經常開發表格,是不是已經被手寫Ant-Design Table的Columns整煩了?尤其是ToB項目,表格經常動不動就幾十列。每次照著後端給的介面文檔一個個配置,太頭疼了,主要是有時還會粘錯就尷尬了。那有沒有辦法能自動生成columns配置呢? ...
經常開發表格,是不是已經被手寫Ant-Design Table的Columns整煩了?
尤其是ToB項目,表格經常動不動就幾十列。每次照著後端給的介面文檔一個個配置,太頭疼了,主要是有時還會粘錯就尷尬了。
那有沒有辦法能自動生成columns配置呢?
當然可以。
目前後端的介面文檔一般是使用Swagger來生成的,Swagger是基於OpenAPI規範的一種實現。(OpenAPI規範是一種描述RESTful API的語言無關的格式,它允許開發者定義API的操作、輸入和輸出參數、錯誤響應等信息,並提供了一種規範的方式來描述和交互API。)
那麼我們只需要解析Swagger的配置就可以反向生成前端代碼。
接下來我們就寫個CLI工具來生成Table Columns。
平常我們實現一個CLI工具一般都是用Node,今天我們搞點不一樣的,用Rust。
開始咯
swagger.json
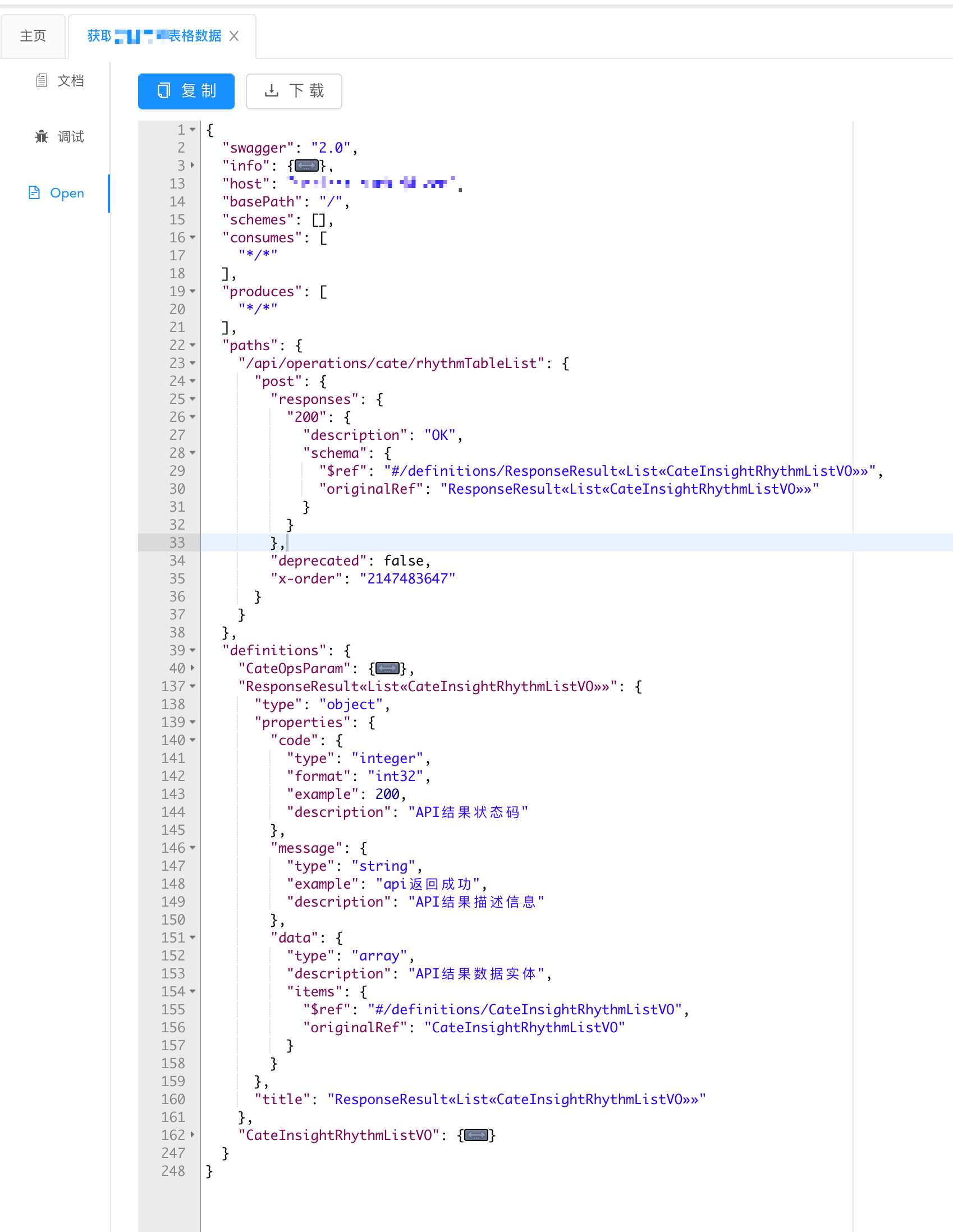
打開後端用swagger生成的介面文檔中的一個介面,一般是下麵這樣的,可以看到其json配置文件,如下圖:

swagger: 2.0表明瞭這個文檔使用的swagger版本,不同版本json配置結構會不同。
paths這裡key是介面地址。
可以看到當前介面是“/api/operations/cate/rhythmTableList”。
順著往下看,“post.responses.200.schema.originalRef”,這就是我們要找的,這個介面對應的返回值定義。
definitions拿到上面的返回值定義,就可以在“definitions”里找到對應的值。
這裡是“definitions.ResponseResult«List«CateInsightRhythmListVO»».properties.data.items.originalRef”
通過他就可找到返回的實體類定義CateInsightRhythmListVO
CateInsightRhythmListVO這裡就是我們生成Table Columns需要的欄位定義了。
CLI
接下來製作命令行工具
起初我使用的是commander-rust,感覺用起來更符合直覺,全程採用macros定義即可。
但到發佈的時候才發現,Rust依賴必須有一個確定的版本,commander-rust目前使用的是分支解析。。。
最後還是換了clap
clap的定義就要繁瑣些,如下:
#[derive(Parser)]
