;
left: 50px;
top: 50px;
transform-style: preserve-3d;
perspective: 500px;
transform-origin: center;
}
.container div{
width: 200px;
height: 200px;
}
.container .box{
transform-style: preserve-3d;
perspective: 500px;
transform-origin: center;
transition: all 1s;
animation: xuanzhuan 5s linear infinite;
}
.container .box div{
position: absolute;
left: 0px;
top:0px;
line-height: 200px;
text-align: center;
}
.container .box .one{
transform: translate3d(0,0,-50px);
border: 1px solid gray;
background-color: beige;
}
.container .box .two{
border: 1px solid gray;
background-color: red;
}
@keyframes xuanzhuan{
from{
transform: rotate3d(0,1,0,0deg);
}
to{
transform: rotate3d(0,1,0,360deg);
}
}以上就是全棧工程師必須要掌握的前端CSS技能的全部內容。希望可以拋磚引玉,一起學習,共同進步。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



