DrawingBrush 背景圖 Background上畫,線條(LineGeometry)、幾何圖形(RectangleGeometry)、橢圓(EllipseGeometry)、弧線(ArcSegment )等。 屬性 說明 描述 <GeometryDrawing Brush="Orange"> ...
DrawingBrush 背景圖 Background上畫,線條(LineGeometry)、幾何圖形(RectangleGeometry)、橢圓(EllipseGeometry)、弧線(ArcSegment )等。
| 屬性 | 說明 | 描述 |
| <GeometryDrawing Brush="Orange"> | 設置填充色 | |
| StartPoint | 設置起始坐標 | StartPoint="0 5"(X軸坐標、Y軸坐標) |
| EndPoint | 設置結束坐標 | EndPoint="8 0"(X軸坐標、Y軸坐標) |
| Viewport | (從左向右,從上向下,圖像寬度放大比例,圖像高度放大比例)放大背景圖, | Viweport:X Y W H 預設表示比例:調整圖像的大小位置 |
| ViewboxUnits | 設置上面屬性的比例為絕對值。 | ViewboxUnits="Absolute" |
| TileMode | 設置平鋪方式 | TileMode="Tile" (None、FlipX(水平方向反轉)、FlipY(從上往下反轉)、FlipXY(及X方向反轉,也Y方向反轉)、Tile(平鋪)) |

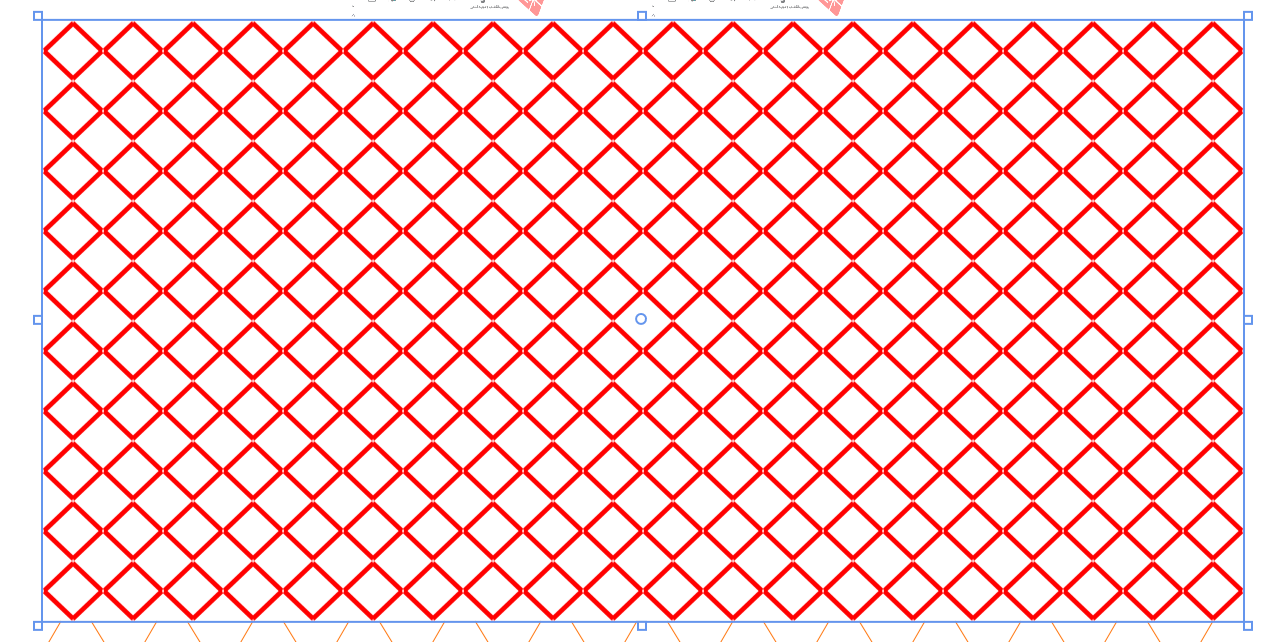
代碼實例:
<Border Width="100" Height="50">
<Border.Background>
<DrawingBrush Viewport="0,0,5,5" ViewportUnits="Absolute" TileMode="Tile">
<DrawingBrush.Drawing>
<!--設置填充顏色,當畫幾何圖形時有效-->
<GeometryDrawing Brush="Orange">
<!--設置畫筆顏色,畫線條時有效-->
<GeometryDrawing.Pen>
<Pen Brush="Red" Thickness="1"/>
</GeometryDrawing.Pen>
<GeometryDrawing.Geometry>
<!--設置分組,這樣才能畫多個線條或者多個幾何圖形。-->
<GeometryGroup>
<LineGeometry StartPoint="0 5" EndPoint="8 0"/>
<LineGeometry StartPoint="8 0" EndPoint="16 5"/>
<LineGeometry StartPoint="16 5" EndPoint="8 10"/>
<LineGeometry StartPoint="8 10" EndPoint="0 5"/>
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Border.Background>
</Border>



