zTree樹官網:https://www.treejs.cn/v3/main.php#_zTreeInfo 首先來到首頁點擊右上角下載 可以選擇使用Git拉取也可以下載ZIP壓縮包,兩者選其一即可 下載打開文件夾以後是下麵這些文件 然後將這些文件放你所使用的入項目當中,如下圖 將文件放入項目當中以後 ...
zTree樹官網:https://www.treejs.cn/v3/main.php#_zTreeInfo
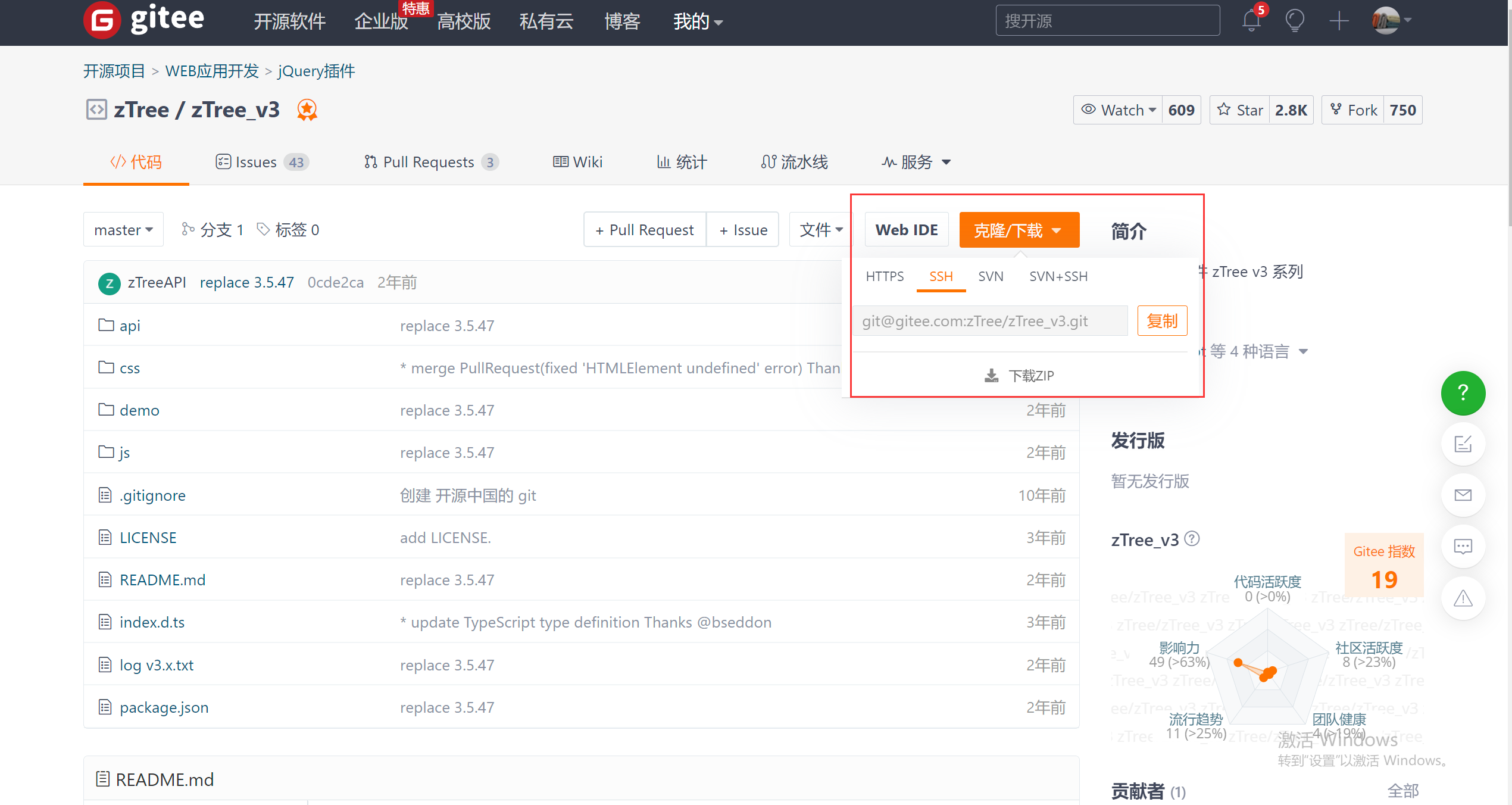
首先來到首頁點擊右上角下載

