項目中有這麼一個需求,需要將用戶填寫的數據填充到一個 Word 文檔中,而這個 Word 文檔是人家給定了的。換句話說,讓你按照這個文檔的內容格式生成新的文檔。 ...
本文 Demo 已收錄到 demo-for-all-in-java 項目中,歡迎大家
star支持!後續將持續更新!
前言
產品經理急衝衝地走了過來。「現在需要將按這些數據生成一個 Word 報告文檔,你來安排下」
項目中有這麼一個需求,需要將用戶填寫的數據填充到一個 Word 文檔中,而這個 Word 文檔是人家給定了的。換句話說,讓你按照這個文檔的內容格式生成新的文檔。
什麼是 Poi-tl ?
poi-tl(poi template language)是一種 Word 模板引擎,可以基於 Word 模板和數據生成新的文檔,它的底層是通過 Apache POI 來實現的。
Apache POI 不僅封裝了易用的文檔 API (文本、圖片、表格、頁眉、頁腳、圖表等),也可以在底層直接操作文檔XML結構。
poi-tl 擁有如下特性(瞭解瞄一眼就行):
| 內容 | 描述 |
|---|---|
| 文本 | 將標簽渲染為文本 |
| 圖片 | 將標簽渲染為圖片 |
| 表格 | 將標簽渲染為表格 |
| 列表 | 將標簽渲染為列表 |
| 圖表 | 條形圖(3D條形圖)、柱形圖(3D柱形圖)、面積圖(3D面積圖)、折線圖(3D折線圖)、雷達圖、餅圖(3D餅圖)等圖表渲染 |
| If Condition判斷 | 隱藏或者顯示某些文檔內容(包括文本、段落、圖片、表格、列表、圖表等) |
| Foreach Loop迴圈 | 迴圈某些文檔內容(包括文本、段落、圖片、表格、列表、圖表等) |
| Loop表格行 | 迴圈渲染表格的某一行 |
| Loop表格列 | 迴圈渲染表格的某一列 |
| Loop有序列表 | 支持有序列表的迴圈,同時支持多級列表 |
| 圖片替換 | 將原有圖片替換成另一張圖片 |
| 書簽、錨點、超鏈接 | 支持設置書簽,文檔內錨點和超鏈接功能 |
| 強大的表達式 | 完全支持SpringEL表達式,可以擴展更多的表達式:OGNL, MVEL… |
| 標簽定製 | 支持自定義標簽前尾碼 |
| 文本框 | 文本框內標簽支持 |
| 樣式 | 模板即樣式,同時代碼也可以設置樣式 |
| 模板嵌套 | 模板包含子模板,子模板再包含子模板 |
| 合併 | Word合併Merge,也可以在指定位置進行合併 |
| 用戶自定義函數(插件) | 在文檔任何位置執行函數 |
我們就可以使用這個它來實現這個需求。
如何使用 Poi-tl ?
本篇文章將以 Spring Boot 項目作為演示,屏幕前的朋友們可以一起跟著我的步驟來,實踐一番!