#[command(author, version)]
#[command(about = "swagger_to - Generate code based on swagger.json")]
struct Cli {
#[command(subcommand)]
command: Option,
}
#[derive(Subcommand)]
enum Commands {
/// Generate table columns for ant-design
Columns(JSON),
}
#[derive(Args)]
struct JSON {
/// path/to/swagger.json
path: Option,
}
這裡使用#[command(subcommand)]和#[derive(Subcommand)]來定義columns子命令
使用#[derive(Args)]定義了path參數,用來讓用戶輸入swagger.json的路徑
實現columns子命令
columns命令實現的工作主要是下麵幾步:
-
讀取用戶輸入的swagger.json
-
解析swager.json
-
生成ant-design table columns
-
生成對應Typescript類型定義
讀取用戶輸入的swagger.json
這裡用到了一個crate,serde_json, 他可以將swagger.json轉換為對象。
let file = File::open(json).expect("File should open");
let swagger_json: Value = serde_json::from_reader(file).expect("File should be proper JSON");
解析swager.json
有了swagger_json對象,我們就可以按照OpenAPI的結構來解析它。
/// openapi.rs
pub fn parse_openapi(swagger_json: Value) -> Vec {
let paths = swagger_json["paths"].as_object().unwrap();
let apis = paths
.iter()
.map(|(path, path_value)| {
let post = path_value["post"].as_object().unwrap();
let responses = post["responses"].as_object().unwrap();
let response = responses["200"].as_object().unwrap();
let schema = response["schema"].as_object().unwrap();