可以選擇使用Git拉取也可以下載ZIP壓縮包,兩者選其一即可

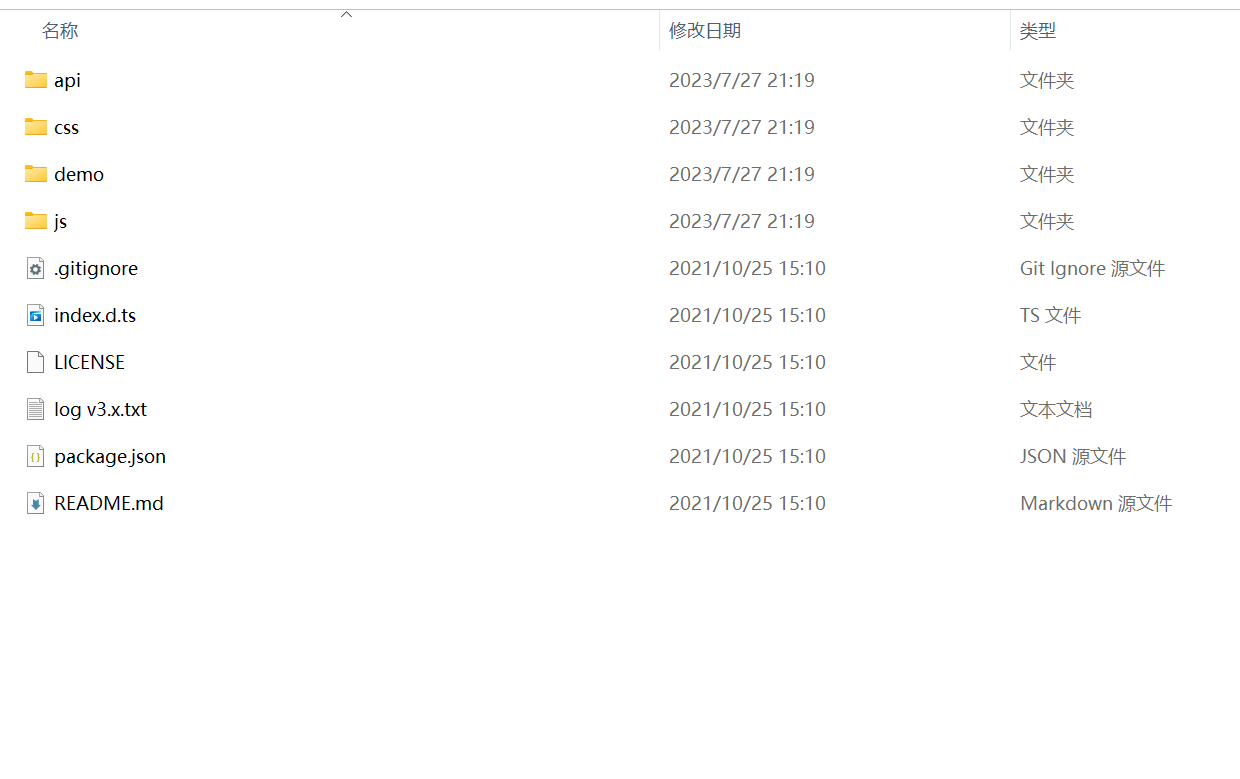
下載打開文件夾以後是下麵這些文件

然後將這些文件放你所使用的入項目當中,如下圖

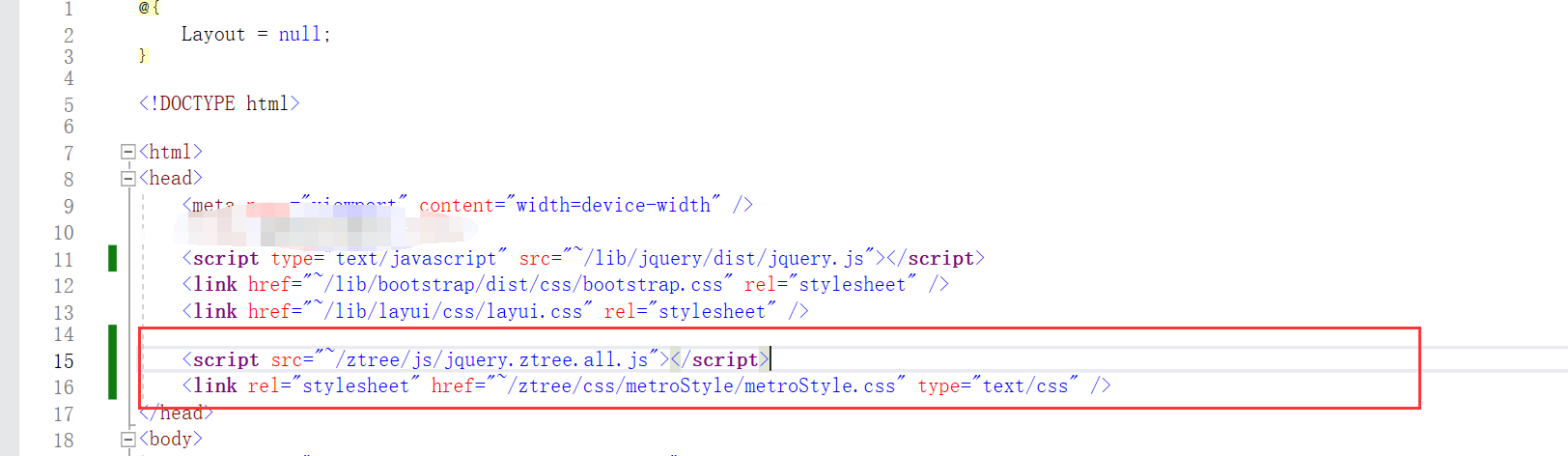
將文件放入項目當中以後,需要引入zTree樹js文件

引入完文件以後,定義一個ul,一定要寫上Class="ztree"樣式

下麵就比較簡單了直接附上代碼
<script src="~/lib/layui/layui.js"></script> <script src="~/ztree/js/jquery.ztree.all.js"></script> <script> //文檔就緒函數 $(document).ready(function () { $.ajax({ url: "/Section/GetSectionZtree", type: "get", async: true, success: function (res) { zTreeObj = $.fn.zTree.init($("#treeDemo"), settingss, res); //初始化樹 zTreeObj.expandAll(true); //true 節點全部展開、false節點收縮 } }); }); var settingss = { data: { key: { id: "id", name: "menuName" //zTree 節點數據保存節點名稱的屬性名稱 預設值:"name" } }, check: { enable: true, //true 、 false 分別表示 顯示 、不顯示 覆選框或單選框 nocheckInherit: true, //當父節點設置 nocheck = true 時,設置子節點是否自動繼承 nocheck = true chkboxType: { "Y": "", "N": "" }//設置選中不連接父節點 } }; </script>
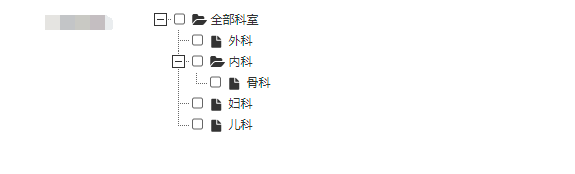
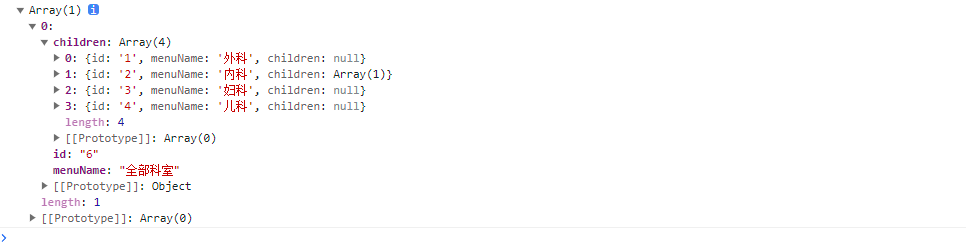