- 首先創建一個 Spring Boot 項目,版本目前我的 Demo 是 2.2.1,你可以更改你的 Spring Boot 版本,那現在我這裡已經創建好了。
其中, pom.xml 只有兩個依賴項,一個 web 和一個 test :
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Spring Boot Test 依賴 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
- 接著在
pom.xml中引入 Poi-tl 的依賴項:
<!-- Poi-tl Word 模板引擎-->
<dependency>
<groupId>com.deepoove</groupId>
<artifactId>poi-tl</artifactId>
<version>1.9.1</version>
</dependency>
- 準備一個 Word 模板
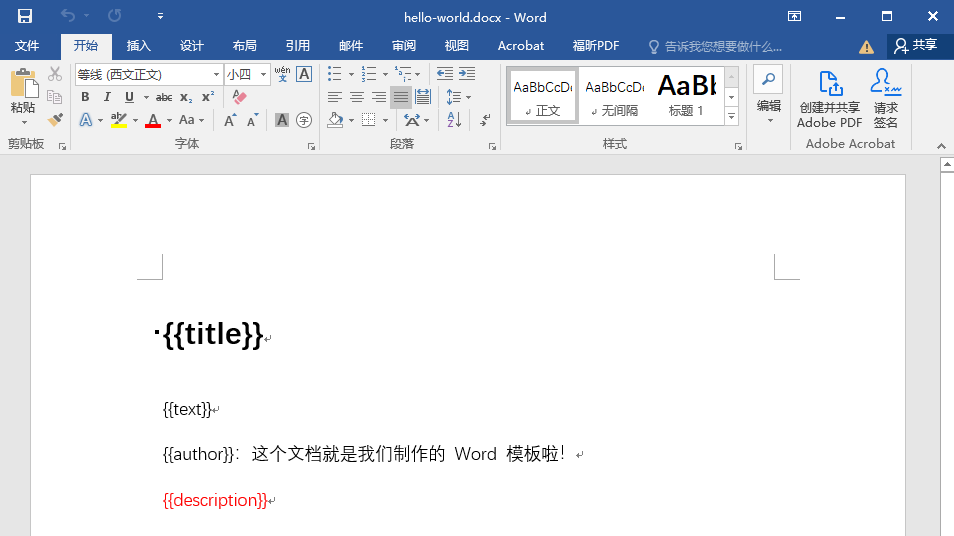
這一步你可以自己動手做一個 Word 模板,這裡我先演示下。就先創建一個名為 Hello World.docx 的 Word 文檔,模板內容如下:

找一個你喜歡的位置存放這個模板,我現在把它放到項目的 resource 目錄。
{{title}}這種由兩個大括弧包住的,目前可以看成占位符,這個模板中有 4 個占位符,後續的數據就渲染到這些地方上。
- 獲取模板所在的路徑,並將數據渲染到模板上
渲染只需一行代碼,就是使用 XWPFTemplate 的 API 就可以了,通過 complie 和 render 方法,就可以將數據渲染到模板中,得到渲染好的新文檔。
@SpringBootTest
public class PoiTlApplicationTest {
@Test
public void test() {
// 獲取 Word 模板所在路徑
String filepath = this.getClass().getClassLoader().getResource("hello-world.docx").getPath();
// 通過 XWPFTemplate 編譯文件並渲染數據到模板中
XWPFTemplate template = XWPFTemplate.compile(filepath).render(
new HashMap<String, Object>(){{
put("title", "Hello, poi-tl Word模板引擎");
put("text", "Hello World");
put("author", "god23bin");
put("description", "這還不關註 god23bin ?再不關註我可要求你關註了!");
}});
try {
// 將完成數據渲染的文檔寫出
template.writeAndClose(new FileOutputStream("output.docx"));
} catch (IOException e) {
e.printStackTrace();
}
}
}
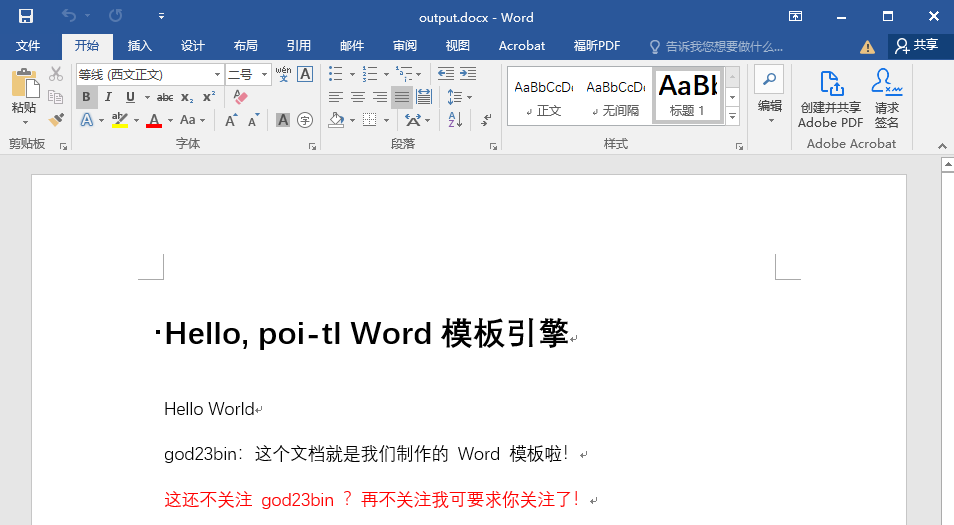
執行這個單元測試,就可以看到在項目所在目錄下輸出了新的文檔 output.docx,打開這個文檔,我們就可以看到如下圖所示的內容:

大功告成,這就是渲染好的新文檔了,是不是很簡單,一行代碼就完成了根據模板進行數據的渲染!