let original_ref = schema["originalRef"].as_str().unwrap();
let data = swagger_json["definitions"][original_ref]["properties"]["data"]
.as_object()
.unwrap();
let items = data["items"].as_object().unwrap();
let original_ref = items["originalRef"].as_str().unwrap();
let properties = swagger_json["definitions"][original_ref]["properties"]
.as_object()
.unwrap();
let response = properties
.iter()
.map(|(key, value)| {
let data_type = value["type"].as_str().unwrap();
let description = value["description"].as_str().unwrap();
ResponseDataItem {
key: key.to_string(),
data_type: data_type.to_string(),
description: description.to_string(),
}
})
.collect();
Api {
path: path.to_string(),
model_name: original_ref.to_string(),
response: response,
}
})
.collect();
return apis;
}
這裡我寫了一個parse_openapi()方法,用來將swagger.json解析成下麵這種形式:
[
{
path: 'xxx',
model_name: 'xxx',
response: [
{
key: '欄位key',
data_type: 'number',
description: '欄位名'
}
]
}
]
對應的Rust結構定義是這樣的:
pub struct ResponseDataItem {
pub key: String,
pub data_type: String,
pub description: String,
}
pub struct Api {
pub path: String,
pub model_name: String,
pub response: Vec<ResponseDataItem>,
}
生成ant-design table columns
有了OpenAPI對象就可以生成Table Column了,這裡寫了個generate_columns()方法:
/// generator.rs
pub fn generate_columns(apis: &mut Vec) -> String {
let mut output_text = String::new();
output_text.push_str("import type { ColumnsType } from 'antd'\n");
output_text.push_str("import type * as Types from './types'\n");
output_text.push_str("import * as utils from './utils'\n\n");
for api in apis {
let api_name = api.path.split('/').last().unwrap();
output_text.push_str(
&format!(
"export const {}Columns: ColumnsType = [\n",
api_name,
api.model_name
)
);
for data_item in api.response.clone() {
output_text.push_str(
&format!(
" {{\n title: '{}',\n key: '{}',\n dataIndex: '{}',\n {}\n }},\n",
data_item.description,
data_item.key,
data_item.key,
get_column_render(data_item.clone())
)
);
}
output_text.push_str("]\n");
}
return output_text;
}
這裡主要就是採用字元串模版的形式,將OpenAPI對象遍歷生成ts代碼。
生成對應Typescript類型定義
Table Columns的類型使用generate_types()來生成,原理和生成columns一樣,採用字元串模版:
/// generator.rs
pub fn generate_types(apis: &mut Vec) -> String {
let mut output_text = String::new();
for api in apis {
let api_name = api.path.split('/').last().unwrap();
output_text.push_str(
&format!(
"export type {} = {{\n",
Some(api.model_name.clone()).unwrap_or(api_name.to_string())
)
);
for data_item in api.response.clone() {