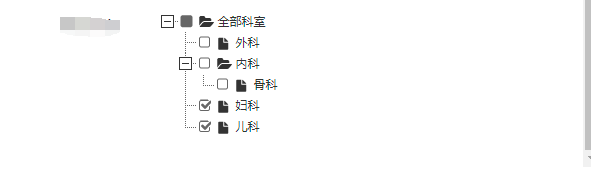
最終出來就是下麵的效果,我這裡後端返回數據是使用的遞歸

數據格式大概就是這樣,如果使用我這種格式沒出來,下麵還有死數據格式可以參考,直接將死數據數組在初始化樹那裡替換最後一個參數即可

//數據 //var zNodes = [ // 註意,數據中的 menuName 必須與 settingss 中key 中定義的name一致,否則找不到 // { // menuName: "父節點1", open: false, children: [ // { menuName: "子節點1" }, { menuName: "子節點2" }] // }, // { // menuName: "父節點2", open: true, children: [ // { menuName: "子節點3" }, { menuName: "子節點4" }] // } //];
下麵是多選框數據回顯

$.ajax({ url: "/Operation/GetOperationById?id=" + id, type: "get", async: false, success: function (res) { var data = res.data; var checkedNodeIds = [];//定義一個數據接收結點編號 checkedNodeIds = data.sectionId.split(',');// 需要回顯的節點 ID,我獲取的是後端的數據 我存入的數據是這樣的格式:1,2,3 var zTreeObj = $.fn.zTree.getZTreeObj("treeDemo");//獲取zTree樹對象 //然後重新設置回顯數據 for (var i = 0; i < checkedNodeIds.length; i++) { var node = zTreeObj.getNodeByParam("id", checkedNodeIds[i], null); if (node) { node.checked = true; zTreeObj.updateNode(node); } } } });