相關概念
模板
模板是 Docx 格式的 Word 文檔,我們可以使用 Microsoft office、WPS Office 等軟體來製作模板。
標簽
上面說到 {{title}} 這種理解成占位符,實際上,官方是稱之為「標簽」。
所有的標簽都是以 {{ 開頭,以 }} 結尾,標簽可以出現在任何位置,包括頁眉,頁腳,表格內部,文本框等。
表格佈局可以設計出很多優秀專業的文檔,推薦使用表格佈局。
poi-tl 模板遵循 所見即所得 的設計,模板和標簽的樣式會被完全保留,就如我上面演示的,一級標題和字體顏色的樣式就被保留下來了。
數據模型
數據模型,也就是我們需要渲染到模板中的數據,可以是哈希表,也可以是普通的 Java 對象。
- 哈希表(key 名是標簽名):
Map<String, Object> data = new HashMap<>();
data.put("title", "Hello, poi-tl Word模板引擎");
data.put("text", "Hello World");
data.put("author", "god23bin");
data.put("description", "這還不關註 god23bin ?再不關註我可要求你關註了!");
- Java 對象(屬性名是標簽名):
public class DataModel {
private String title;
private String text;
private String author;
private String description;
// 省略 getter 和 setter
}
DataModel data = new DataModel();
data.setTitle("Hello, poi-tl Word模板引擎");
data.setText("Hello World");
data.setAuthor("god23bin");
data.setDescription("這還不關註 god23bin ?再不關註我可要求你關註了!");
有了哈希表和或者 Java 對象的數據模型後,將這個數據丟給渲染的 API,就可以完成數據的渲染了。
標簽的寫法
poi-tl 里只有標簽,那麼我們需要知道標簽的寫法是怎樣的。在 Word 文檔里,可以有:文本、圖片、表格、列表等元素,那麼對應的,咱們的標簽也有這些。
文本標簽 {{var}}
簡單粗暴,直接 {{標簽名}} 就是文本標簽了。
圖片標簽 {{@var}}
{{@標簽名}} 就是圖片標簽,@ 標識了這個標簽的類型是圖片,其他的也是同理,不同的符號標識不同類型的標簽。
表格標簽 {{#var}}
使用 # 標識這是一個表格標簽。
列表標簽 {{*var}}
使用 * 標識這是一個列表標簽。
其餘的標簽
剩下的標簽還有很多,詳細的內容你可以閱讀官方文檔,這裡就不一一介紹了。
下麵我將寫下我用過的內容。
插件
插件,又稱為自定義函數,它允許我們在模板標簽位置處執行預先定義好的函數。由於插件機制的存在,我們幾乎可以在模板的任何位置執行任意操作。
插件是 poi-tl 的核心,預設的標簽和引用標簽都是通過插件載入。
預設插件
poi-tl 預設提供了八個策略插件,用來處理文本、圖片、列表、表格、文檔嵌套、引用圖片、引用多系列圖表、引用單系列圖表等:
- TextRenderPolicy
- PictureRenderPolicy
- NumberingRenderPolicy
- TableRenderPolicy
- DocxRenderPolicy
- MultiSeriesChartTemplateRenderPolicy
- SingleSeriesChartTemplateRenderPolicy
- DefaultPictureTemplateRenderPolicy
由於這 8 個插件是經常用到的,所以這些插件被註冊為不同的標簽類型,也就是我們看到過的 {{var}}、{{@var}}、{{#var}} 等不同類型的標簽,從而搭建了 poi-tl 的標簽體系。
除了這 8 個通用的策略插件外,還內置了一些額外用途的插件:
DynamicTableRenderPolicy |
動態表格插件,允許直接操作表格對象 | 示例-動態表格 |