output_text.push_str(&format!(" {}: {},\n", data_item.key, data_item.data_type));
}
output_text.push_str("}\n\n");
}
return output_text;
}
main.rs
然後我們在main.rs中分別調用上面這兩個方法即可
/// main.rs
let mut apis = parse_openapi(swagger_json);
let columns = generator::generate_columns(&mut apis);
let mut columns_ts = File::create("columns.ts").unwrap();
write!(columns_ts, "{}", columns).expect("Failed to write to output file");
let types = generator::generate_types(&mut apis);
let mut types_ts = File::create("types.ts").unwrap();
write!(types_ts, "{}", types).expect("Failed to write to output file");
對於columns和types分別生成兩個文件,columns.ts和types.ts。
!這裡有一點需要註意
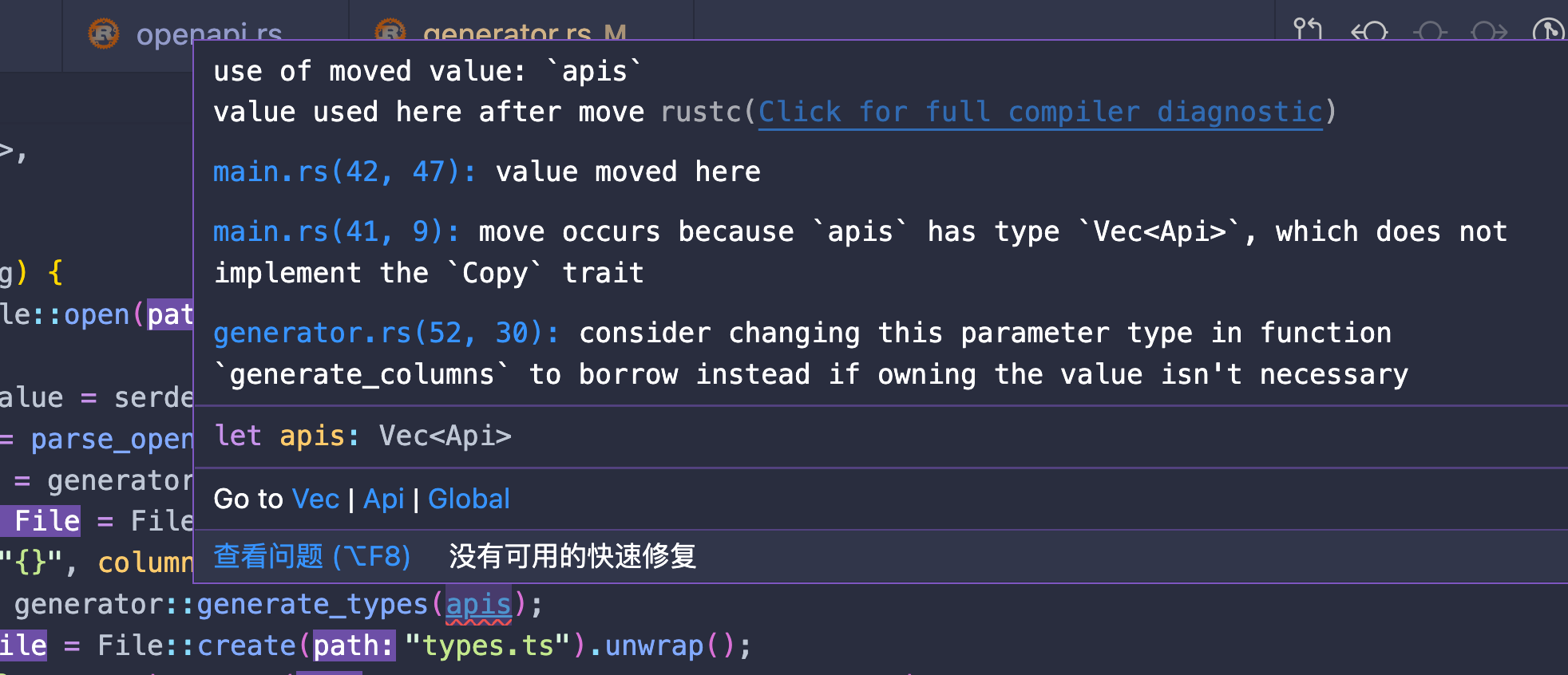
當時開發的時候對Rust理解不是很深,起初拿到parse_openapi返回的apis我是直接分別傳給generate_columns(apis)和generate_types(apis)的。但編譯的時候報錯了:

這對於js很常見的操作竟然在Rust中報錯了。原來Rust所謂不依賴運行時垃圾回收而管理變數分配引用的特點就體現在這裡。
我就又回去讀了遍Rust教程里的“引用和借用”那篇,算是搞懂了。這裡實際上是Rust變數所有權、引用和借用的問題。讀完了自然你也懂了。
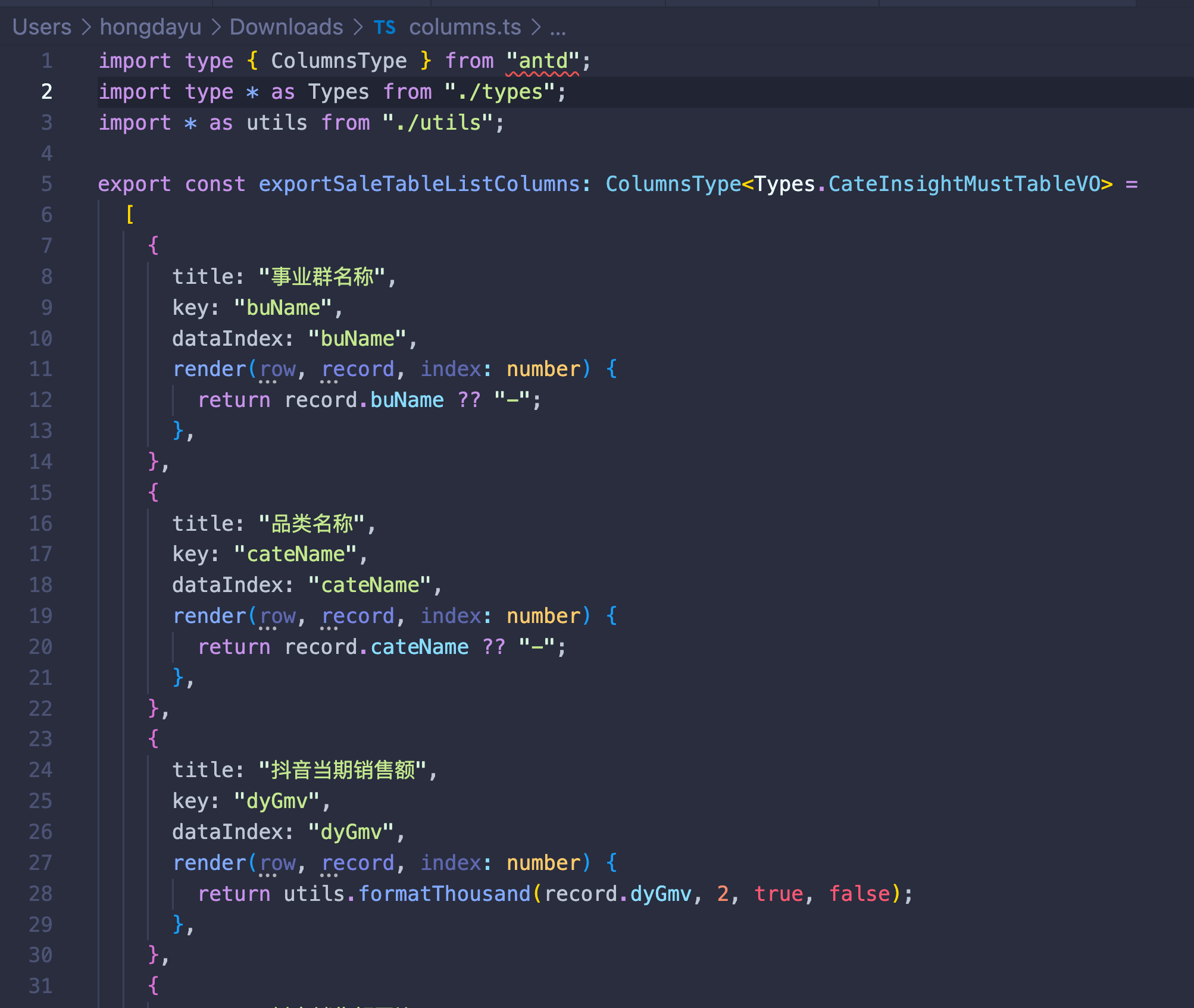
看看效果
安裝
cargo install swagger_to
使用
swagger_to columns path/to/swagger.json
會在swagger.json所在同級目錄生成三個文件:
columns.tsant-design table columns的定義
types.tscolumns對應的類型定義
utils.tscolumn中render對number類型的欄位添加了格式化工具

Enjoy
作者:京東零售 於弘達
來源:京東雲開發者社區