|---|---|---|
HackLoopTableRenderPolicy |
迴圈表格行,下文會詳細介紹 | 示例-表格行迴圈 |
LoopColumnTableRenderPolicy |
迴圈表格列 | 示例-表格列迴圈 |
BookmarkRenderPolicy |
書簽和錨點 | 示例-Swagger文檔 |
JSONRenderPolicy |
高亮顯示JSON代碼塊 | 示例-Swagger文檔 |
AbstractChartTemplateRenderPolicy |
引用圖表插件,允許直接操作圖表對象 | |
ParagraphRenderPolicy |
渲染一個段落,可以包含不同樣式文本,圖片等 | |
DocumentRenderPolicy |
渲染多個段落和表格 | |
TOCRenderPolicy |
Beta實驗功能:目錄,打開文檔時需要更新域 |
使用插件
為了讓插件在某個標簽處執行,我們需要將插件與標簽綁定。
當我們有個模板標簽為 {{description}},預設是文本標簽,如果希望在這個位置做些不一樣或者更複雜的事情,我們可以將插件應用到這個模板標簽,比如渲染 HTML:
ConfigureBuilder builder = Configure.builder();
builder.bind("description", new HtmlRenderPolicy());
此時,{{description}} 將不再是一個文本標簽,而是一個自定義的支持 HTML 渲染的標簽。
當然,這裡的 HTML 渲染的插件,預設是沒有提供的,需要引入以下的依賴項,才能支持 HTML 的渲染。
<!-- 支持渲染 HTML 的插件 -->
<dependency>
<groupId>io.github.draco1023</groupId>
<artifactId>poi-tl-ext</artifactId>
<version>0.3.3</version>
</dependency>
示例:我們對 {{author}} 這個標簽綁定上支持 HTML 渲染的插件,這樣就能渲染 HTML 的文本了。
@SpringBootTest
public class PoiTlApplicationTest {
@Test
public void test() {
// 獲取 Word 模板所在路徑
String filepath = this.getClass().getClassLoader().getResource("hello-world.docx").getPath();
// 給標簽綁定插件
Configure configure = Configure.builder().bind("author", new HtmlRenderPolicy()).build();
// 通過 XWPFTemplate 編譯文件並渲染數據到模板中
XWPFTemplate template = XWPFTemplate.compile(filepath, configure).render(
new HashMap<String, Object>(){{
put("title", "Hello, poi-tl Word模板引擎");
put("text", "Hello World");
put("author", "<h2>god23bin</h2>");
put("description", "這還不關註 god23bin ?再不關註我可要求你關註了!");
}});
try {
// 將完成數據渲染的文檔寫出
template.writeAndClose(new FileOutputStream("output.docx"));
} catch (IOException e) {
e.printStackTrace();
}
}
}
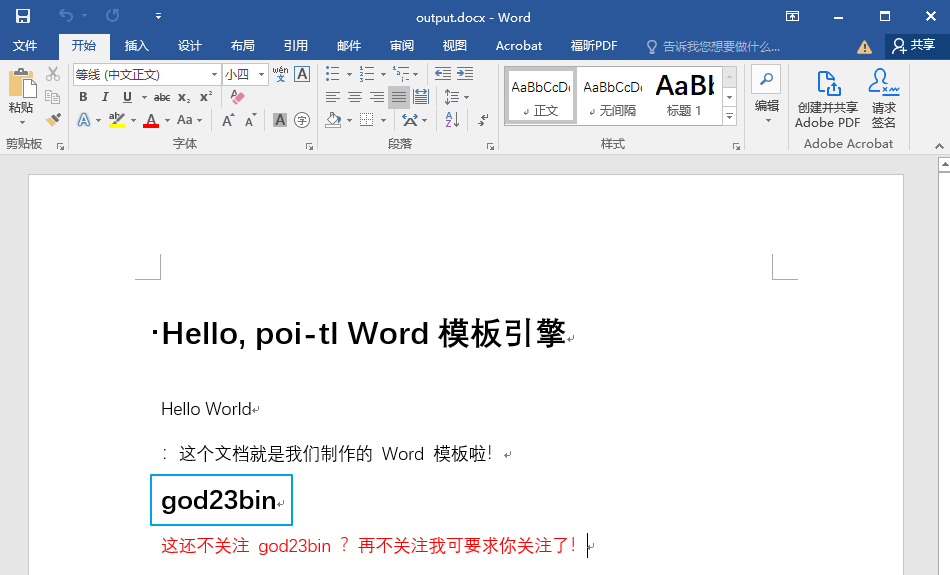
生成的 Word 文檔如下圖所示,可以看到 {{author}} 這個標簽的 HTML 文本已經渲染成功了!(藍框框)

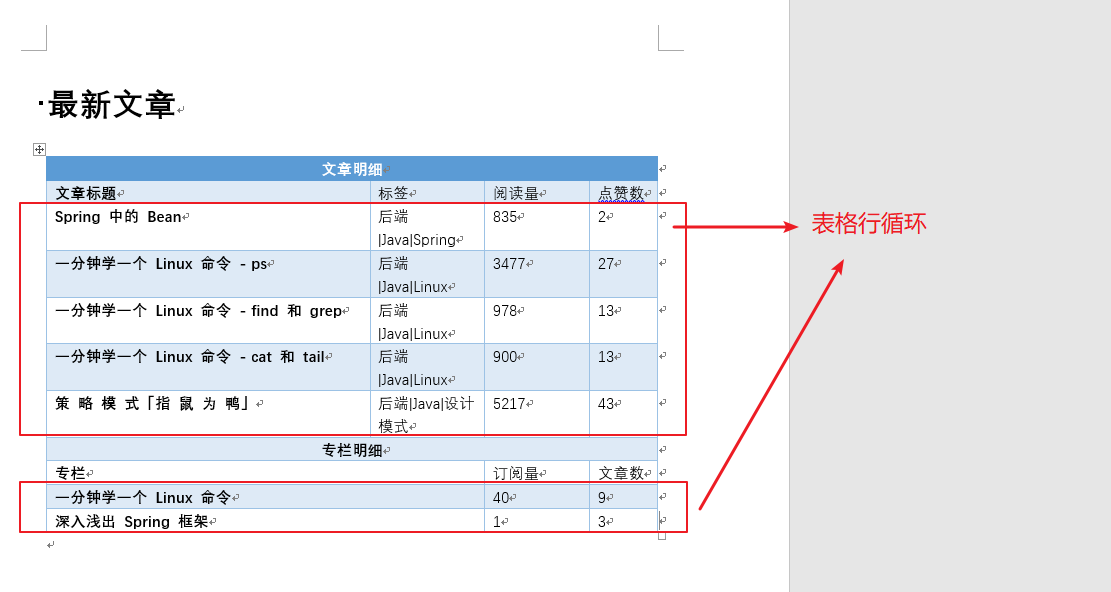
表格行迴圈
當有類似如下需求的時候,在表格裡展示多行同類型的數據,那麼就需要用到表格的行迴圈了。

這裡也是涉及到插件的,具體就是使用 HackLoopTableRenderPolicy 這個插件策略,這個策略能夠根據集合數據進行迴圈渲染,這樣就渲染數據到表格的行上了,集合有多少個元素,那麼就有多少行。
我們來看下這個表格行迴圈的模板是怎樣寫的,是這樣的:

可以看到 {{articles}} 和 {{columns}} 是標準的文本標簽,我們這裡將這兩個標簽置於迴圈行的上一行,迴圈行里設置要迴圈的標簽和內容,註意這裡的標簽是使用 [] 的,以此來區分標準的標簽語法。
同時 {{articles}} 和 {{columns}} 標簽對應的數據就是文章和專欄的集合。
我們寫一個該模板的數據模型,以 Java 對象來寫,同時模擬數據從資料庫中讀取。
數據模型:AcWordModel
public class AcWordModel {
/**
* 文章明細數據模型-表格行迴圈
*/
private List<Article> articles;
/**
* 專欄明細數據模型
*/
private List<SpecialColumn> columns;
// 省略 getter 和 setter
}
其中的 Article 和 SpecialColumn 模型如下:
public class Article {
private String title;
private String tags;
private Integer reading;
private Integer likes;
// 省略 getter 和 setter
}
public class SpecialColumn {
private String name;
private Integer subscription;
private Integer nums;
// 省略 getter 和 setter
}
進行測試,獲取數據和模板,讓標簽和表格行迴圈的插件進行綁定
@Test
public void rowLoopTest() {
// 獲取數據,這裡假裝是從資料庫中查詢得到的
AcWordModel data = getFromDB();
// 獲取 Word 模板所在路徑
String filepath = this.getClass().getClassLoader().getResource("table-row-loop.docx").getPath();
// 給標簽綁定插件,這裡就綁定表格行迴圈的插件
Configure configure = Configure.builder()
.bind("articles", new HackLoopTableRenderPolicy())
.bind("columns", new HackLoopTableRenderPolicy())
.build();
// 通過 XWPFTemplate 編譯文件並渲染數據到模板中
XWPFTemplate template = XWPFTemplate.compile(filepath, configure).render(data);
try {
// 將完成數據渲染的文檔寫出
template.writeAndClose(new FileOutputStream("ac-word.docx"));
} catch (IOException e) {
e.printStackTrace();
}
}
這樣,就能實現表格的行迴圈了!
封裝 Word 渲染生成新文檔的工具
我們可以再封裝下這個 API,寫一個工具類,如下:
package cn.god23bin.demo.util;
import com.deepoove.poi.XWPFTemplate;
import com.deepoove.poi.config.Configure;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.Map;
public class WordUtil {
/**
* 生成 word 文檔
* @param wordTemplatePath word 模板路徑
* @param targetWordFilePath 生成目標文檔路徑
* @param data 待渲染的數據模型-哈希表形式
*/
public static void generateWordFile(String wordTemplatePath, String targetWordFilePath, Map<String, Object> data) {
XWPFTemplate template = XWPFTemplate.compile(wordTemplatePath).render(data);
try {
template.writeAndClose(new FileOutputStream(targetWordFilePath));
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 生成 word 文檔
* @param wordTemplatePath word 模板路徑
* @param targetWordFilePath 生成目標文檔路徑
* @param data 待渲染的數據模型-Java對象形式
*/
public static void generateWordFile(String wordTemplatePath, String targetWordFilePath, Object data) {
XWPFTemplate template = XWPFTemplate.compile(wordTemplatePath).render(data);
try {
template.writeAndClose(new FileOutputStream(targetWordFilePath));
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 生成 word 文檔
* @param wordTemplatePath word 模板路徑
* @param targetWordFilePath 生成目標文檔路徑
* @param data 待渲染的數據模型-哈希表形式
* @param configure 渲染配置
*/
public static void generateWordFile(String wordTemplatePath, String targetWordFilePath, Map<String, Object> data, Configure configure) {
XWPFTemplate template = XWPFTemplate.compile(wordTemplatePath, configure).render(data);
try {
template.writeAndClose(new FileOutputStream(targetWordFilePath));
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 生成 word 文檔
* @param wordTemplatePath word 模板路徑
* @param targetWordFilePath 生成目標文檔路徑
* @param data 待渲染的數據模型-Java對象形式
* @param configure 渲染配置
*/
public static void generateWordFile(String wordTemplatePath, String targetWordFilePath, Object data, Configure configure) {
XWPFTemplate template = XWPFTemplate.compile(wordTemplatePath, configure).render(data);
try {
template.writeAndClose(new FileOutputStream(targetWordFilePath));
} catch (IOException e) {
e.printStackTrace();
}
}
}
最後的最後
希望各位屏幕前的靚仔靚女們給個三連!你輕輕地點了個贊,那將在我的心裡世界增添一顆明亮而耀眼的星!
咱們下期再見!


